如下所示: 保存后刷新table表格 源码 //弹出框layer.open({ type: 2, shadeClose: true, shade: 0.3, maxmin: true, area: ['80%', '95%'], title: '', content: '', end: function() { //刷新页面, location.reload(); },}); 效果图
如下所示:

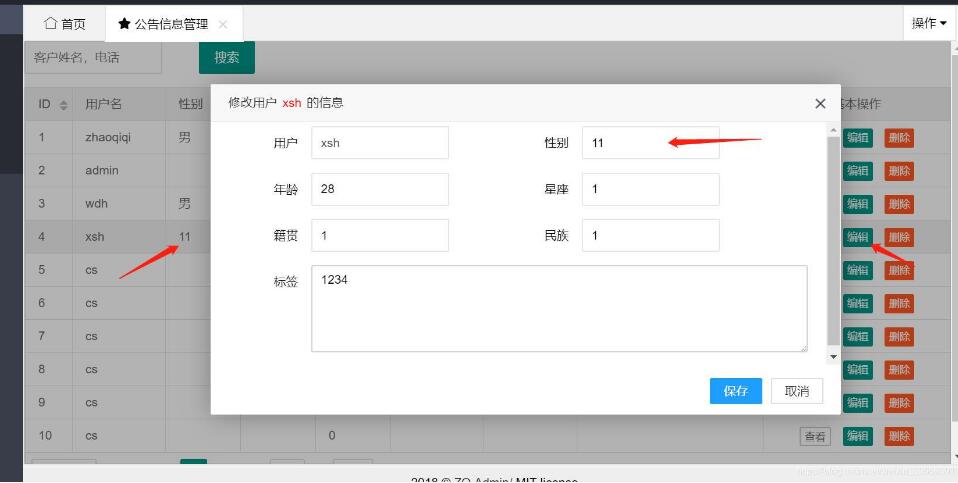
保存后刷新table表格

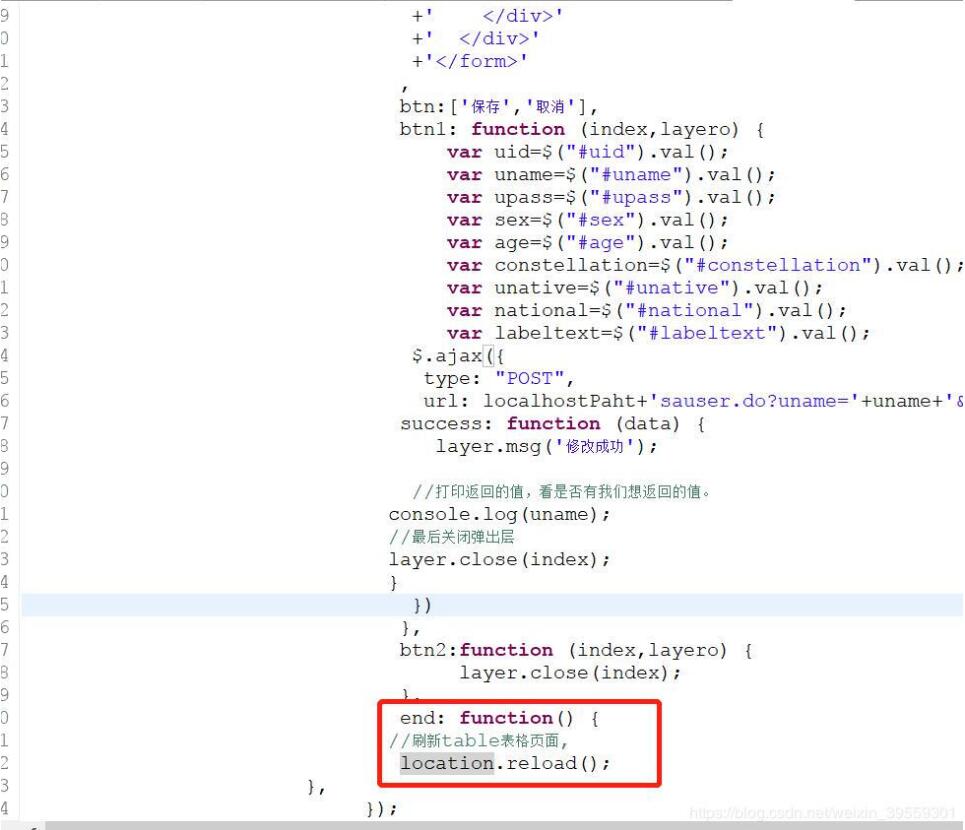
源码
//弹出框
layer.open({
type: 2,
shadeClose: true,
shade: 0.3,
maxmin: true,
area: ['80%', '95%'],
title: '',
content: '',
end: function() {
//刷新页面,
location.reload();
},
});
效果图

以上这篇layui 关闭open弹出框 刷新table表格页面的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
