本文实例讲述了Vue v-text指令简单使用方法。分享给大家供大家参考,具体如下: !DOCTYPE htmlhtml lang="en"head meta charset="UTF-8" titlev-text/title script type="text/javascript" src="/uploads/allimg/210405/2254
本文实例讲述了Vue v-text指令简单使用方法。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-text</title>
<script type="text/javascript" src="http://img.558idc.com/uploadfile/allimg/210405/22544515Z-0.jpg"></script>
</head>
<body>
<h1>v-text</h1>
<hr>
<div id="app">
<span v-text="text"></span>
<span v-html="html"></span>
</div>
</body>
</html>
<script>
var app = new Vue({
el:'#app',
data:{
text:'我是 text',
html:'<h1>我是html标签 我可以写标签</h1>'
}
})
</script>
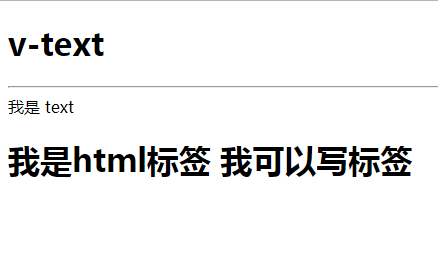
运行结果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
希望本文所述对大家vue.js程序设计有所帮助。
