Vue开发环境中修改端口号 如上图所示,在开发环境中,8080便是端口号,这也是使用Vue脚手架创建的项目运行时的默认的端口。 1.Vue 2.x config文件夹中有一个 index.js 其中部分内容如下,
Vue开发环境中修改端口号

如上图所示,在开发环境中,8080便是端口号,这也是使用Vue脚手架创建的项目运行时的默认的端口。
1.Vue 2.x
config文件夹中有一个index.js其中部分内容如下,port即为端口号,在这里更改即可。
module.exports = {
dev: {
env: require('./dev.env'),
port: 8080, // 端口号
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false,
}
};
2.Vue 3.x
Vue 3.x中修改端口号则需要在项目根目录下创建一个vue.config.js,内容如下。
module.exports = {
devServer: {
port: 8080, // 端口号
}
};
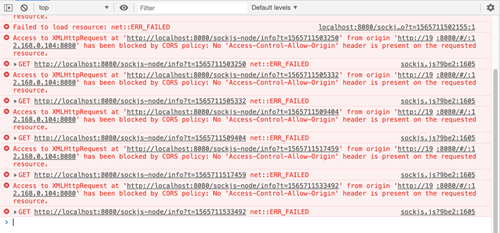
3.起因
Access to XMLHttpRequest at 'http://localhost:8080/sockjs-node/info?t=1565711501046' from origin 'http://192.168.0.104:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
localhost:8080/sockjs-node/info?t=1565711501046:1 Failed to load resource: net::ERR_FAILED

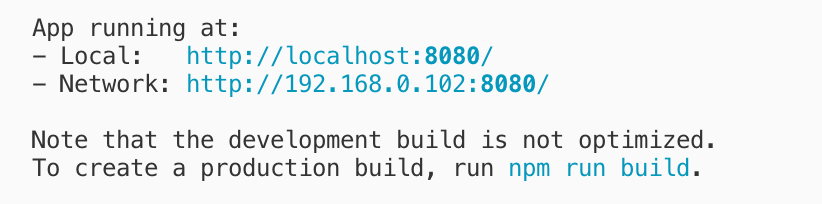
今天我调试练手的项目时发现报了这么个错误,当时百度了好久不得解决要领,后来想起来自己开了两个项目,一个是Vue2.x,另一个是Vue3.x,看来一下两个的端口号都是8080,冲突了。至于为什么同一个端口号能运行两个项目,是因为Vue3.0运行时会产生两个项目地址(如下图),我点了后一个......

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
