适用于: obj.click() 行内 onclick javascript:函数名() 示例代码: html head link rel="stylesheet" href="layui/css/layui.css" rel="external nofollow" media="all" /head body a class="layui-btn" id="test" href="javascript:;" rel="
适用于:
obj.click()
行内 onclick
javascript:函数名()
示例代码:
<html>
<head>
<link rel="stylesheet" href="layui/css/layui.css" rel="external nofollow" media="all">
</head>
<body>
<a class="layui-btn" id="test" href="javascript:;" rel="external nofollow" rel="external nofollow" >测试</a><br/><br/>
<a class="layui-btn" onclick="hello('this is a test')" href="javascript:;" rel="external nofollow" rel="external nofollow" >hello</a>
<script src="layui/layui.js"></script>
<script type="text/javascript">
layui.use(["jquery","layer","form"],function(){
var $ = layui.$,layer = layui.layer,form = layui.form;
$("#test").click(function(){
hello("张三");
});
window.hello = function(obj) {
layer.msg("hello world,"+obj);
}
});
</script>
</body>
</html>
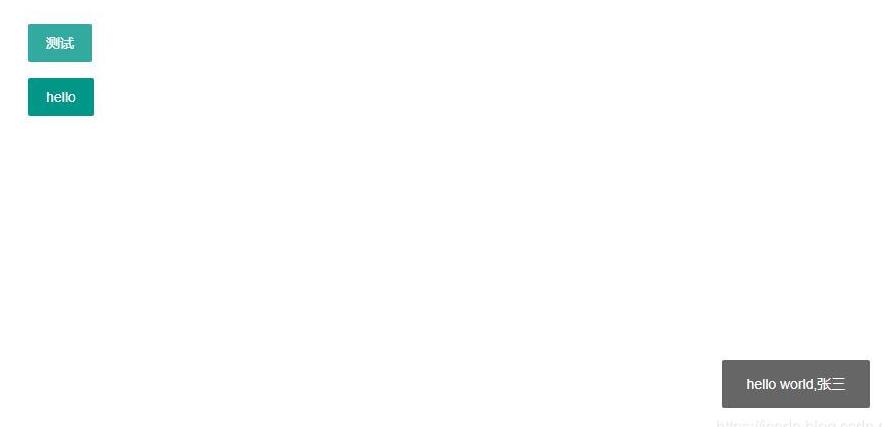
测试:
(1)点击测试按钮

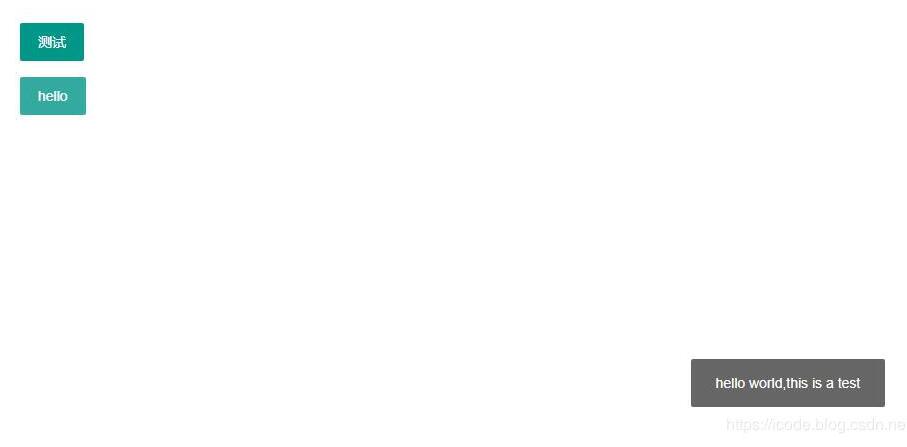
(2)点击 hello 按钮

以上这篇在layui.use 中自定义 function 的正确方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
