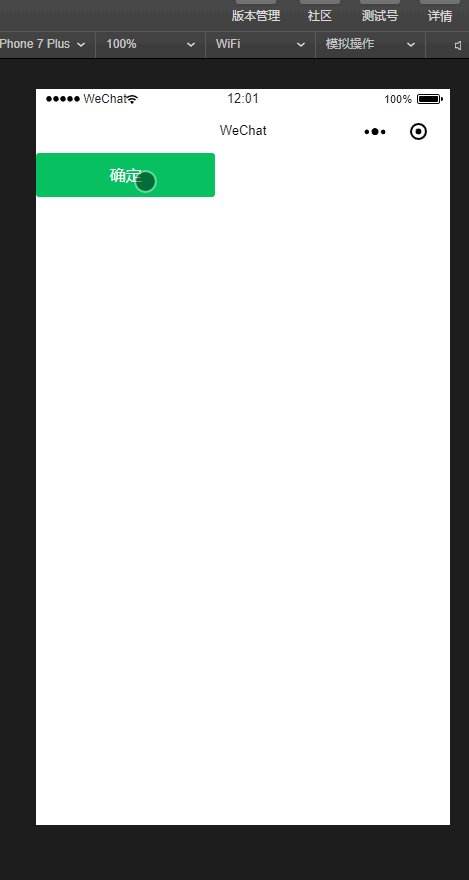
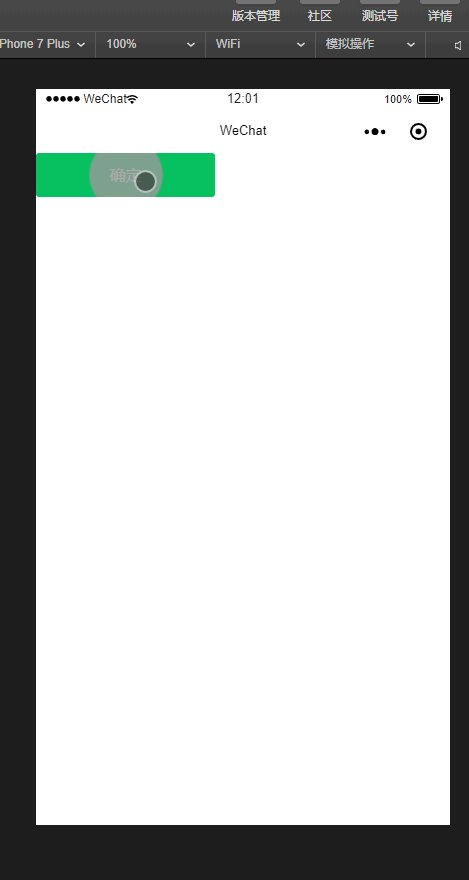
动画效果如下: GIF看起来可能会有点卡 wxml view class="confirm bubble"确定/view wxss .confirm{ width: 325rpx; height: 80rpx; background: #07c160; border-radius: 6rpx; font-size: 30rpx; color: #fff; line-height: 80rpx; text-
动画效果如下:

GIF看起来可能会有点卡
wxml
<view class="confirm bubble">确定</view>
wxss
.confirm{
width: 325rpx;
height: 80rpx;
background: #07c160;
border-radius: 6rpx;
font-size: 30rpx;
color: #fff;
line-height: 80rpx;
text-align: center;
}
.bubble{
position: relative;
overflow: hidden;
}
.bubble:after{
content: "";
background: #999;
position: absolute;
width: 750rpx;
height: 750rpx;
left: calc(50% - 375rpx);
top: calc(50% - 375rpx);
opacity: 0;
margin: auto;
border-radius: 50%;
transform: scale(1);
transition: all 0.4s ease-in-out;
}
.bubble:active:after {
transform: scale(0);
opacity: 1;
transition: 0s;
}
总结
以上所述是小编给大家介绍的微信小程序按钮点击动画效果的实现,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对易盾网络网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
