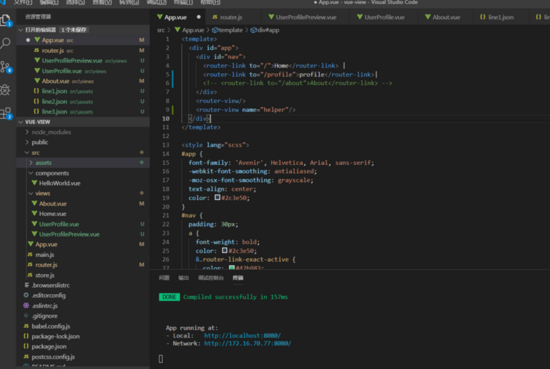
在views 创建 UserProfile.vue UserProfilePreview.vue 文件 app.vue文件创建两个router-view : router-view/router-view name="helper"/ 两个router-link router-link to="/"Home/router-link |router-link to="/profile"profile/router-link| 在

在views 创建 UserProfile.vue UserProfilePreview.vue文件
app.vue文件创建两个router-view :
<router-view/> <router-view name="helper"/>
两个router-link
<router-link to="/">Home</router-link> | <router-link to="/profile">profile</router-link>|
在router.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
import UserProfile from './views/UserProfile.vue'
import UserProfilePreview from './views/UserProfilePreview.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/profile',
name: 'profile',
components: {
default: UserProfile,
helper: UserProfilePreview
}
}
]
})
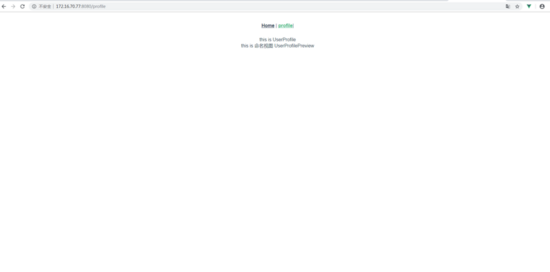
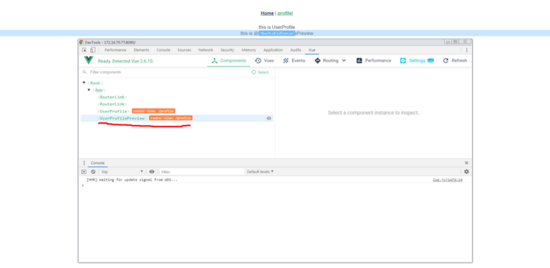
当在浏览器窗口访问我们的命名视图时候


<router-view/>和<router-view name="helper"/>分别展示了对应的组件
总结:命名视图优点在于一个页面中相当于多个窗口,这些窗口我们可以根据
<router-link to="/">Home</router-link> | <router-link to="/profile">profile</router-link>|的不同来展示不同的视图
以上所述是小编给大家介绍的vue 命名视图及用法详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对易盾网络网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
