话不多说 上代码。 wxml: view class="page" button bindtap="showMask" 弹出 /button view catchtouchmove="preventTouchMove" class="alert-mask" wx:if="{{showModal}}"/view view class="modalDlg" wx:if="{{showModal}}" view class="modelTit

话不多说 上代码。
wxml:
<view class="page">
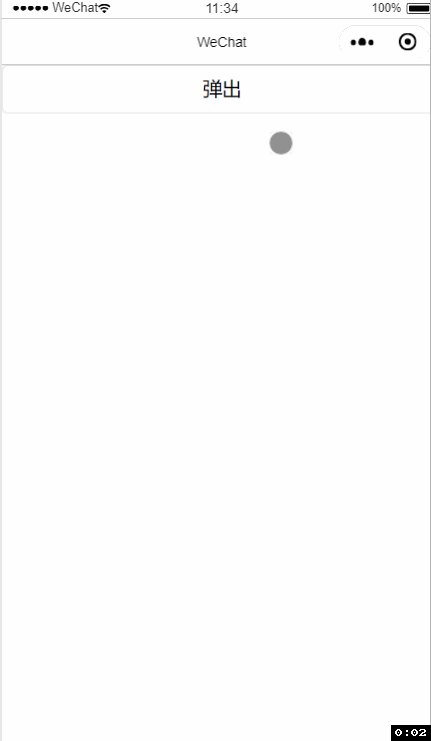
<button bindtap="showMask"> 弹出 </button>
<view catchtouchmove="preventTouchMove" class="alert-mask" wx:if="{{showModal}}"></view>
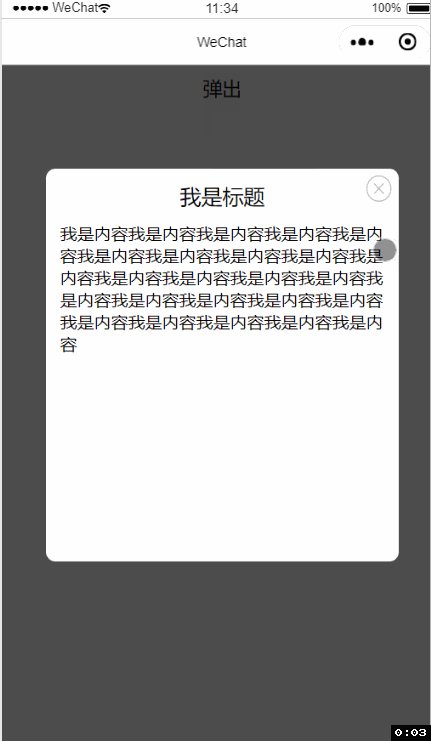
<view class="modalDlg" wx:if="{{showModal}}">
<view class="modelTitle">我是标题</view>
<view class="modeContent">
我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容
</view>
<image class="hide-btn" bindtap="hideMask" src="./../images/tripDetailAlertHide.png"></image>
</view>
</view>
wxss:
/* 弹窗蒙版 start */
.alert-mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
z-index: 9000;
opacity: 0.7;
}
.modalDlg {
width: 80%;
height: 55%;
position: fixed;
top: 45%;
left: -1%;
z-index: 9999;
box-sizing: border-box;
padding: 25rpx;
margin: -370rpx 85rpx;
background-color: #fff;
border-radius: 18rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.modelTitle{
font-size: 38rpx;
margin-bottom: 20rpx;
}
.hide-btn {
position: absolute;
top: 10rpx;
right: 10rpx;
width: 50rpx;
height: 50rpx;
}
/* 弹窗蒙版 end*/
js:
Page({
data: {
showModal: false
},
onLoad(o) {
},
showMask: function () {
this.setData({
showModal: true
})
},
hideMask: function () {
this.setData({
showModal: false
})
},
})
总结
以上所述是小编给大家介绍的微信小程序实现蒙版弹出窗功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对易盾网络网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
