基本开发环境 · Python 3.6 · Pycharm 相关模块使用 import requestsimport timefrom tkinter import *import random 目标i网页分析 首先你要登陆B站账号,然后随便点击一个直播间,这里建议先选择人气少的
基本开发环境
· Python 3.6
· Pycharm
相关模块使用
import requests import time from tkinter import * import random
目标i网页分析

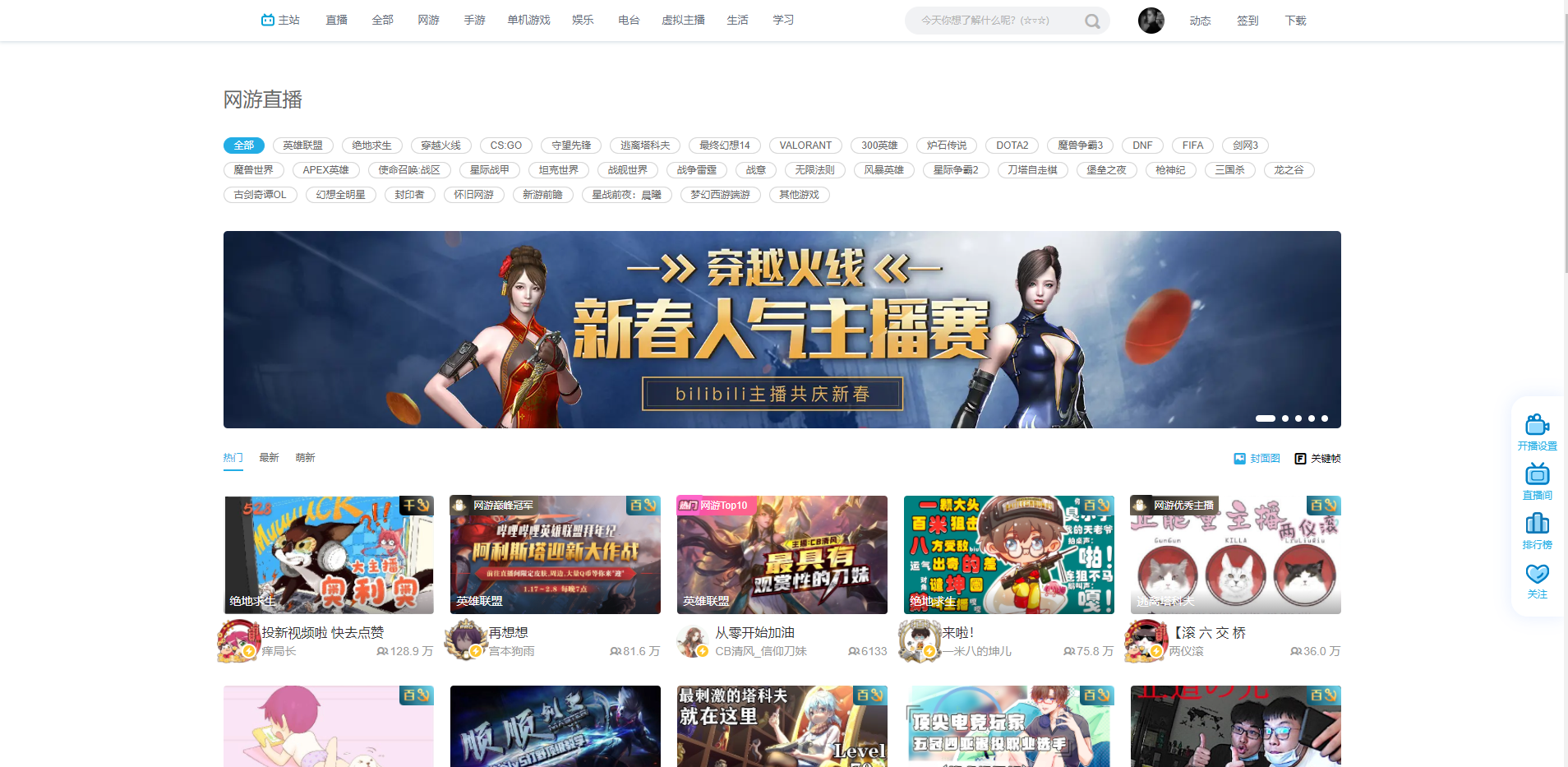
首先你要登陆B站账号,然后随便点击一个直播间,这里建议先选择人气少的,弹幕少的,这样方便查看效果

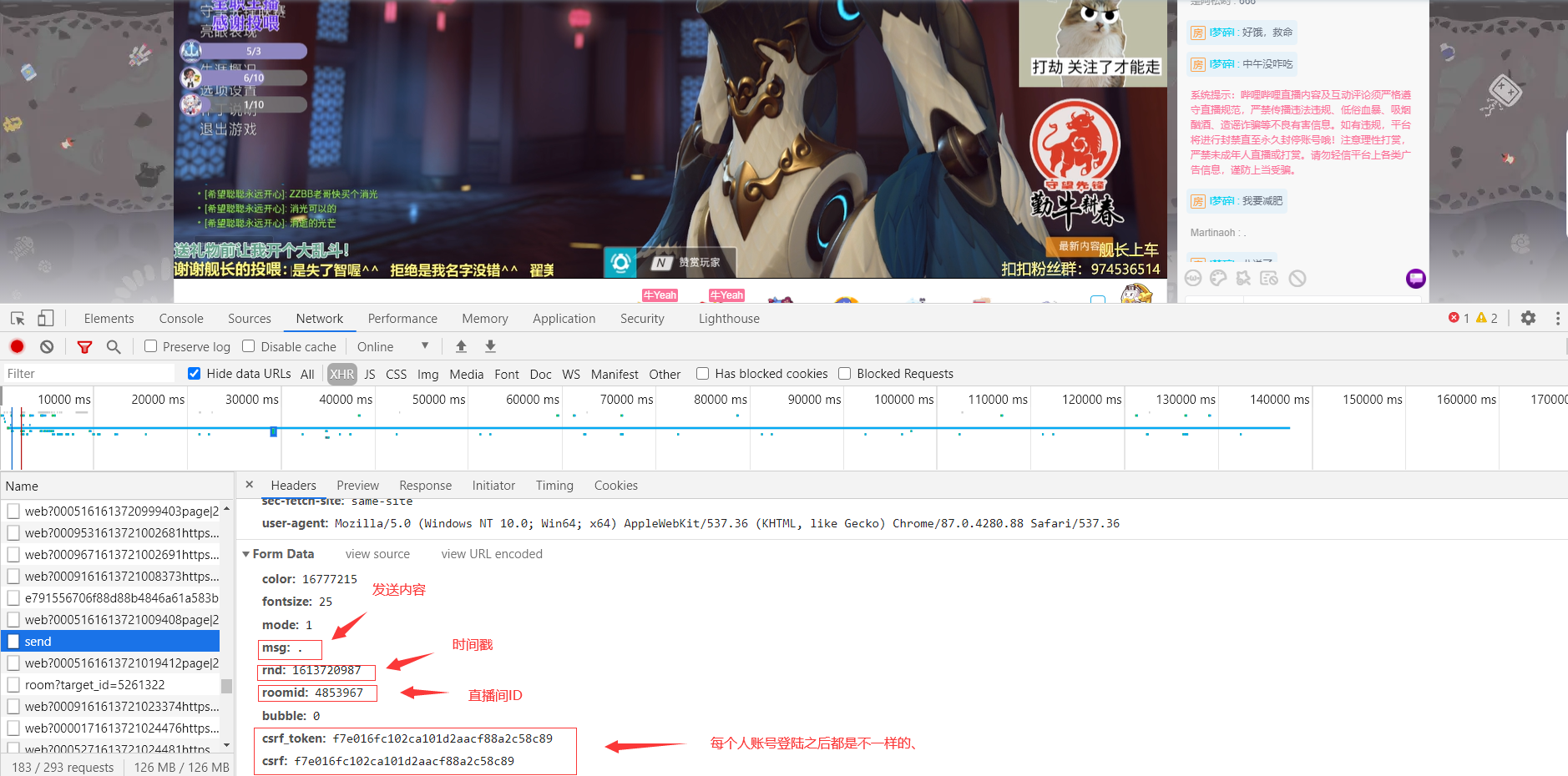
如上图所示,先打开开发者工具,定位到xhr输入发送内容,点击发送,会有一个post请求的send数据接口。
所以只需要请求这个数据接口即可发送弹幕。就是正常的时候爬取数据,使用requests请求网页一样,一般情况大家都是使用的get请求,这里则是需要使用post请求。
之后,只要给请求的时候来一个死循环,那么就可以一直发送弹幕了,然后再自定义一个弹幕内容,让它每次都是随机抽选一句话发送即可。
完整代码:
import requests
import time
from tkinter import *
import random
lis_text = ['666', '主播真厉害',
'爱了,爱了',
'关注走一走,活到99',
'牛逼!!!',
'秀儿,是你吗?']
def send():
a = 0
while True:
time.sleep(2)
send_meg = random.choice(lis_text)
roomid = entry.get()
ti = int(time.time())
url = 'https://api.live.bilibili.com/msg/send'
data = {
'color': '16777215',
'fontsize': '25',
'mode': '1',
'msg': send_meg,
'rnd': '{}'.format(ti),
'roomid': '{}'.format(roomid),
'bubble': '0',
'csrf_token': '复制自己的',
'csrf': '复制自己的',
}
headers = {
'cookie': '使用你自己的cookie',
'origin': 'https://live.bilibili.com',
'referer': 'https://live.bilibili.com/blanc/1029?liteVersion=true',
'user-agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36',
}
a += 1
response = requests.post(url=url, data=data, headers=headers)
print(response)
text.insert(END, '第{}条弹幕发送成功'.format(a))
# 文本框滚动
text.see(END)
# 更新
text.update()
text.insert(END, '发送内容:{}'.format(send_meg))
root = Tk()
root.title('B站自动发送弹幕')
root.geometry('560x450+400+200')
label = Label(root, text='请输入房间ID:', font=('华文行楷', 20))
label.grid()
entry = Entry(root, font=('隶书', 20))
entry.grid(row=0, column=1)
text = Listbox(root, font=('隶书', 16), width=50, heigh=15)
text.grid(row=2, columnspan=2)
button1 = Button(root, text='开始发送', font=('隶书', 15), command=send)
button1.grid(row=3, column=0)
button2 = Button(root, text='退出程序', font=('隶书', 15), command=root.quit)
button2.grid(row=3, column=1)
root.mainloop()
以上就是python实现b站直播自动发送弹幕的详细内容,更多关于python 自动发送弹幕的资料请关注易盾网络其它相关文章!
