- 难度水平:初中级
- 适用人群:对微信公众号开发有认知跟实践的童鞋
- 阅读时间:8分钟
缘起
很久之前做过一次公众号的开发,当时就遇到了一个验证的小坑,但是由于时间紧任务急处理完了也就没在意,可谁知最近刚刚上马一个新的公众号项目又遇到了同样的小坑,痛定思痛决定奋笔疾书留下痕迹,省的以后再次忘记了。😁
开始验证
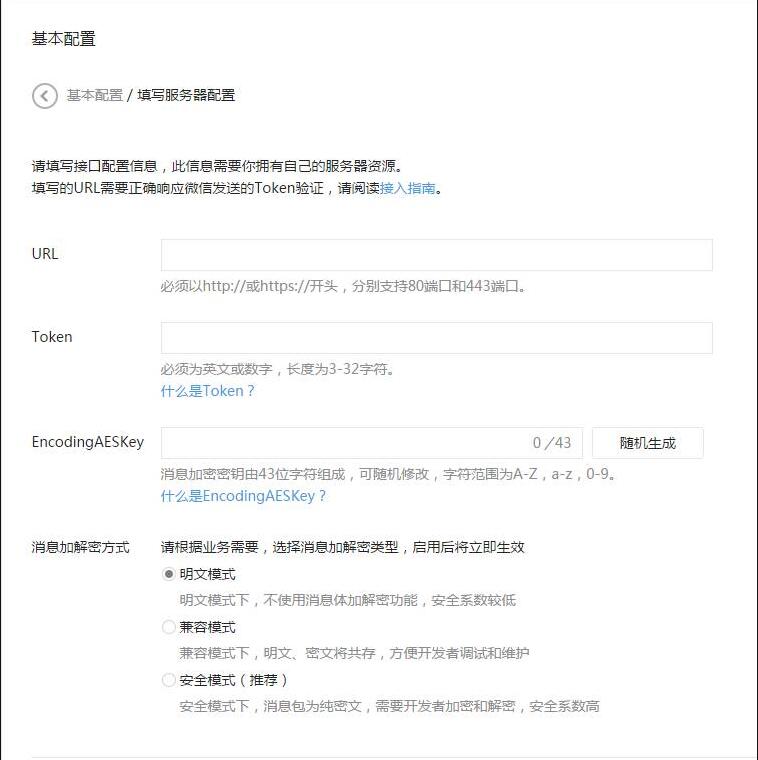
首先来一张胜过千言万语的图,说明我们要验证的目标:

然后开始扫坑。先扫个盲,微信验证的目的就是你来证明你的服务器地址的有效性,所以带着这个目的我们来看看下面这些问题:
- URL地址怎么写
- 纯PHP的代码怎么写
- Laravel的代码怎么写
- 常见的坑是什么
URL地址怎么写
这个地址可以是路由地址也可以是文件地址:
路由地址形式:
https://mydomain.com/wx,
https://mydomain.com/auth/wx,
https://mydomain.com/utility/wx
文件地址形式:
https://mydomain.com/mywechat...
https://mydomain.com/auth/myw...
https://mydomain.com/utility/...
敲黑板,划重点:
无论哪种形式都可以,重点是可以直接通过GET或者POST访问到
纯PHP的代码怎么写
通常来说纯代码就是非框架的php代码验证方式,废话少说,直接上酸菜:
/*这个是你自定义的令牌,图片里面Token的位置*/
define("TOKEN", "这个是你自定义的令牌");
/*初始化当前的类*/
$wechatObj = new wechatCallbackapiTest();
/*开始验证程序*/
$wechatObj->valid();
/**
* Class WXApiVerify
*/
class WXApiVerify
{
/**
* 检测函数输出
*/
public function valid()
{
$echoStr = $_GET['echostr'];
if($this->checkSignature()){
echo $echoStr; #坑点,看下面的常见坑介绍
exit; #一定要停止php运行,避免产生不必要的字串符
}
}
/**
* 前面检测
* @return bool
*/
private function checkSignature()
{
#注意: 这里可以不用检验$_GET参数的有效性,因为微信一定会传相关的参数给你的服务器的,你直接开启验证模式即可。
$signature = $_GET['signature'];
$timestamp = $_GET['imestamp'];
$nonce = $_GET['nonce'];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr, SORT_STRING);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr === $signature ){
return true;
}else{
return false;
}
}
}
Laravel的代码怎么写
首先,强势插个口播(在使用过TP5,CodeIgniter, CakePHP, Yii, Slim之后,我认为Laravel是目前来说最好的PHP框架,不接受其他任何意见。)
其次,验证代码上面是跟纯PHP大同小异的,唯一的区别是在你处理POST请求的时候一定要让Laravel不要检测CSFR Token,否则会出现错误。
首先,设置路由:
Route::any('wx', [
'uses' => 'WeChatApp@checkSignature'
]);
#坑点,看下面的常见坑介绍
其次,取消Laravel的CSFR检查:
#去到你的Middlewarel里面找到VerifyCsrfToken.php然后插入下面代码:
protected $except = [
'wx', #注意这个是你在第一步设置的路由路径,不接受单独的文件路径,太Low逼了
];
最后,上酸菜:
#在你对应的Controller里面加入以下函数
public function checkSignature( Request $request ) {
$input = $request->all();
# 一定要抓取4个参数
$echoStr = $input[ "echostr" ];
$signature = $input[ "signature" ];
$timestamp = $input[ "timestamp" ];
$nonce = $input[ "nonce" ];
# 微信官方验证方式
$token = env( 'TOKEN' ); #或者用config()函数
$tmpArr = [ $token, $timestamp, $nonce ];
sort( $tmpArr, SORT_STRING );
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
# 打印返回结果
if( $tmpStr == $signature ){
return response($echoStr);
} else{
return response();
}
}
常见的坑是什么
文档坑。有些人看过官方文档之后直接就上代码了,缺忽略了里面的一个参数echostr 随机字符串 而这个恰恰是验证服务器的关键点,你要打印这个返回给微信才能通过验证。但是官方文档说的不够重点。
Laravel路由坑。一定要设置请求为any这样包括(GET跟POST)
Laravel还有一个测试的坑,就是如果你的APP_DEBUG=false如果不是false的话可能会造成抛出多余的字串导致验证失败。
要学会使用微信官方测试工具 https://mp.weixin.qq.com/debug/ 选择消息接口测试跟文本消息接口就行。其他的可以看图说话

微信UI的坑。在你通过上面的测试后,并不真正代表你启用了服务器。而是在你保存后要点击启用,然后看到红色 停用 才真正的是真正的启用了。
白名单坑。你一定要去到微信的安全中心设置你的服务器的白名单.否则之后的开发工作会有阻碍。
公众号设置坑。你一定要去微信的公众号设置里面加入你的:
- 业务域名
- JS接口安全域名
- 网页授权域名
结语
微信开发有挑战,细心最关键。遇到问题不要慌,来看哥文章。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
