vue实现codemirror代码编辑器中的SQL代码格式化功能 1、首先使用npm安装sql-formatter插件 npm install --save sql-formatter 2、然后引入该 sql-formatter.js 文件 import sqlFormatter from "sql-formatter"; 3、接下来
vue实现codemirror代码编辑器中的SQL代码格式化功能
1、首先使用npm安装sql-formatter插件
npm install --save sql-formatter
2、然后引入该sql-formatter.js文件
import sqlFormatter from "sql-formatter";
3、接下来就是针对需要格式化的代码调用该方法就OK啦
/*代码格式化*/
format(){
/*获取文本编辑器内容*/
let sqlContent="";
sqlContent=this.editor.getValue();
/*将sql内容进行格式后放入编辑器中*/
this.editor.setValue(sqlFormatter.format(sqlContent));
}
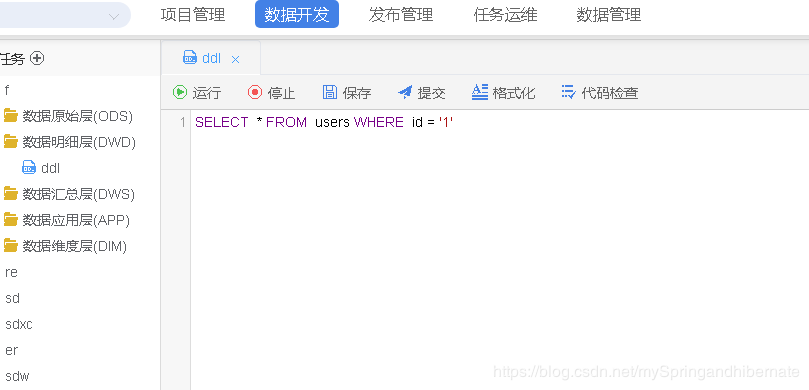
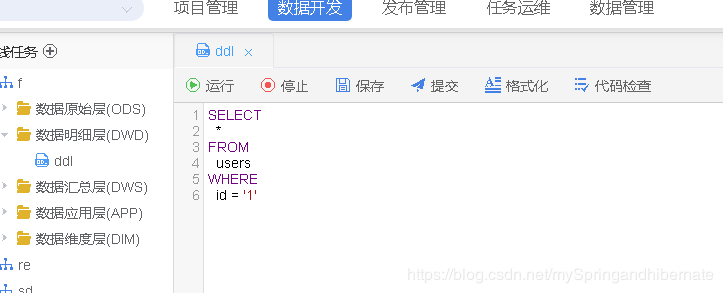
4、下面截图就是格式化前与格式化后的区别


总结
以上所述是小编给大家介绍的vue实现codemirror代码编辑器中的SQL代码格式化功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对易盾网络网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
