背景 HTMLTestRunner 生成测试报告后,发现点击 view 这个按钮一直没有反应 通过 F12 开发人员工具检查,发现是 jQuery 文件没有加载出来 解决方法 我采用的解决方法是直接修改源代码 1.打
背景
HTMLTestRunner 生成测试报告后,发现点击 view 这个按钮一直没有反应
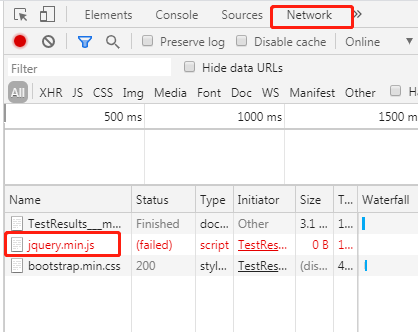
通过 F12 开发人员工具检查,发现是 jQuery 文件没有加载出来

解决方法
我采用的解决方法是直接修改源代码
1.打开Python的安装环境
2.进入 lib 文件夹
3.进入 site-packages 文件夹
4.进入 HtmlTestRunner 文件夹
5.进入 template 文件夹
6.进入记事本等编辑工具打开 report_template.html 文件
7.在文件的 142 行,找到这句代码,并修改 src 源 ,替换掉这个jQuery库就可以了
<!-- 修改前 --><script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script><!-- 修改后 --><script src="http://img.558idc.com/uploadfile/allimg/210409/120401A09-2.jpg">
替换方案
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
