安装 vue-cli3 环境准备
1. 如果您已安装 vue-cli2 ,请先删除当前脚手架,否则无法成功安装 vue-cli3 。
npm uninstall vue-cli -g
2. 检查 node.js 版本。 vue-cli3 需要 node 版本大于8.9。在cmd中输入 node -v 查看版本。如果版本过低,请先去 node官网 中下载高版本。

安装脚手架
vue-cli3的包名有 vue-cli 改为 @vue/cli 。 使用npm全局安装vue-cli3。
npm install @vue/cli -g
然后使用 vue -V

使用vue-cli3创建项目
vue-cli3 创建项目的方式和2.x也有一些区别。首先创建项目时给我们更多可配置的选项,在选择手动选择特性时,可以根据提示选择是否安装 vue-router 、 vuex 等。其次其目录结构也可2.x有区分,下文会详细讲。然后我们可以把本次安装配置保存为以后可以复用的preset,在以后创建项目时更快速。
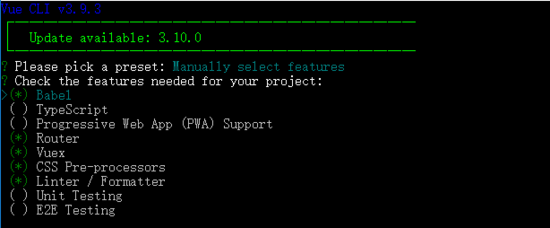
1.输入 vue create vue_cli3_test ,上下键可以选择默认安装或者手动安装。这次我选择手动安装。

2.点击回车键,进入配置界面。将需要安装的配置前面勾选为*。空格键可以选中和取消选中。可以根据个人需求进行配置。
安装成功后根据提示进入目录,并运行项目。
cd vue_cli3_testyarn serve

3. vue-cli3 提供了图形界面方式进行创建项目, 可以在网页上直接进行项目的配置。
vue ui
4.打开目录时发现配置文件都在了,大家不要慌张。可以在 package.json 文件的同级目录下创建 vue.config.js 文件。文件的格式应该为
// vue.config.js
module.exports = {
// 选项...
}
下面为我的基础配置:
module.exports = {
outputDir: 'dist', //build输出目录
assetsDir: 'assets', //静态资源目录(js, css, img)
lintOnSave: false, //是否开启eslint
devServer: {
open: true, //是否自动弹出浏览器页面
host: "localhost",
port: '8081',
https: false, //是否使用https协议
hotOnly: false, //是否开启热更新
proxy: null,
}
}
官网给出了丰富而全面的配置,更多配置请参考 https://cli.vuejs.org/zh/conf... 。
跨域处理
前后端分离开发时,不得不面对跨域问题。对于跨域,可以用两种办法进行处理。
1.安装nginx,将后端和前端都代理带nginx上。
2.在vue-cli中配置proxy,将API请求代理到API服务器上。设置devServer.proxy
devServer: {
open: true, //是否自动弹出浏览器页面
host: "localhost",
port: '8081',
https: false,
hotOnly: false,
proxy: {
'/api': {
target: 'http://localhost:5000', //API服务器的地址
ws: true, //代理websockets
changeOrigin: true, // 虚拟的站点需要更管origin
pathRewrite: { //重写路径 比如'/api/aaa/ccc'重写为'/aaa/ccc'
'^/api': ''
}
}
},
}
所以若是后端的API为'/aaa/ccc',我们需要在发请求时将路径设置为'/api/aaa/ccc',这样我们的请求才会被proxy代理到。
总结
以上所述是小编给大家介绍的vue-cli3配置与跨域处理方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言小编会及时回复大家的
