本文实例讲述了tp5框架基于ajax实现异步删除图片的方法。分享给大家供大家参考,具体如下: 为了提高用户体验,我们为商品相册制作了ajax无刷新异步删除的功能,过程和方法还是非
本文实例讲述了tp5框架基于ajax实现异步删除图片的方法。分享给大家供大家参考,具体如下:
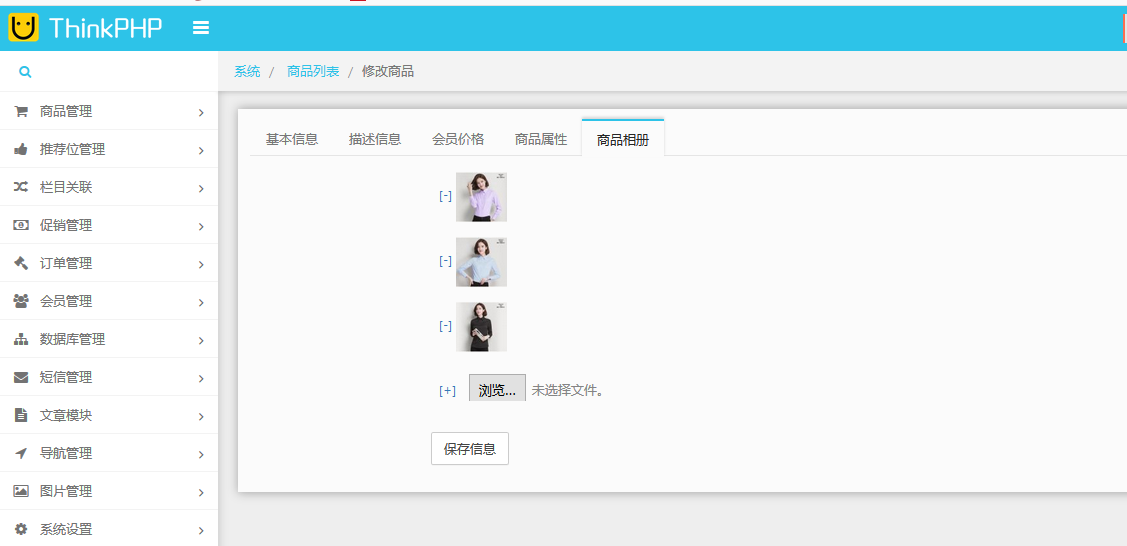
为了提高用户体验,我们为商品相册制作了ajax无刷新异步删除的功能,过程和方法还是非常值得借鉴的,效果如下:

上面的图片列表中,你点一下旁边的减号就会在不需要刷新当前页面的情况下不光从网页页面上删除图片,也会从服务器端删除该图片,看看我们的核心处理代码吧:
首先是客户端的js代码:
function delrow(o){
if(confirm('确定要删除该图吗?')){
var div=$(o).parent().parent();
var id=div.attr('id');
$.ajax({
type:"POST",
data:{id:id},
url:"{:url('Goods/ajaxdelpic')}",
success:function(data){
if(data==1){
div.remove();
}else{
alert('删除失败!');
}
}
});
}
}
当请求发送到服务器端的时候我们是这样处理的:
// 异步删除商品相册图片public function ajaxdelpic($id){
$gphoto=db('goods_photo');
$gphotos=$gphoto->find($id);
$ogPhoto=IMG_UPLOADS.$gphotos['og_photo'];
$bigPhoto=IMG_UPLOADS.$gphotos['big_photo'];
$midPhoto=IMG_UPLOADS.$gphotos['mid_photo'];
$smPhoto=IMG_UPLOADS.$gphotos['sm_photo'];
@unlink($ogPhoto);
@unlink($bigPhoto);
@unlink($midPhoto);
@unlink($smPhoto);
$del=$gphoto->delete($id);
if($del){
echo 1;
}else{
echo 2;
}
}
更多关于thinkPHP相关内容感兴趣的读者可查看本站专题:《ThinkPHP入门教程》、《thinkPHP模板操作技巧总结》、《ThinkPHP常用方法总结》、《codeigniter入门教程》、《CI(CodeIgniter)框架进阶教程》、《Zend FrameWork框架入门教程》及《PHP模板技术总结》。
希望本文所述对大家基于ThinkPHP框架的PHP程序设计有所帮助。
