踩坑Axios提交form表单几种格式 前后端分离的开发前后端, 前端使用的vue,后端的安全模块使用的SpringSecurity,使用postman测试后端的权限接口时发现都正常,但是使用vue+axios发送异步的请求后
踩坑Axios提交form表单几种格式
前后端分离的开发前后端, 前端使用的vue,后端的安全模块使用的SpringSecurity,使用postman测试后端的权限接口时发现都正常,但是使用vue+axios发送异步的请求后端一直获取不出axios提交的form表单的数据,爬坑两个半钟头找到了答案
axios用post异步形式提交的数据和我们直接使用from表单提交的数据的格式(Form Data格式)是不一样的,在下面列举
默认格式Request Payload
直接使用axios发送异步请求,没任何处理的代码如下:
const service = axios.create({})
doLogin (pojo) {
return request({
url: '/api/user/login',
method: 'post',
data: pojo
})
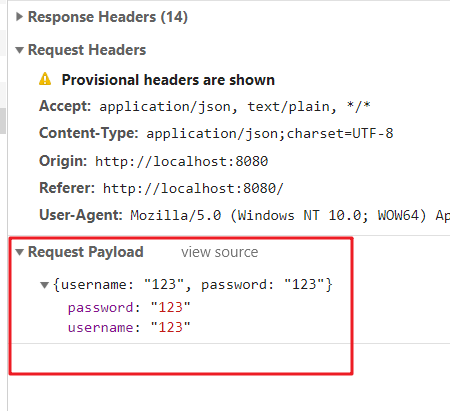
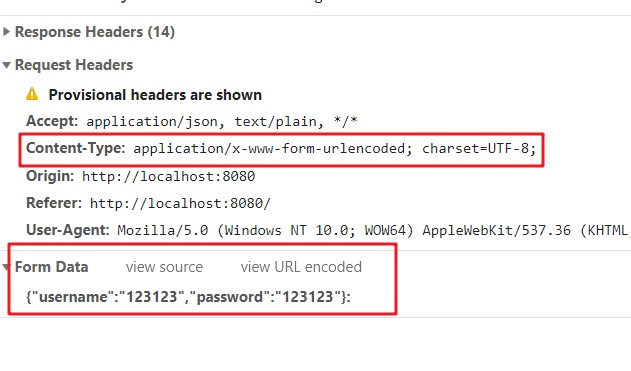
这种方式提交的表单格式是默认是RequestPayload, 它的长下面这个样子

可以看到,它的Contet-type是 "Content-Type": "application/json;"
但是后台的SpringSecurity对这种结果可不买单,在Request中解析不出任何数据来
处理成Form Data格式
使用插件qs, 安装命令如下:
npm install --save qs
请求编码:
const service = axios.create({})
doLogin (pojo) {
return request({
url: '/api/user/login',
method: 'post',
data: qs.stringify(pojo)
})
}
或者
doLogin (pojo) {
return request({
url: '/api/user/login',
method: 'post',
data: pojo ,
transformRequest: [function (data) {
data = qs.stringify(data);
return data;
}],
})
}
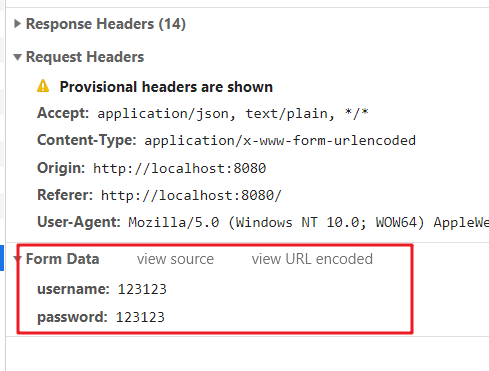
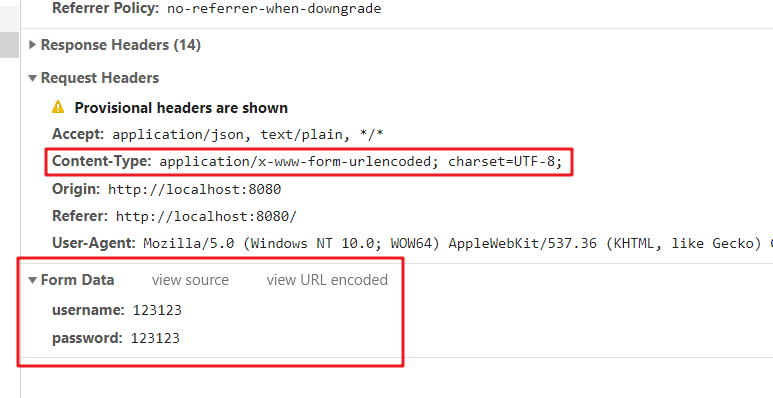
经过这样处理的表单数据长成下面的这样, 这也是我们最常用的Form Data格式,这种格式的数据可以从后台的HttpRequest中把提交的属性解析出来

其他类型的Content-Type对应的表单数据格式
const service = axios.create({
headers: {
"Content-Type": "multipart/form-data; charset=utf-8;"
}
})
doLogin (pojo) {
return request({
url: '/api/user/login',
method: 'post',
data: qs.stringify(pojo)
})
}
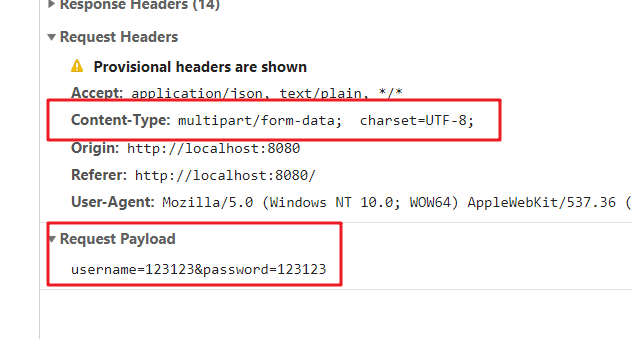
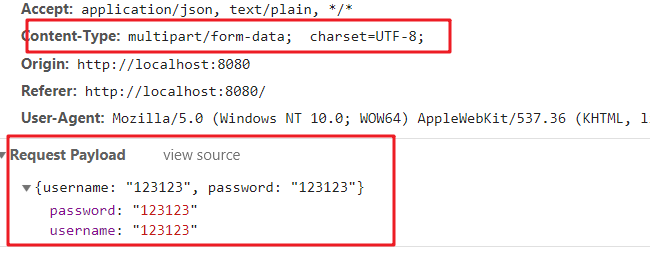
它长这样

const service = axios.create({
headers: {
"Content-Type": "multipart/form-data; charset=utf-8;"
}
})
doLogin (pojo) {
return request({
url: '/api/user/login',
method: 'post',
data: pojo
})
}
---

const service = axios.create({
headers: {
"Content-Type": "multipart/form-data; charset=utf-8;"
}
})
doLogin (pojo) {
return request({
url: '/api/user/login',
method: 'post',
data:pojo
})
}

const service = axios.create({
headers: {
"Content-Type": "application/x-www-form-urlencoded; charset=utf-8;"
}
})
doLogin (pojo) {
return request({
url: '/api/user/login',
method: 'post',
data: qs.stringify(pojo)
})
}

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对易盾网络的支持。
