最近在帮朋友写个小程序,本人小白一枚,但是好在计算机科班出身,有些概念一看还是明白的,只是之前没实际写过程序。于是最近看了好多资料和视频,不得不说,对于小白来讲,
最近在帮朋友写个小程序,本人小白一枚,但是好在计算机科班出身,有些概念一看还是明白的,只是之前没实际写过程序。于是最近看了好多资料和视频,不得不说,对于小白来讲,还是有点难度,但是不大。
通过最近看资料和别人的视频,总结一下:
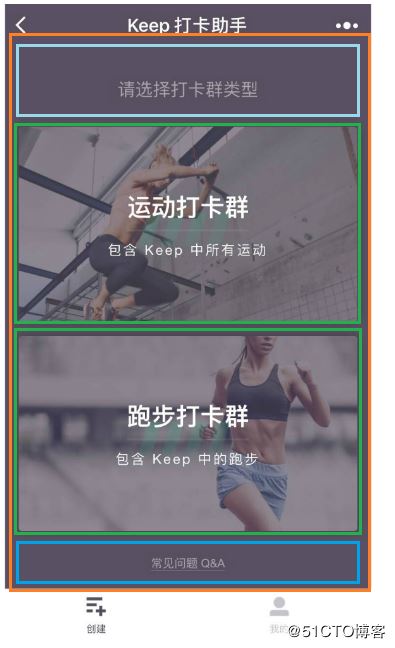
1.页面布局,先画好。都是盒子,需要几个盒子,你就先画几个盒子。比如下面这个页面:

红色盒子
浅蓝盒子
绿色盒子(这个绿色盒子里又可以切分成两个盒子:白色字体较大一个盒子,白色字体较小一个盒子)
蓝色盒子
2.数据先静态,后动态
简单的说就是刚开始,你可以直接先往页面里塞静态数据,然后调试样式,样式搞定了,就可以把静态数据换成动态数据了。换动态数据呢,又可以分为两步,大神都是一步到位的,对于我这种小白来说,还是一步一个脚印来搞,比较放心。
比如下面这个页面:
静态数据
<view> <!-- 顶部用户信息 --> <view class="user-info"> <view class="avatar"><image mode="widthFix" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1565610447105&di=25b2b91e4ebe7831e13edb975cb0b669&imgtype=0&src=http%3A%2F%2Fimg.tukexw.com%2Fimg%2F2c99a00e77f69be1.jpg"></image></view> <view class="user-name">UncleBen</view> </view> <!-- 订单、地址管理等常用设置 --> <view class="my-order">我的订单</view> <view class="my-address">地址管理</view> <view class="my-fav">我的收藏</view> <view class="my-invite">我的邀请</view> <view class="my-suggestion">意见反馈</view> <view class="my-service">联系客服</view> </view> </view>
调试好之后,可以把数据放到js文件的data里,实现模拟动态数据:
wxml文件代码如下:
<view>
<!-- 顶部用户信息 -->
<view class="user-info">
<view class="avatar"><image mode="widthFix" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1565610447105&di=25b2b91e4ebe7831e13edb975cb0b669&imgtype=0&src=http%3A%2F%2Fimg.tukexw.com%2Fimg%2F2c99a00e77f69be1.jpg"></image></view>
<view class="user-name">UncleBen</view>
</view>
<!-- 订单、地址管理等常用设置 -->
<view class="my-settings">
<view class="my-setting" wx:for="{{mySettings}}" wx:key="key">
<view class="my-setting-icon"><image src="{{item.settingimg}}"></image></view>
<view class="my-setting-name">{{item.settingname}}</view>
</view>
</view>
</view>
js文件代码:
/**
* 页面的初始数据
*/
data: {
mySettings:[{
settingimg:'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/2b701b3c2885c632f7d1a1b2dd5c694f4056975118f2bb44d68ff41d4023dc9538780a56d685b2343cacca669408e9bd?pictype=scale&from=30013&version=3.3.3.3&uin=522083376&fname=my-order.png&size=750',
settingname:'我的订单'
},
{
settingimg: 'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/f5889b126abc482fe16d161e57b3ae63f5411f1af90bcec6c2e542b1ec93ce66eea7eaf3e71d015bee94fec4b3a44367?pictype=scale&from=30013&version=3.3.3.3&uin=522083376&fname=address.png&size=750',
settingname: '地址管理'
},
{
settingimg: 'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/2b2fe155ca9d89c8161ebff210496b73c5190506a54395eaeff1791b9227f5e62e69be2a963296596785107726b62435?pictype=scale&from=30013&version=3.3.3.3&uin=522083376&fname=fav.png&size=750',
settingname: '我的收藏'
},
{
settingimg: 'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/3951d94372e059873eb39c3bc9229cc961c8d1fcd8a1e7e60528751b701e5d646f10ec610ee04ede4e698dd2070a34de?pictype=scale&from=30013&version=3.3.3.3&uin=522083376&fname=invite.png&size=750',
settingname: '我的邀请'
},
{
settingimg: 'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/1317fcb0bbd2322236467b56dcac81c6437aaf44f7770d676164eb96b8b79e92ef9c296e2292cc64de65e841d2cd9e0f?pictype=scale&from=30013&version=3.3.3.3&uin=522083376&fname=advice.png&size=750',
settingname: '意见反馈'
},
{
settingimg: 'https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/89eb4773cccc56faffb3f9537c62347eefeac067deb86446812199c2bd6185c922c3534adeafd1f3610b076b6ac88b11?pictype=scale&from=30013&version=3.3.3.3&uin=522083376&fname=service.png&size=750',
settingname: '联系客服'
}]
},
听同事说如果是在实际项目环境中,数据都是直接请求数据库或者API的,等看到这一知识点的时候再说吧!暂时到这里。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
