
一、引言
前端不仅要让用户对网页有完美的体验,让用户尽快体验到完美的网页也是很重要的,这就要前端攻城狮掌握一些网络原理相关的知识了。这里就来聊一聊从用户输入 url 到页面加载完成的过程中都发生了什么事情?
二、正文
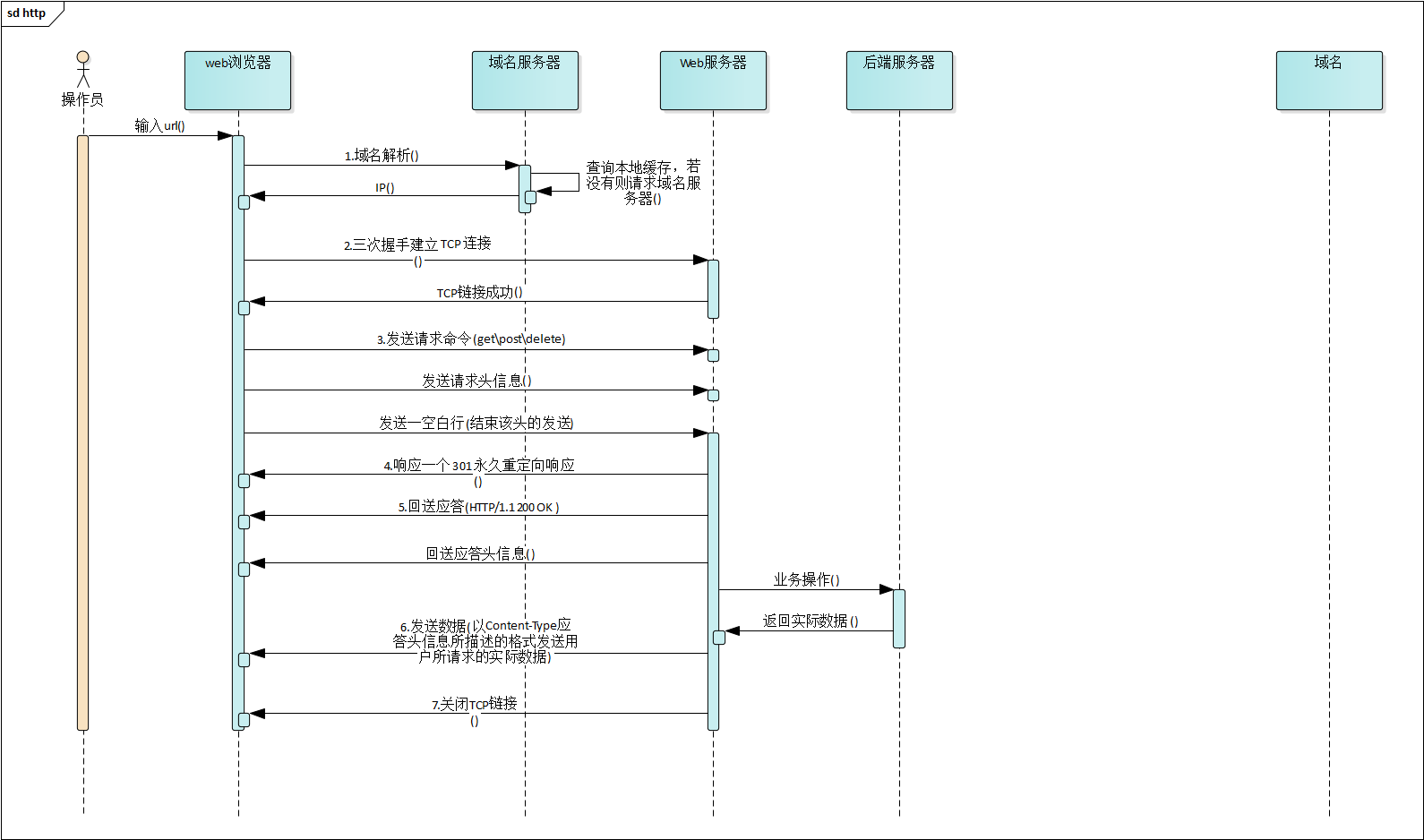
用户输入 url 之后大致发生了以下几件事:
- 浏览器查找域名的 IP 地址。这一步包括 DNS 具体的查找过程,包括:浏览器缓存 -> 系统缓存 -> 路由器缓存……
- 浏览器向 web 服务器发送一个 http 请求:三次握手、传送数据、四次挥手;
- 服务器的永久重定向响应:返回真正访问的地址;
- 浏览器跟踪重定向地址:另发一个 http 请求;
- 服务器处理请求;
- 服务器返回一个 http 响应;
- 浏览器显示 html 页面:解析 html 以构建 DOM 树 –> 构建渲染树 –> 布局渲染树 –> 绘制渲染树;
- 浏览器发送请求,获取嵌入在 html 中的资源(如图片、音频、视频、CSS 、JS 等等);
- 浏览器发送异步请求。
顺便附上 http 状态码 (其他状态码的详情,请戳这里):
下面我们就详细地了解一下这些过程:
1. DNS 查找 IP 地址
DNS 是域名系统 (Domain Name System) 的缩写,是因特网的一项核心服务。它作为可以将域名和 IP 地址相互映射的一个分布式数据库,能够使人更方便的访问互联网,而不用去记住能够被机器直接读取的 IP 数字串。
-
DNS 查找过程:
- 浏览器缓存 —— 浏览器会缓存 DNS 记录一段时间,但是操作系统并没有告诉浏览器储存 DNS 记录的时间。于是,不同浏览器会储存各自的一个固定时间( 2 分钟到 30 分钟不等)。
- 系统缓存 – 如果在浏览器缓存里没有找到需要的记录,浏览器会做一个系统调用( Windows 里是 gethostbyname ),这样便可获得并查询系统缓存中的记录。
- 路由器缓存 – 接着,前面的查询请求发向路由器。路由器一般会有自己的 DNS 缓存。
- ISP DNS缓存 – 接下来要 check 的就是 ISP 缓存 DNS 的服务器。ISP (Internet Service Provider) 就是互联网服务提供商,在这一般都能找到相应的缓存记录。
- 递归搜索 – 你的 ISP 的 DNS 服务器从跟域名服务器开始进行递归搜索,从 .com 顶级域名服务器到 example 的域名服务器。一般 DNS 服务器的缓存中会有 .com 域名服务器中的域名,所以到顶级服务器的匹配过程不是那么必要了。
-
DNS 进行域名解析的过程:
- 客户端发出 DNS 请求翻译 IP 地址或主机名;
- DNS 服务器在收到客户端的请求后,检查 DNS 服务器的缓存,若查到请求的地址或名字,即向客户端发出应答信息;
- 若没有查到,则在数据库中查找,若查到请求的地址或名字,即向客户端发出应答信息;
- 若没有查到,则将请求发给根域 DNS 服务器,并依序从根域查找顶级域,由顶级查找二级域,二级域查找三级,直至找到要解析的地址或名字。然后,向客户端所在网络的 DNS 服务器发出应答信息,DNS 服务器收到应答后,先在缓存中存储,然后,将解析结果发给客户端。
- 若没有找到,则返回错误信息。
2. http请求
-
三次握手建立 TCP 连接:
在 http 工作开始之前,浏览器首先要通过网络与服务器建立连接,该连接是通过 TCP 来完成的。该协议与 IP 协议共同构建 Internet ,即著名的 TCP/IP 协议族,因此 Internet 又被称作是 TCP/IP 网络。 http 是比 TCP 更高层次的应用层协议。根据规则,只有低层协议建立之后才能进行更高次层协议的连接。因此,首先要建立 TCP 连接,一般 TCP 连接的端口号是 80 。在 TCP/IP 协议中,TCP 协议提供可靠的连接服务,采用三次握手建立一个连接:
- 第一次握手:建立连接时,客户端发送 SYN 包(syn=j)到服务器,并进入 SYN_SENT 状态,等待服务器确认;SYN:同步序列编号(Synchronize Sequence Numbers)
- 第二次握手:服务器收到 SYN 包,必须确认客户的 SYN(ack=j+1),同时自己也发送一个 SYN 包(syn=k),即 SYN+ACK 包,此时服务器进入 SYN_RECV 状态;
- 第三次握手:客户端收到服务器的 SYN+ACK 包,向服务器发送确认包 ACK(ack=k+1),此包发送完毕,客户端和服务器进入 ESTABLISHED(TCP连接成功)状态,完成三次握手。
完成三次握手,客户端与服务器开始传送数据。
一旦建立了 TCP 连接,浏览器就会向服务器发送 http 请求命令。浏览器发送其请求命令之后,还要以头信息的形式向服务器发送一些别的信息。此后,浏览器发送了一空白行来通知服务器,它已经结束了该头信息的发送。
-
四次挥手终止连接
由于 TCP 连接是全双工的,因此每个方向都必须单独进行关闭。原则是当一方完成它的数据发送任务后,就能发送一个 FIN 来终止这个方向的连接。收到一个 FIN 只意味着这一方向上没有数据流动。一个 TCP 连接在收到一个 FIN 后仍能发送数据。首先进行关闭的一方将执行主动关闭,而另一方执行被动关闭。
- 第一次挥手:TCP 客户端发送一个 FIN,用来关闭客户端到服务器的数据传送。
- 第二次挥手:服务器收到这个 FIN,它发回一个 ACK,确认序号为收到的序号加 1 。和 SYN 一样,一个 FIN 将占用一个序号。
- 第三次挥手:服务器关闭客户端的连接,发送一个 FIN 给客户端。
- 第四次挥手:客户端发回 ACK 报文确认,并将确认序号设置为收到序号加 1 。
3. 服务器的永久重定向响应
服务器给浏览器响应一个 301 永久重定向响应,这样浏览器就会访问 http://www.facebook.com/ 而非 http://facebook.com/ 。
为什么服务器一定要重定向而不是直接发会用户想看的网页内容呢?这个问题有好多有意思的答案。
其中一个原因跟搜索引擎排名有关。你看,如果一个页面有两个地址,就像 http://www.igoro.com/ 和 http://igoro.com/ ,搜索引擎会认为它们是两个网站,结果造成每一个的搜索链接都减少从而降低排名。而搜索引擎知道 301 永久重定向是什么意思,这样就会把访问带 www 的和不带 www 的地址归到同一个网站排名下。
还有一个原因是用不同的地址会造成缓存友好性变差。当一个页面有好几个名字时,它可能会在缓存里出现好几次。
4. 浏览器跟踪重定向地址
现在,浏览器知道了 http://www.facebook.com/ 才是要访问的正确地址,所以它会发送另一个获取请求。
5. 服务器“处理”请求
服务器接收到获取请求,然后处理并返回一个响应。
6. 页面渲染
现代浏览器渲染页面的过程是这样的:解析 html 以构建 DOM 树 –> 构建渲染树 –> 布局渲染树 –> 绘制渲染树。
DOM 树是由 html 文件中的标签排列组成。
渲染树是在 DOM 树中加入 css 或 html 中的 style 样式而形成。渲染树只包含需要显示在页面中的 DOM 元素,像 <head> 元素或 display 属性值为 none 的元素都不在渲染树中。在浏览器还没接收到完整的 html 文件时,它就开始渲染页面了。
在遇到外部链入的脚本标签、样式标签、图片时,会再次发送 http 请求重复上述的步骤。在收到 css 文件后,会对已经渲染的页面重新渲染,加入它们应有的样式。图片文件加载完,立刻显示在相应位置。在这一过程中可能会触发页面的重绘或重排。
三、结语
做前端不仅要掌握前端的知识,对一些前端相关的例如计算机网络、数据结构、计算机原理都要有一定的了解,因为网络世界连接在一起的,前端与这些知识都是有接触的,说不准什么时候就会用上。而且,学好这些知识,对前端优化也有很大的帮助。
