本文实例讲述了Laravel框架基础语法与知识点整理。分享给大家供大家参考,具体如下: 这篇文章的知识点主要有以下几个点: 模板中输出PHP变量 模板中调用PHP代码 原样输出 模板注释
本文实例讲述了Laravel框架基础语法与知识点整理。分享给大家供大家参考,具体如下:
这篇文章的知识点主要有以下几个点:
- 模板中输出PHP变量
- 模板中调用PHP代码
- 原样输出
- 模板注释
- 引入子视图
知识点一:模板中输出PHP变量
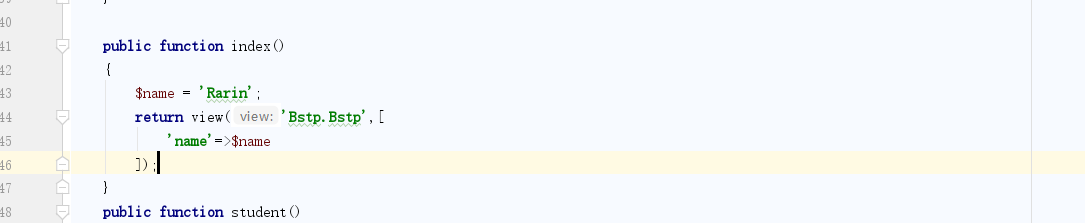
首先我们要有一个变量,这个变量我们将他存储于控制器当中。
如下:
$name = 'Rarin';
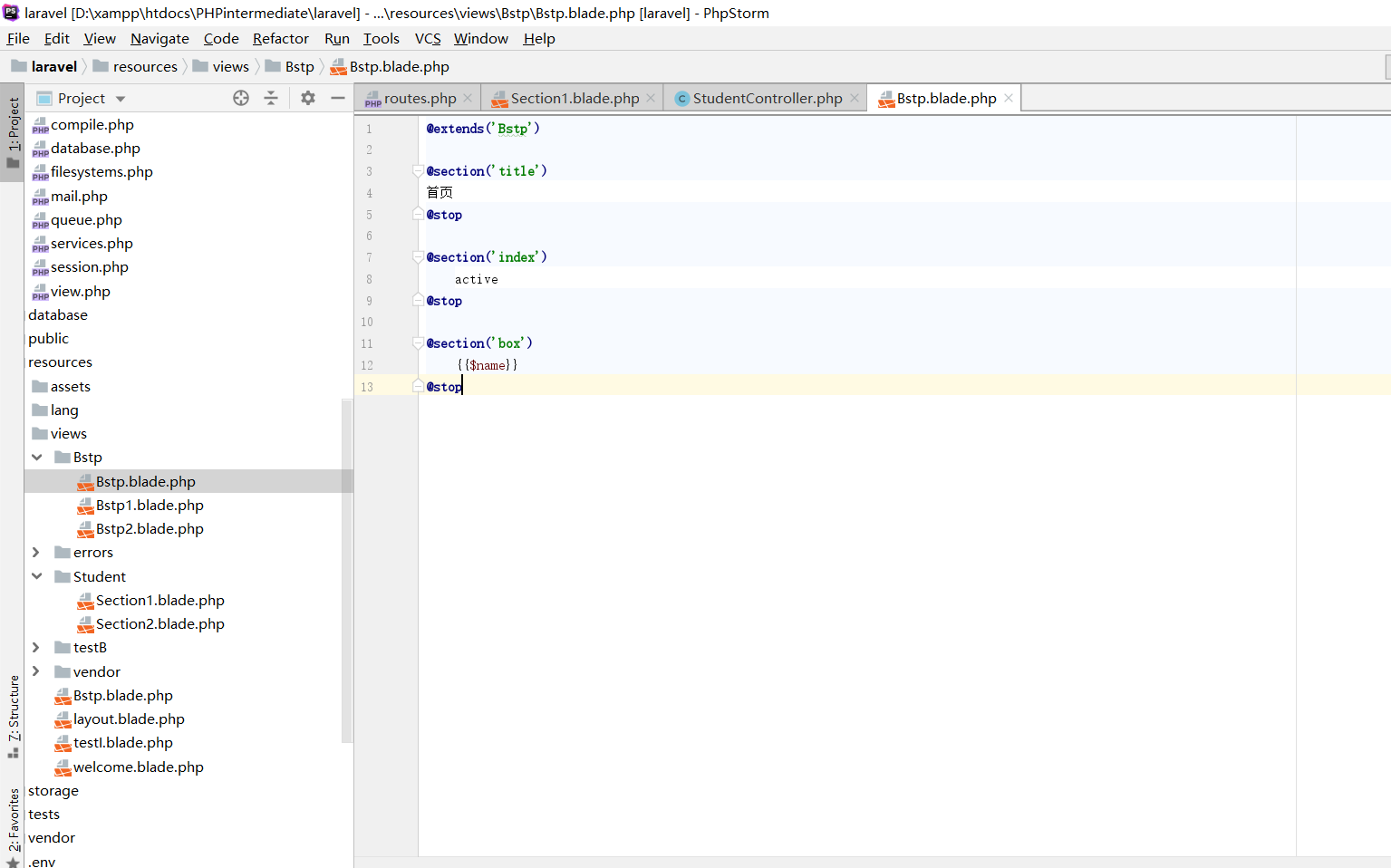
当然,这个变量肯定要和输出视图放置在一个方法里,然后,我们在Bstp.blade.php(Bstp目录下的)填入
{{$name}}
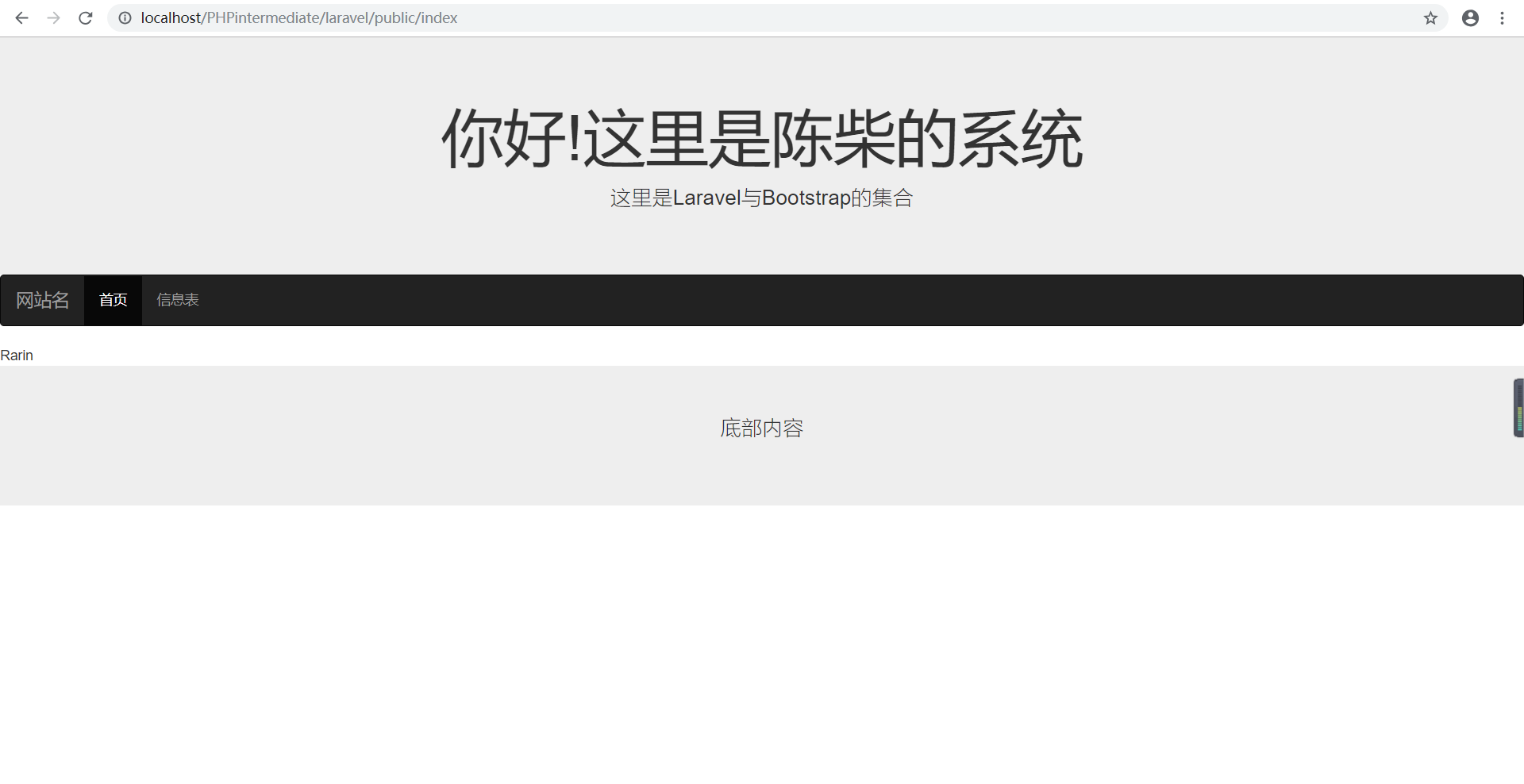
代码、效果如下:



知识点二:模板中调用PHP代码
代码如下:
@section('box')
//{{$name}}<br>
{{date_default_timezone_set('PRC')}}
{{date('Y:m:d H:i:s',time())}}<br>
{{ $name1 or 'default'}}<br>
@stop
这里要说明一下,第一个,是调整时区为中华人民共和国的时区,也就是北京时间
第二个也就是获取年月日时分秒的时间
第三个,判断$name1是否存在,存在则输出他的值,不存在则输出默认的值default。
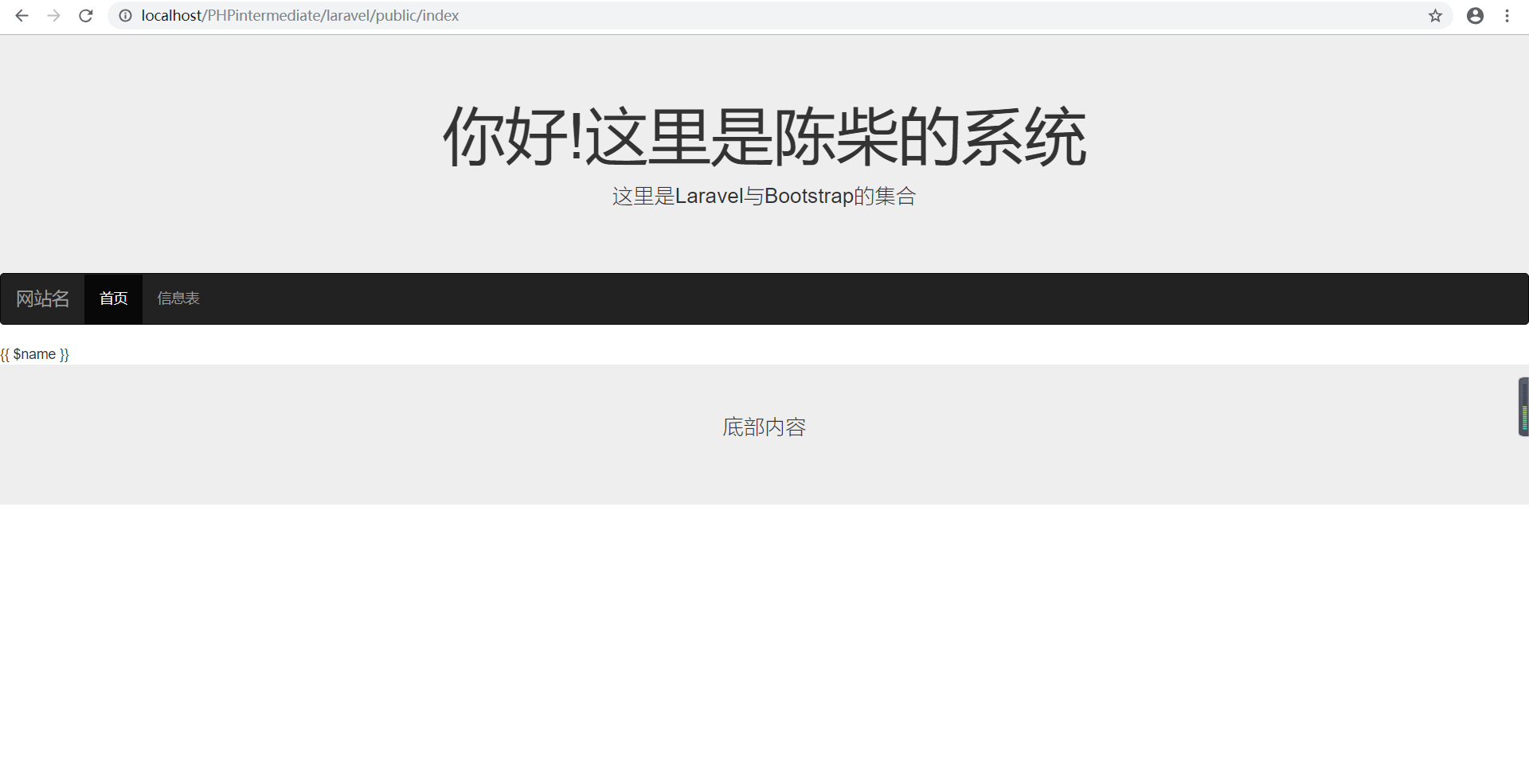
知识点三:原样输出
代码如下:
@section('box')
@{{$name}}
@stop
效果如下:

知识点四:模板注释
其实很简单,仅仅只是
{{-- 模板注释 --}}
但他和html的注释不一样,html的注释在源代码网页是可以看到的,而他不能,他只能在编辑器里看到
知识点五:引入子视图
简单的引入子视图
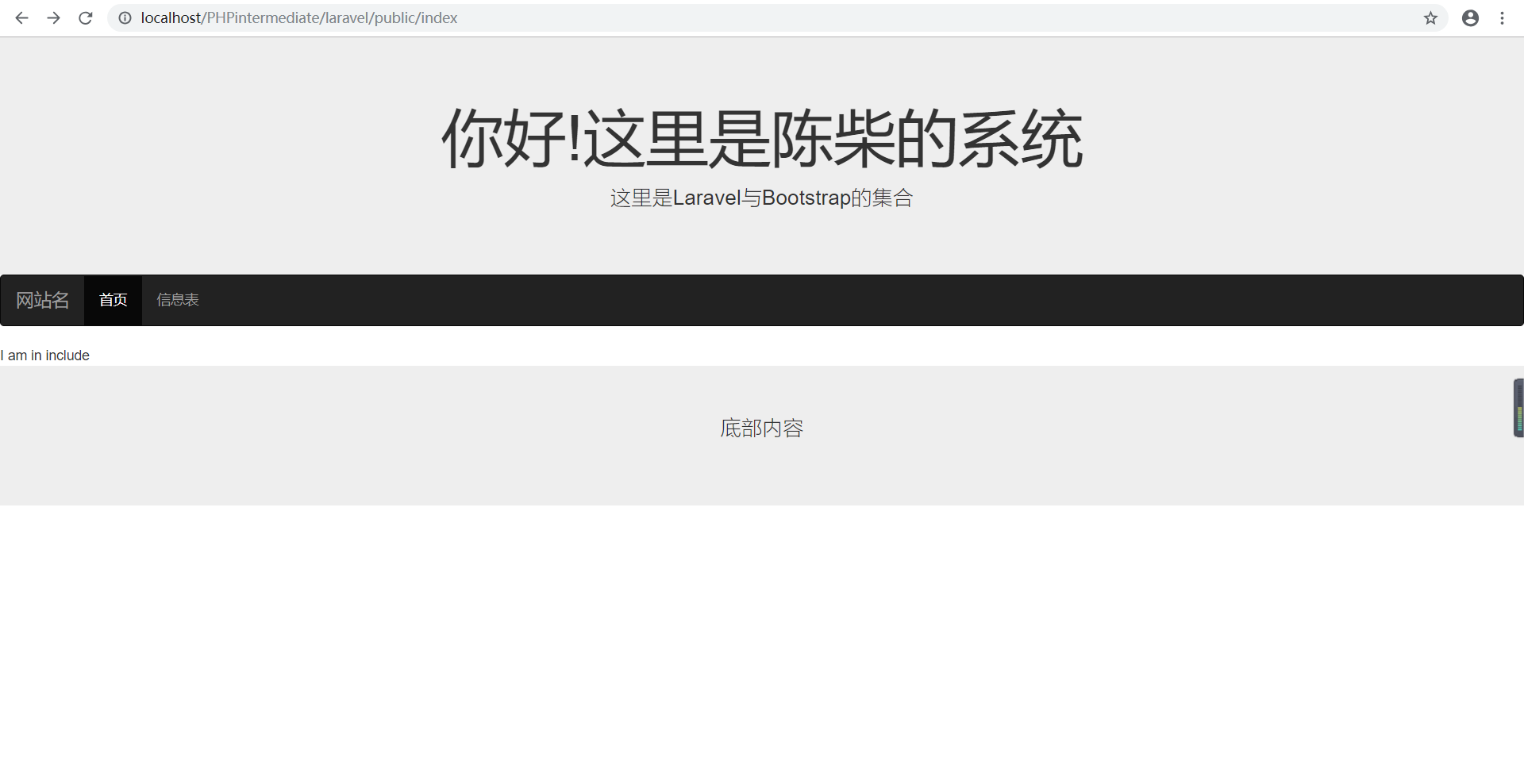
我们先创建一个名为Bstp1.blade.php的文件置放于Bstp目录下,然后给他输入:“I am in include”
然后在Bstp.blade.php的目录下输入
@include('Bstp.Bstp1')
效果如下:

感觉这篇文章后面讲解的不是很详细,但我自己也不知道要怎么讲,嗯,现就这样,到时候我想到了我再更新一下
更多关于Laravel相关内容感兴趣的读者可查看本站专题:《Laravel框架入门与进阶教程》、《php优秀开发框架总结》、《php面向对象程序设计入门教程》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家基于Laravel框架的PHP程序设计有所帮助。
