发布ASP.NET Core项目
和普通的项目发布一样,将项目发布到目标文件夹中
构建Dockerfile文件
在目标文件根目录新建Dockerfile文件(没有后缀)
FROM microsoft/dotnet//基于'microsoft/dotnet' 来构建镜像 COPY . /app //拷贝项目文件夹中的所有文件到docker容器中的app文件夹 这里是两个参数 WORKDIR /app //设置工作目录为 '/app' 文件夹,即容器启动默认的文件夹 EXPOSE 80 //设置Docker容器对外暴露80端口 CMD ["dotnet", "Core.Web.dll"] //使用'dotnet Core. Web.dll'来运行应用程序
上传项目文件
1.将项目构建为镜像
将文件上传到Linux的www目录下,使用命令构建成镜像
docker build -t testcore . //-t 指定镜像名 . 表示Dockerfile所在目录
注意 dockerfile中基于microsoft/aspnetcore或microsoft/dotnet来构建镜像(dotnet>aspnetcore)需要以服务器上安装的镜像版本做区分
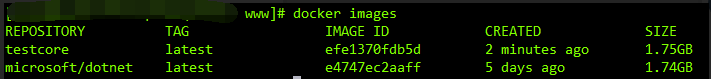
构建成功,在镜像中可以看到新建的镜像

2.将镜像发布为容器
docker run --name testapp -d -p 8000:80 -v /www:/app testcore --name指定容器名称 -d 指定容器后台运行 -p 指定外部8000端口映射到容器80端口 -v 绑定数据卷/www到容器内的/app (本地目录:容器内目录)本地目录必须为绝对路径 testcore镜像名
3.查看容器是否是否处于运行状态,若启动失败显示为exit,可查看日志
docker ps -a //查看所有容器的运行状态 docker exec -it testapp bash //若容器正在运行,进入容器内部 docker logs testapp//若容器未运行,查看报错日志
4.请求网站查看网站是否运行成功
curl 0.0.0.0:8000 curl -s -D - localhost:8000 -o /dev/null //查看请求返回信息
最后查看防火墙端口开放情况,以及阿里云后台安全组端口开放情况(如果你是用的阿里云服务),再通过外网访问瞅瞅
5.更新代码
由于在创建容器的时候映射了数据卷,则当有静态文件更新的时候,会自动更新到容器内。
但是当有dll文件更新时,需要手动重启一下容器
docker restart testapp
以上,实现了将一个Asp.Net Core MVC项目发布到docker中的全过程。目前容器中只有一个dotnet镜像,通过地址访问网站实际上直接访问的Kestrel服务器。
一些额外的想法
Kestrel服务器只是一个轻量级的web服务器,并且不支持基于主机名的绑定(如果1台服务器部署了多个 ASP.NET Core 站点,每个站点需要使用不同的端口)
出于安全性考虑(包括但不限于适当的超时,大小的限制,以及并发连接限制等问题)需要在Kestrel和Internet之间加入一个反向代理服务器(IIS,Nginx或者Apache)
下一篇,描述一下我在使用nginx转发请求给Kestrel时遇到的问题。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对易盾网络的支持。
