效果如下所示: 点击修改时把想修改的变成input框 实现代码如下:根据自己实际情况修改即可。 script type="text/javascript" $(document).on('click','.xiu',function(){ old_val=$(this).html(); // $(this).paren
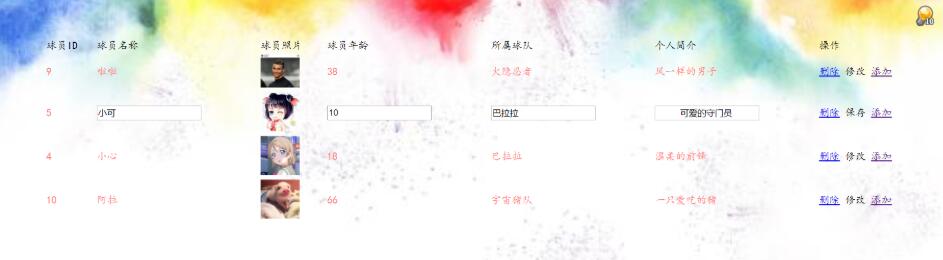
效果如下所示:

点击修改时把想修改的变成input框
实现代码如下:根据自己实际情况修改即可。
<script type="text/javascript">
$(document).on('click','.xiu',function(){
old_val=$(this).html();
// $(this).parent().html("<input type=\'text\' value="+old_val+" class='input'>");
old_text = $('.text').html();
var obj=$(this).parent().parent();
var id=obj.attr('qid');//id
var name=obj.find('.name').html();//姓名
var img=obj.find('.img').val();//照片
var age=obj.find('.age').html();//年龄
var num=obj.find('.num').html();//球队
var text=obj.find('.text').html();//简介
obj.find('.name').html('<input type="text" value="'+name+'" >')
// obj.find('.img').html('<input type="file" value="'+img+'" >')
obj.find('.age').html('<input type="text" value="'+age+'" >')
obj.find('.num').html('<input type="text" value="'+num+'" >')
obj.find('.text').html('<input type="text" value="'+text+'" >')
$(this).attr('class','gai');
$(this).html('保存');
// var val=$(this).val(); //获取修改后的值
// $.ajax({
// type:'post',
// url:"{:URL('/index/backstage/update')}",
// data:{
// id:id,
// val:val
// },
// dataType:"json",
// success:function(msg){
// // alert(msg)
// if(msg == 1){
// obj.parent().html("<span class='name'>"+val+"</span>")
// }else{
// obj.parent().html("<span class='name'>"+old_val+"</span>")
// }
// }
// })
})
$(document).on('click','.gai',function(){
var obj=$(this).parent().parent();
var id=obj.attr('qid'); //获取要修改内容的id
var name=obj.find('.name').children().val();//姓名
var age=obj.find('.age').children().val();//年龄
var num=obj.find('.num').children().val();//球队
var text=obj.find('.text').children().val();//简介
// alert(name+age+num+text)
$.ajax({
type:'post',
url:"{:url('backstage/update')}",
data:{
id:id,
name:name,
age:age,
num:num,
text:text,
},
success:function(e){
obj.find('.name').html(name)
obj.find('.age').html(age)
obj.find('.num').html(num)
obj.find('.text').html(text)
}
})
$(this).attr('class','xiu');
$(this).html('修改');
})
</script>
控制器里写:
//修改
public function update()
{
// echo 1111;die;
$id=$_POST['id'];
$data=$_POST;
// $name=$_POST['name'];
// $age=$_POST['age'];
// $num=$_POST['num'];
// $text=$_POST['text'];
$res=Db('qname')->where('id', $id)->update($data);
if ($res) {
echo "11111";
}
}
以上这篇tp5修改(实现即点即改)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
