一、达到的效果如图,通过值去判断是否需要该按钮 cols: [[ //表头 {field: 'money', title: '操作',toolbar: '#barDemos'} ]] script type="text/html" id="barDemos" {{# if(d.s_state == 0){ }} span style="color:red"未审核
一、达到的效果如图,通过值去判断是否需要该按钮

cols: [[ //表头
{field: 'money', title: '操作',toolbar: '#barDemos'}
]]
<script type="text/html" id="barDemos">
{{# if(d.s_state == 0){ }}
<span style="color:red">未审核</span>
{{# }else if(d.s_state == 1){ }}
<span>审核通过</span>
{{# }else if(d.s_state == 2){ }}
<span style="color:red">审核未通过</span>
{{# } }}
</script>
重点:
//语法类似于if(){}else if(){}else
{{# if(d.s_state == 0){ }}
...
{{# }else if(d.s_state == 1){ }}
...
{{# }else if(d.s_state == 2){ }}
...
{{# } }}else{ }}
...
{{# } }}
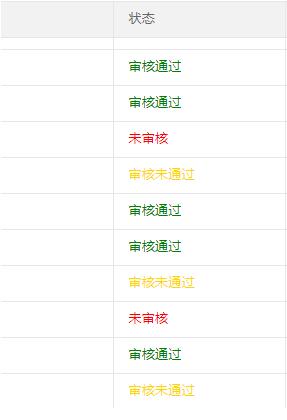
二、列表格内的文字颜色显示,如图:

cols: [[ //表头
{field: 'srm_state', title: '状态',templet: '#sexTpl'}
]]
<script type="text/html" id="sexTpl">
{{# if(d.srm_state == 0){ }}
<span style="color: red;">未审核</span>
{{# } else if(d.srm_state ==1) { }}
<span style="color: green;">审核通过</span>
{{# } else if(d.srm_state ==2) { }}
<span style="color: #FFD700;">审核未通过</span> {{# } }}
</script>
以上这篇layui操作列按钮个数和文字颜色的判断实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
