配置网页压缩,节省资源 1,首先我们先修改配置 vim /usr/local/nginx/conf/nginx.confhttp {...... gzip on; #取消注释,开启gzip压缩功能 gzip_min_length 1k; #最小压缩文件的大小 gzip_buffers 4 64k; #压缩缓冲
配置网页压缩,节省资源
1,首先我们先修改配置
vim /usr/local/nginx/conf/nginx.conf
http {
......
gzip on; #取消注释,开启gzip压缩功能
gzip_min_length 1k; #最小压缩文件的大小
gzip_buffers 4 64k; #压缩缓冲区,大小为4个64k缓冲区
gzip_http_version 1.1; #压缩版本(默认1.1,前端如果是squid2.5请使用1.0)
gzip_comp_level 6; #压缩比率
gzip_vary on; #支持前端缓存服务器存储压缩页面
gzip_types test/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss
image/jpg image/jpeg image/png image/gif application/x-httpd-php application/javascript application/json;
#压缩类型,表示哪些网页文档启用压缩功能
......
}


2,将我们需要展示的图片拖入该文件夹

3,在网页中插入此图片
vim index.html ...... <img src="game.jpg"/> #网页中插入图片 </body> </html>

4,重启服务

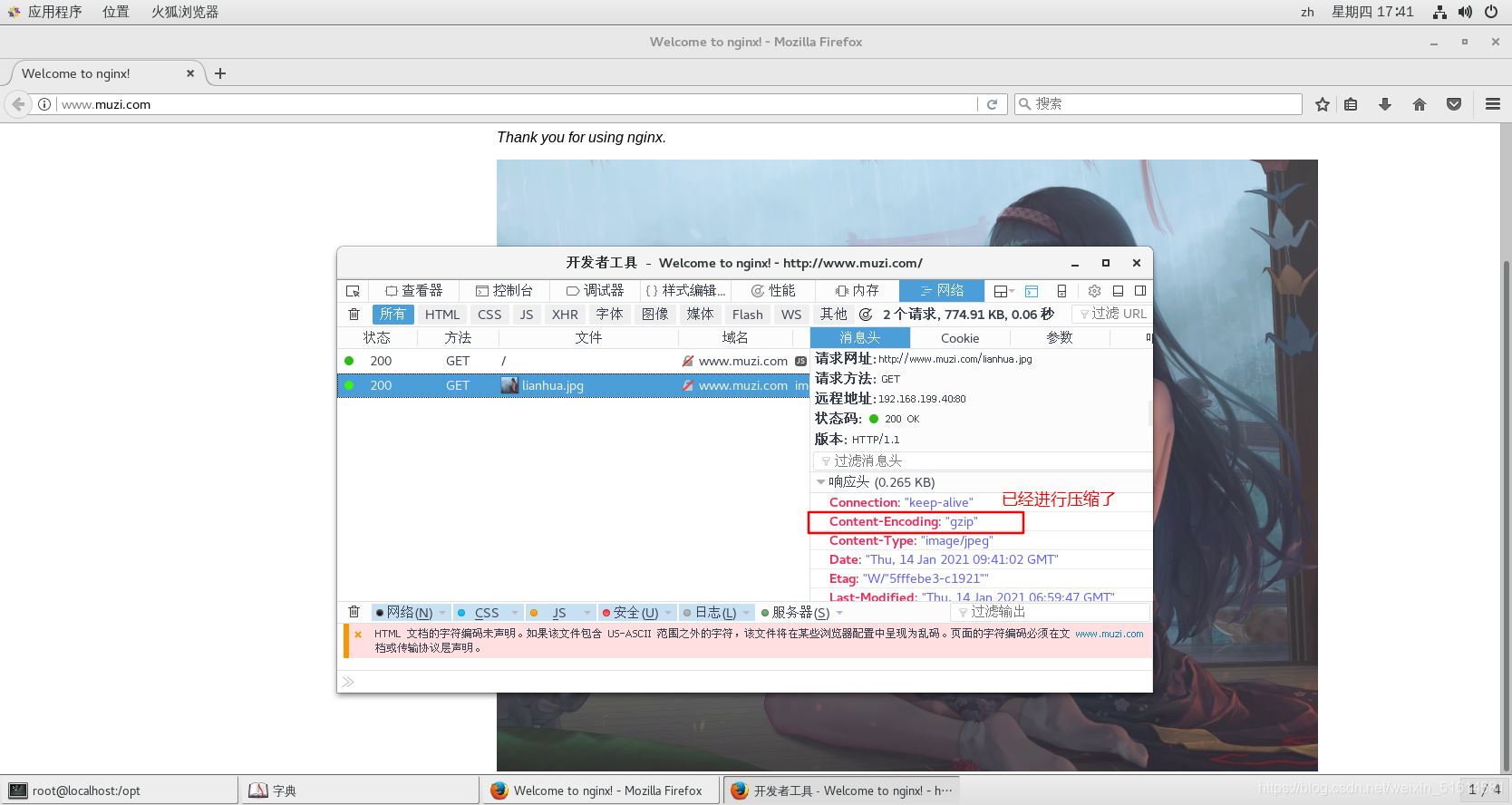
5,在元素中查看,发现已经被压缩

到此这篇关于Nginx优化服务之网页压缩的文章就介绍到这了,更多相关Nginx网页压缩内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
