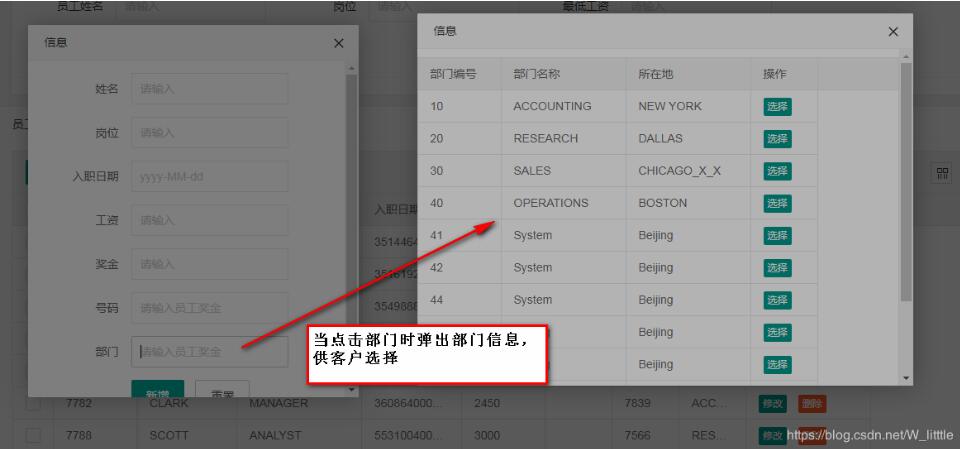
实现如图所示的功能 实现步骤: 1.html页面需要注意的内容 1)、 table div id="hidden1" lay-filter="hidden1" style="display: none" table id="department_result" lay-filter="department_result"/table/div 2)、弹出部门表
实现如图所示的功能

实现步骤:
1.html页面需要注意的内容
1)、 table
<div id="hidden1" lay-filter="hidden1" style="display: none"> <table id="department_result" lay-filter="department_result"></table> </div>
2)、弹出部门表格中的按钮
<!-- 添加 弹出部门表格的 tool(里面的按钮) <script type="text/html" id="hidden1-table-tool"> <a class="layui-btn layui-btn-xs" lay-event="select">选择</a> </script>
2.js实现
1)、全局设置
// 定义全局变量. employee.js 中要用到
var $, admin, table, layer, laydate, form;
var context_path = '/layui-curd';
layui.config({
base: context_path + '/layuiadmin/'
}).extend({
index : 'lib/index'
}).use([ 'table', 'layer', 'laydate', 'form' ], function() {
// part 1: 为全局变量赋值
$ = layui.$,
admin = layui.admin,
table = layui.table,
layer = layui.layer,
laydate = layui.laydate,
form = layui.form;
// part 2: 让layui渲染页面
table.render(department_result_table_options); // 渲染页面上的table. table中 的数据是通过 ajax 请求从后台获取。
// part 3: 让 layui 为页面的元素绑定事件处理函数
table.on('tool(department_result)', department_tool_event_handler); // 为页面上的table上的tool绑定事件处理函数
// part 4: 为输入框绑定光标聚焦事件的触发该函数,
$('#dname').focus(depart_input_focus_handler);
});
2)、table渲染
//页面上隐藏的用于弹层的所有客户的列表的相关设置
var department_result_table_options = {
elem: '#department_result'
,url: context_path + '/api/department'
,method : 'get'
,response : {
statusName : 'code'
,statusCode : 200
,msgName : 'msg'
,countName : 'count'
,dataName : 'data'
}
,title : '部门列表'
,cols : [ [
{ field : 'deptno', title : '部门编号', width : 100}
,{ field : 'dname', title : '部门名称', width : 150 }
,{ field : 'loc', title : '所在地', width : 150 }
,{ fixed : 'right', title : '操作', toolbar : '#hidden1-table-tool', width : 80 } ] ]
};
3)、客户点击时弹出弹层
// “客户”输入框的光标聚焦事件的触发函数, 弹出弹层,弹层上显示所有的客户,以供选择。
function depart_input_focus_handler() {
layer.open({
type : 1
, area : [ '600px', '450px' ]
, content : $('#hidden1')
, success : function () {
// 重新加载表格中的数据
table.reload('department_result', department_result_table_options);
$('#hidden1').css('display', 'block');
}
});
}
4)、客户点击选择按钮时数据回填
//点击弹出的“客户信息”弹层上的表格中“选中”按钮的触发函数
function department_tool_event_handler(obj) {
console.info(obj);
var data = obj.data;
switch (obj.event) {
case 'select':
$('#dname').val(data.dname);
layer.close(layer.index);
break;
}
}
3.后台代码实现略
以上这篇layui当点击文本框时弹出选择框,显示选择内容的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
