原来的颜色: 改造后的颜色: js: layer.confirm("您选的时间是:xxxx", { title : "预约时间确认", skin : "my-skin", btn : [ '确定', '取消' ]//按钮 }, function(index) { layer.close(index); //自定义代码}); css
原来的颜色:

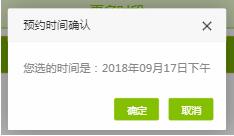
改造后的颜色:

js:
layer.confirm("您选的时间是:xxxx", {
title : "预约时间确认",
skin : "my-skin",
btn : [ '确定', '取消' ]//按钮
}, function(index) {
layer.close(index);
//自定义代码
});
css:
.my-skin .layui-layer-btn a {
background-color: #84c101;
border: 1px solid #84c101;
color: #FFF;
}
以上这篇改变layer confirm弹窗按钮的颜色方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
