前言 因某些原因需要在图片上添加文字水印、图片水印,所以这里做个简单的记录。下面话不多说了,来一起看看详细的实现过程吧 实现方法: 在传统的.NET框架中,我们给图片添加水
前言
因某些原因需要在图片上添加文字水印、图片水印,所以这里做个简单的记录。下面话不多说了,来一起看看详细的实现过程吧
实现方法:
在传统的.NET框架中,我们给图片添加水印有的是通过HttpModules或者是HttpHandler,然后可以通过以下代码添加水印:
var image = new WebImage(imageBytes); image.AddTextWatermark( Settings.Instance.WatermarkText, "White", Settings.Instance.WatermarkFontSize, opacity: Settings.Instance.WatermarkTextOpacityPercentage );
但是在.NET Core中不允许你这么干了,因为没有WebImage这个类型了。在现在的.NET Core中我们都是通过IFormFile来上传文件,这包含了很多格式,那我们试一下吧。
首先我们一定要知道,我们要把图片保存到什么地方,我们在.NET Core中获取项目目录需要最基本的构造函数,如以下定义:
public readonly ILogger<ImageController> Logger = null;
private IHostingEnvironment hostingEnv;
public ImageController(ILogger<ImageController> logger,IHostingEnvironment env)
{
Logger = logger;
this.hostingEnv = env;
}
由于可以扩展使用下简单的日志框架,我们也可以把微软那套的日志框架给构造进来。.NET Core添加水印的代码可以这么写。
// Add watermark
var watermarkedStream = new MemoryStream();
using (var img = Image.FromStream(stream))
{
using (var graphic = Graphics.FromImage(img))
{
var font = new Font(FontFamily.GenericSansSerif, 20, FontStyle.Bold, GraphicsUnit.Pixel);
var color = Color.FromArgb(128, 255, 255, 255);
var brush = new SolidBrush(color);
var point = new Point(img.Width - 120, img.Height - 30);
graphic.DrawString("cnblogs.com/zaranet", font, brush, point);
img.Save(watermarkedStream, ImageFormat.Png);
}
img.Save(hostingEnv.WebRootPath+"/"+name);
}
这里把传过来的内存流变成了Image也就是Bitmap,然后我们通过了graphic类的方法,变成了可修改的graphic类型,其中的方法大概有200多个。也就是画画~
其中的完整代码如下:
[HttpPost]
public async Task<IActionResult> UploadImageAsync(IFormFile file)
{
try
{
if (null == file)
{
Logger.LogError("file is null.");
return BadRequest();
}
if (file.Length > 0)
{
var name = Path.GetFileName(file.FileName);
if (name != null)
{
using (var stream = new MemoryStream())
{
await file.CopyToAsync(stream);
// Add watermark
var watermarkedStream = new MemoryStream();
using (var img = Image.FromStream(stream))
{
using (var graphic = Graphics.FromImage(img))
{
var font = new Font(FontFamily.GenericSansSerif, 20, FontStyle.Bold, GraphicsUnit.Pixel);
var color = Color.FromArgb(128, 255, 255, 255);
var brush = new SolidBrush(color);
var point = new Point(img.Width - 120, img.Height - 30);
graphic.DrawString("cnblogs.com/zaranet", font, brush, point);
img.Save(watermarkedStream, ImageFormat.Png);
}
img.Save(hostingEnv.WebRootPath+"/"+name);
}
return StatusCode(StatusCodes.Status200OK);
}
}
}
return BadRequest();
}
catch (Exception e)
{
Logger.LogError(e, $"Error uploading image.");
return StatusCode(StatusCodes.Status500InternalServerError);
}
}
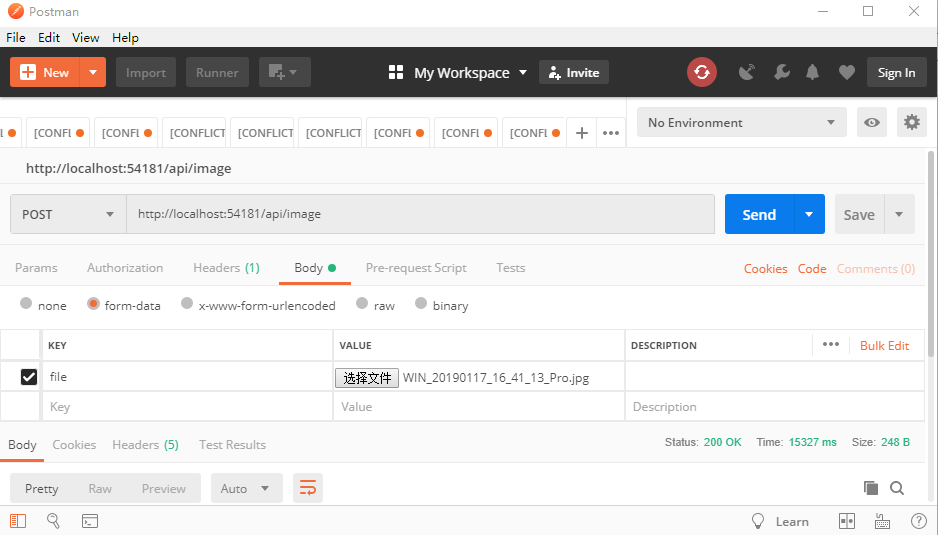
最后,你可以使用PostMan进行测试。

Key要是你参数的名称,然后图片最后就成了这个样子。

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对易盾网络的支持。
