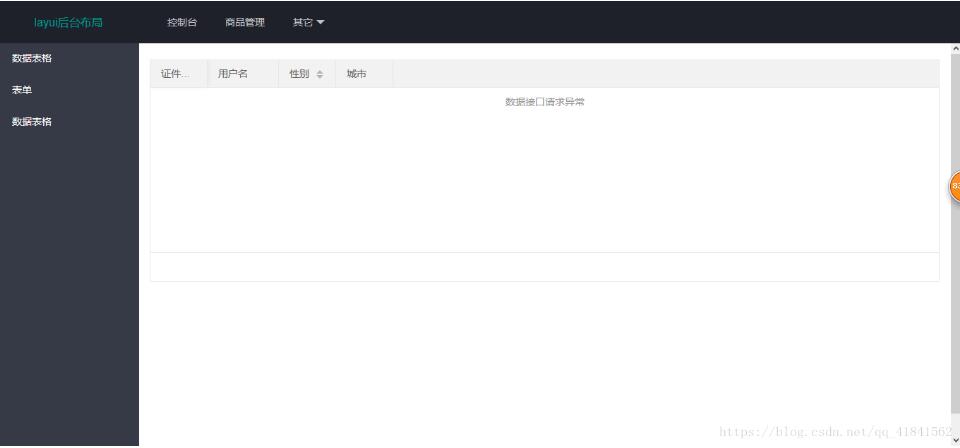
整体的效果:


一、首先百度搜索layui的地址,然后下载layui的压缩包,,将压缩包的文件解压缩,然后将解压缩后的文件复制到你的编译器上;

二、建立一个html文件,引入layui.css 和 layui.js两个文件,一定要将地址写对,css和js要一起引用;
三、将整个页面分为三部分body标签中要引用的class为class="layui-layout-body"
3.1、头部部分:用一个大的div包裹,class="layui-layout layui-layout-admin",然后可以设计自己的logo或者所需要的二级导航,具体实现代码如下所示:

3.2、对左边的设置,因为要实现的效果是点击左边显示右边的内容,所以在左边最重要的是iframe框架和新建的两个html文件;在右边的主题内容区域,将iframe的name值的设置为重点,因为在左边得超链接是根据<a>标签里得target=“iframe的name”值才能实现点击左边显示右边的内容,具体实现代码如下:
<!--用layui布局左边的样式-->
<div class="layui-side layui-bg-black" style="margin-top: 58px;">
<div class="layui-side-scroll">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed"><a href="D_righter.html" rel="external nofollow" target="option">数据表格</a></li>
<li class="layui-nav-item layui-nav-itemed"><a href="表单.html" rel="external nofollow" target="option">表单</a></li>
<li class="layui-nav-item layui-nav-itemed"><a href="javascript:;" rel="external nofollow" >数据表格</a></li>
</ul>
</div>
</div>
3.3、右边是内容的主题部分,刚开始映入眼帘的就是D_righter.html只需要一个iframe框架中的src属性告诉左边他们跳转的目标是右边即可,具体代码如下:
<div class="layui-body" style="margin-top: 58px;">
<div style="padding: 15px; height: 100%;">
<iframe id="option" name="option" src="D_righter.html" style="overflow: visible;" scrolling="no" frameborder="no" width="100%" height="100%"></iframe>
</div>
</div>
到此主页部分设置完毕!
第二部分:D_righter.html(也就是动态生成表格部分)
由于只是测试代码,并没有后台数据库的支持,所以接口会出现异常;
注意:总共有三种渲染方式,今天介绍两种:方法渲染和自动渲染;今天用的是方法渲染;
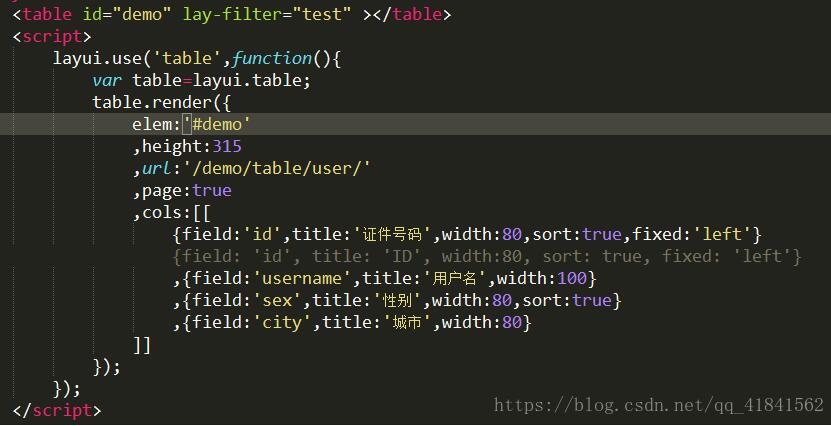
方法渲染:其实这是“自动化渲染”的手动模式,本质类似,只是“方法级渲染”将基础参数的设定放在了JS代码中,且原始的 table 标签只需要一个选择器
自动渲染:自动是用自动渲染表格的方法,也就是在一段table容器内配置好相应的参数,由table模块内部实现自动渲染。
1、带有class="layui-table"的table标签;
2、对标签设置属性lay-data=""用于配置一些基础参数;
3、在 <th> 标签中设置属性lay-data=""用于配置表头信息
具体实现代码如下,

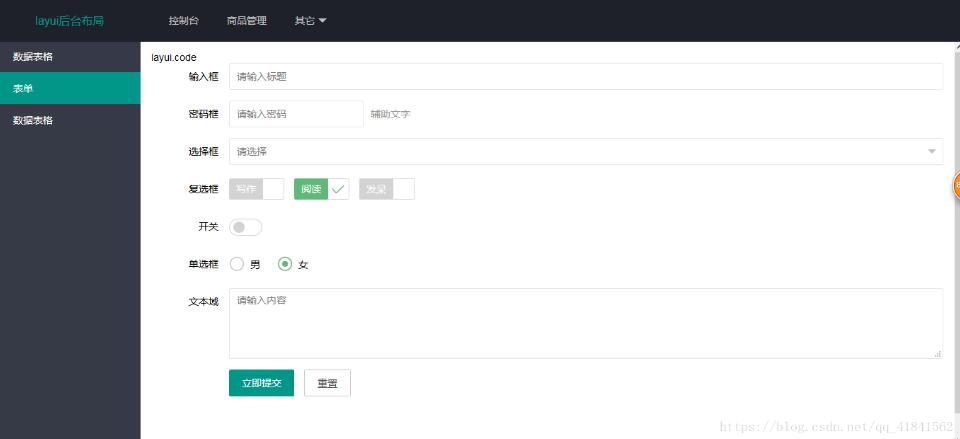
第三部分:表单的实现
layui 针对各种表单元素做了较为全面的UI支持,无需去书写那些 UI 结构,你只需要写 HTML 原始的 input、select、textarea 这些基本的标签即可。我们在 UI 上的渲染只要求一点,必须给表单体系所在的父元素加上class="layui-form",一切的工作都会在你加载完form模块后,自动完成。
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码框</label>
<div class="layui-input-inline">
<input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">辅助文字</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选择框</label>
<div class="layui-input-block">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读" checked>
<input type="checkbox" name="like[dai]" title="发呆">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关</label>
<div class="layui-input-block">
<input type="checkbox" name="switch" lay-skin="switch">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">文本域</label>
<div class="layui-input-block">
<textarea name="desc" placeholder="请输入内容" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
必须放入 layui 所规范的元素结构,form 模块才会对其进行重置渲染。值得注意的是,在具体的每一块表单元素中,仍是像往日一样写 input 等标签即可。另外,我们对我们所规范的结构进行了响应式的支持,而针对一些不同的表单排版,比如行内表单,也只需要设定所定义好的 class 即可。
以上这篇layui的布局和表格的渲染以及动态生成表格的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
