加上这段样式代码就可以解决了: link type="text/css" rel="stylesheet" href="layui/css/layui.css" rel="external nofollow" /style body{overflow-y: scroll;} /* 禁止刷新后出现横向滚动条 *//style ps: 这个问题fly社区
加上这段样式代码就可以解决了:
<link type="text/css" rel="stylesheet" href="layui/css/layui.css" rel="external nofollow" />
<style>
body{overflow-y: scroll;} /* 禁止刷新后出现横向滚动条 */
</style>

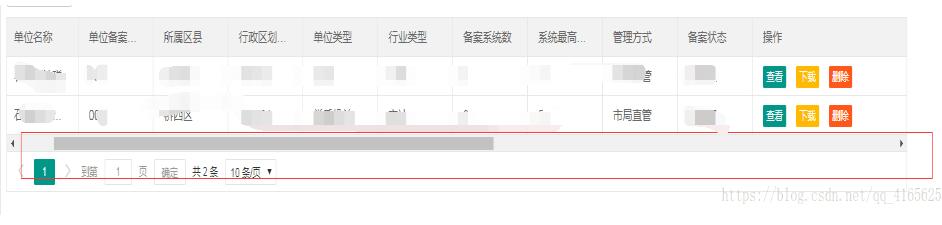
ps:这个问题fly社区给出的解释是:table 列宽自适应出现横向滚动条的几率一般是比较小的,主要原因是 table 的渲染有时会在浏览器纵向滚动条出现之前渲染完毕,这时 table 容器会被强制减少滚动条宽度的差(一般是 17px),导致 table 的横向滚动条出现。
所以,建议强制给你的页面显示出纵向滚动条。
以上这篇解决layui数据表格table的横向滚动条显示问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
