前言
最近项目中做到相关网约车小程序。需要使用到地图中的路线规划,对3种地图进行了分析。这里稍微做一下总结:
- 百度地图 百度坐标 (BD-09)
- 腾讯地图 火星坐标(GCJ-02)
- 高德地图 火星坐标(GCJ-02)
微信小程序中使用的是腾讯地图作为底图。因此如果使用百度地图时,需要注意坐标的转换。此类坐标的转换函数在网上都有,这里不做过多解释
准备工作:
1、在做小程序 ---- 路线规划之前,需要准备小程序APPID 以及相应使用地图的KEY值。
2、微信小程序API 之 位置 API wx.getLocation(OBJECT)、wx.chooseLocation(OBJECT)、wx.openLocation(OBJECT)的相应用法:https://www.jb51.net/article/166968.htm
各地图平台-------小程序开发的官方文档
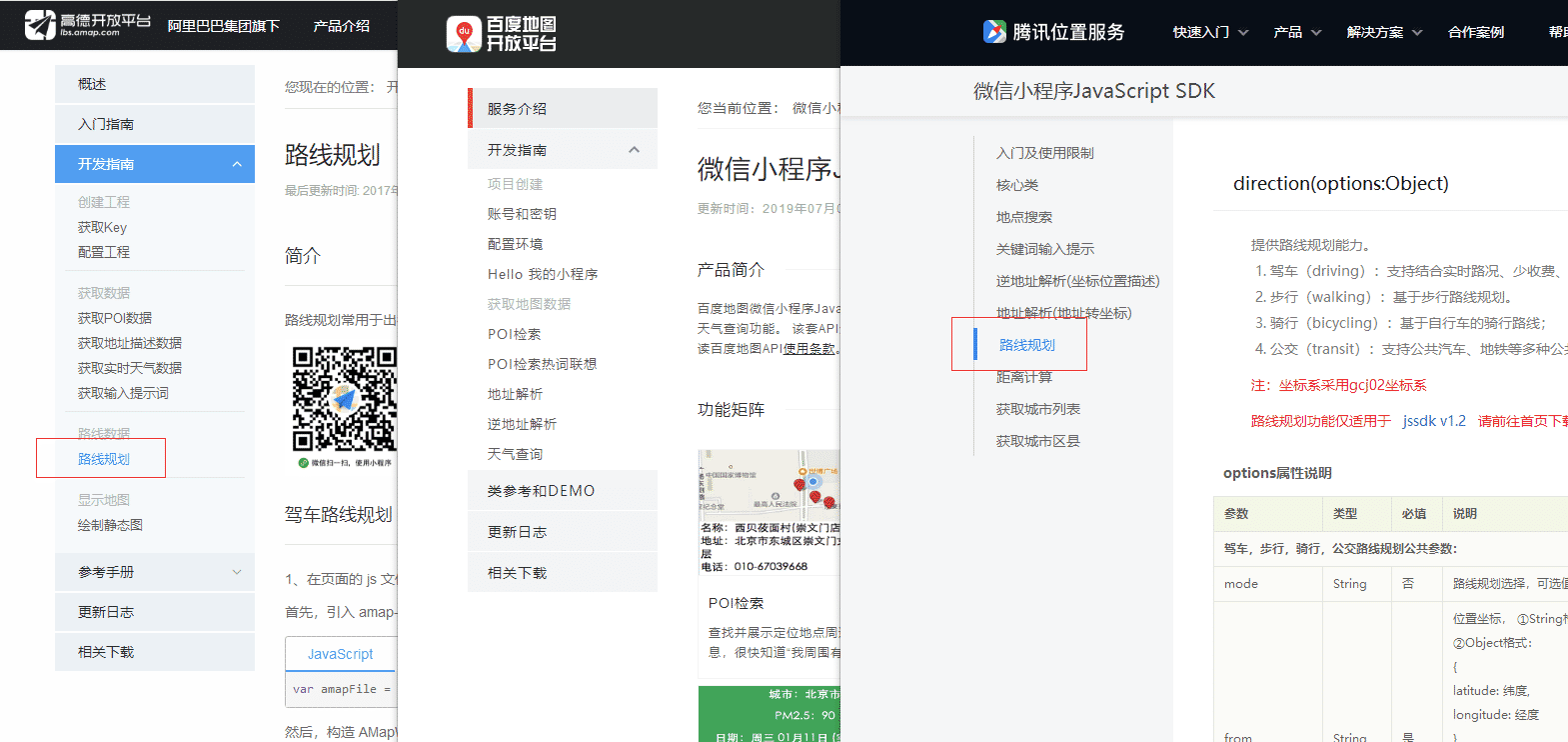
1、高德地图: 微信小程序-路线规划,地图导航功能基于高德地图API官方文档 https://lbs.amap.com/api/wx/guide/route/route
2、百度地图: 微信小程序JavaScript API ----- http://lbsyun.baidu.com/index.php?title=wxjsapi (百度地图路线规划适用于:android / ios / web,故不适用,排除百度地图)
3、腾讯地图: 微信小程序JavaScript SDK 路线规划 --------- https://lbs.qq.com/qqmap_wx_jssdk/method-direction.html
因此使用高德地图和腾讯地图都可以进行路线规划,通过学习官方文档,了解到其实这两个平台的代码思路是一样的,以下以高德地图为例作详细的说明:

高德地图-路线规划开发:根据官方文档demo进行开发 :https://lbs.amap.com/api/wx/guide/route/route
注意:数组数据在setData时候的使用方法
var markesName = "markers[" + 0 + "].name";
that.setData({
[markesName]: name,
})
注意需要先加载头部的相关文件
var amapFile = require('../../libs/amap-wx.js');
var config = require('../../libs/config.js');
文件config.js
var config = {
key: '1***********************'
}
module.exports.Config = config;
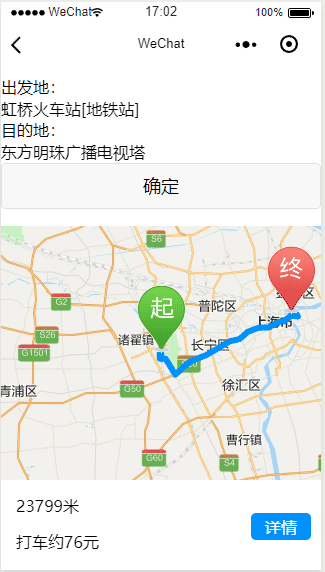
效果图:


相关代码:
location.js
var amapFile = require('../../libs/amap-wx.js');
var config = require('../../libs/config.js');
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
markers: [{
iconPath: "../../img/mapicon_navi_s.png",
id: 0,
latitude: 39.989643,
longitude: 116.481028,
width: 23,
height: 33
}, {
iconPath: "../../img/mapicon_navi_e.png",
id: 0,
latitude: 39.90816,
longitude: 116.434446,
width: 24,
height: 34
}],
distance: '',
cost: '',
state: 0,
polyline: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
console.log(11);
var that = this
wx.showLoading({
title: "定位中",
mask: true
})
wx.getLocation({
type: 'gcj02',
altitude: true, //高精度定位
success: function(res) {
console.info(res);
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
that.setData({
markers: [{
name: '当前位置',
latitude: latitude,
longitude: longitude
}, {
name: '您要去哪儿?',
latitude: '',
longitude: ''
}]
})
},
fail: function() {
wx.showToast({
title: "定位失败",
icon: "none"
})
},
complete: function() {
wx.hideLoading()
}
})
},
getFormAddress: function() {
var that = this;
wx.chooseLocation({
success: function(res) {
console.log(res);
var name = res.name
var address = res.address
var latitude = res.latitude
var longitude = res.longitude
var markesName = "markers[" + 0 + "].name";
var markesLatitude = "markers[" + 0 + "].latitude";
var markeslongitude = "markers[" + 0 + "].longitude";
var markesiconPath = "markers[" + 0 + "].iconPath";
that.setData({
[markesName]: name,
[markesLatitude]: latitude,
[markeslongitude]: longitude,
[markesiconPath]: "../../img/mapicon_navi_s.png"
})
console.log('address1', that.data);
},
fail: function() {
wx.showToast({
title: '定位失败',
icon: "none"
})
},
complete: function() {
//隐藏定位中信息进度
wx.hideLoading()
}
})
},
getToAddress: function() {
var that = this;
wx.chooseLocation({
success: function(res) {
console.log(res);
var name = res.name
var address = res.address
var latitude = res.latitude
var longitude = res.longitude
var markesName = "markers[" + 1 + "].name";
var markesLatitude = "markers[" + 1 + "].latitude";
var markeslongitude = "markers[" + 1 + "].longitude";
var markesiconPath = "markers[" + 1 + "].iconPath";
that.setData({
[markesName]: name,
[markesLatitude]: latitude,
[markeslongitude]: longitude,
[markesiconPath]: "../../img/mapicon_navi_e.png"
})
console.log('address1', that.data);
},
fail: function() {
wx.showToast({
title: '定位失败',
icon: "none"
})
},
complete: function() {
//隐藏定位中信息进度
wx.hideLoading()
}
})
},
/**
* 确定
*/
getSure: function() {
var that = this;
var origin = that.data.markers[0].longitude + ',' + that.data.markers[0].latitude;
var destination = that.data.markers[1].longitude + ',' + that.data.markers[1].latitude;
app.origin = origin;
app.destination = destination;
console.log('origin', origin);
console.log('destination', destination);
var key = config.Config.key;
var myAmapFun = new amapFile.AMapWX({
key: key
});
myAmapFun.getDrivingRoute({
origin: origin,
destination: destination,
// origin: '116.481028,39.989643',
// destination: '116.434446,39.90816',
success: function(data) {
var points = [];
if (data.paths && data.paths[0] && data.paths[0].steps) {
var steps = data.paths[0].steps;
for (var i = 0; i < steps.length; i++) {
var poLen = steps[i].polyline.split(';');
for (var j = 0; j < poLen.length; j++) {
points.push({
longitude: parseFloat(poLen[j].split(',')[0]),
latitude: parseFloat(poLen[j].split(',')[1])
})
}
}
}
that.setData({
state: 1,
polyline: [{
points: points,
color: "#0091ff",
width: 6
}]
});
if (data.paths[0] && data.paths[0].distance) {
that.setData({
distance: data.paths[0].distance + '米'
});
}
if (data.taxi_cost) {
that.setData({
cost: '打车约' + parseInt(data.taxi_cost) + '元'
});
}
console.log('that', that);
}
})
},
/**
* 详情页
*/
goDetail: function() {
var that = this;
wx.navigateTo({
url: '../detail/detail'
})
}
})
location.wxml
<view class="map_title">
<view bindtap='getFormAddress'>
出发地:<input placeholder="出发地" type="text" name="" bindinput="" value='{{markers[0].name}}' />
</view>
<view bindtap='getToAddress'>
目的地:<input placeholder="目的地" type="text" name="" bindinput="" value='{{markers[1].name}}' />
</view>
<button bindtap = 'getSure'>确定</button>
</view>
<view wx:if="{{state==1}}">
<view class="map_box">
<map id="navi_map" longitude="{{markers[0].longitude}}" latitude="{{markers[0].latitude}}" scale="12" markers="{{markers}}" polyline="{{polyline}}"></map>
</view>
<view class="text_box">
<view class="text">{{distance}}</view>
<view class="text">{{cost}}</view>
<view class="detail_button" bindtouchstart="goDetail">详情</view>
</view>
</view>
location.wxss
.flex-style{
display: -webkit-box;
display: -webkit-flex;
display: flex;
}
.flex-item{
height: 35px;
line-height: 35px;
text-align: center;
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1
}
.flex-item.active{
color:#0091ff;
}
.map_title{
position:absolute;
top: 10px;
bottom: 110px;
left: 0px;
right: 0px;
}
.map_btn{
position:absolute;
top: 120px;
bottom: 220px;
left: 0px;
right: 0px;
}
.map_box{
position:absolute;
top: 160px;
bottom: 90px;
left: 0px;
right: 0px;
}
#navi_map{
width: 100%;
height: 100%;
}
.text_box{
position:absolute;
height: 90px;
bottom: 0px;
left: 0px;
right: 0px;
}
.text_box .text{
margin: 15px;
}
.detail_button{
position:absolute;
bottom: 30px;
right: 10px;
padding: 3px 5px;
color: #fff;
background: #0091ff;
width:50px;
text-align:center;
border-radius:5px;
}
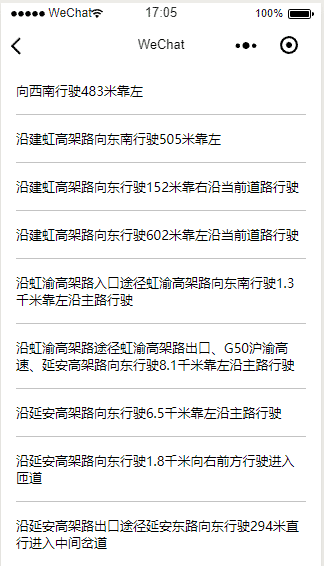
点击详情跳转页,显示导航详细说明:
detail.js
var amapFile = require('../../libs/amap-wx.js');
var config = require('../../libs/config.js');
const app = getApp()
Page({
data: {
steps: {}
},
onLoad: function () {
var that = this;
var key = config.Config.key;
var myAmapFun = new amapFile.AMapWX({ key: key });
myAmapFun.getDrivingRoute({
origin: app.origin,
destination: app.destination,
success: function (data) {
if (data.paths && data.paths[0] && data.paths[0].steps) {
that.setData({
steps: data.paths[0].steps
});
}
},
fail: function (info) {
}
})
}
})
detail.wxml
<view class="text_box" wx:for="{{steps}}" wx:for-item="i" wx:key="j">
{{i.instruction}}
</view>
这只是个人的一个demo用例。仅做参考。其中还有很多瑕疵,不要介意哈。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
