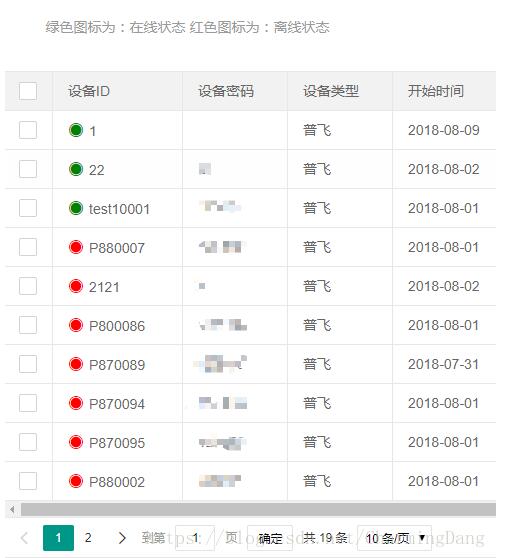
加个图标 设备状态是不是一目了然 在线设备往前排 { field: 'DevID', title: '设备ID', templet: function (d) { return d.iso == "1" "i class='layui-icon' style='color:green;margin-right:5px'#xe617;/i" + d.DevID : "i class=
加个图标 设备状态是不是一目了然 在线设备往前排

{
field: 'DevID', title: '设备ID', templet: function (d) {
return d.iso == "1" ? "<i class='layui-icon' style='color:green;margin-right:5px'></i>" + d.DevID : "<i class='layui-icon' style='color:red;margin-right:5px'></i>" + d.DevID;
}
}
以上这篇layui 实现表格某一列显示图标就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
