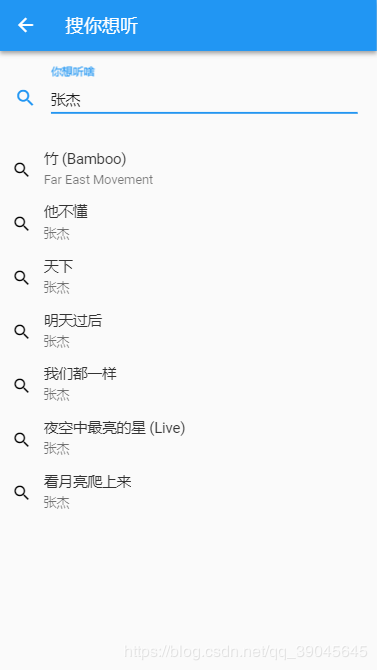
我们经常会遇到这种需求,现在我们在使用百度搜索的时候他们的思想也是 根据防抖节流而实现的,至于用防抖还是节流根据自己需求。 template input type="text" v-model.trim="sse"/templatescri

我们经常会遇到这种需求,现在我们在使用百度搜索的时候他们的思想也是
根据防抖节流而实现的,至于用防抖还是节流根据自己需求。
<template>
<input type="text" v-model.trim="sse">
</template>
<script>
const delay = (function () {
let timer = 0
return function (callback, ms) {
clearTimeout(timer)
timer = setTimeout(callback, ms)
}
})()
export default {
name : 'search',
watch : {
sse () {
delay(() => {
this.search()
}, 500)
},
methods :{
search () {
this.$axios
.get([url])
.then(response => {
// success
})
.catch(error => {
// error
alert('失败!')
})
}
}
}
}
</script>
知识点扩展:
关于各种Vue UI框架中加载进度条的正确使用
这里拿MUSE UI 中的进度条举例
<mu-circular-progress :size="40" class="icon" v-if="isloading"/>
<div v-show="!isloading">
<p>内容</p>
</div>
//数据初始化
data () {
return {
isloading: false
}
},
//页面加载之前
mounted () {
this.isloading = true
this.$axios
.get([
'/api/playlist/detail?id=' +
this.$route.params.id
])
.then(response => {
// success
// console.log(response.data)
this.name = response.data.playlist.name
this.list = response.data.playlist.tracks
this.isloading = false
})
.catch(error => {
// error
alert('失败!')
console.log(error)
})
}
页面加载之前this.isloading = true
v-show='false'不显示页面
当获取数据完毕后
this.isloading = false
进度条消失,页面显示
总结
以上所述是小编给大家介绍的关于vue项目中搜索节流的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对易盾网络网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
