一、home页使用frame template/home.html !DOCTYPE htmlhtml lang="en"meta http-equiv="Content-Type" content="text/html" charset="UTF-8"head title自动化测试平台/title/headframeset id="frame" rows="*" cols="265,*" framespacing="0" fr
一、home页使用frame
template/home.html
<!DOCTYPE html> <html lang="en"> <meta http-equiv="Content-Type" content="text/html" charset="UTF-8"> <head> <title>自动化测试平台</title> </head> <frameset id="frame" rows="*" cols="265,*" framespacing="0" frameborder="yes" border="0"> <frame src="../left" name="leftFrame" scrolling="auto" noresize> <frame src="../welcome" name="mainFrame" scrolling="NO" noresize> </frameset> <noframes> <body> <h1>hello</h1> </body> </noframes> </html>
二、视图文件
AutoTestPlat/views.py
def home(request): return render(request, 'home.html') def left(request): return render(request, 'left.html') def welcome(request): return render(request, 'welcome.html')
三、urls映射文件
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.login),
path('login/', views.login),
path('home/', views.home),
path('left/', views.left),
path('welcome/', views.welcome),
]
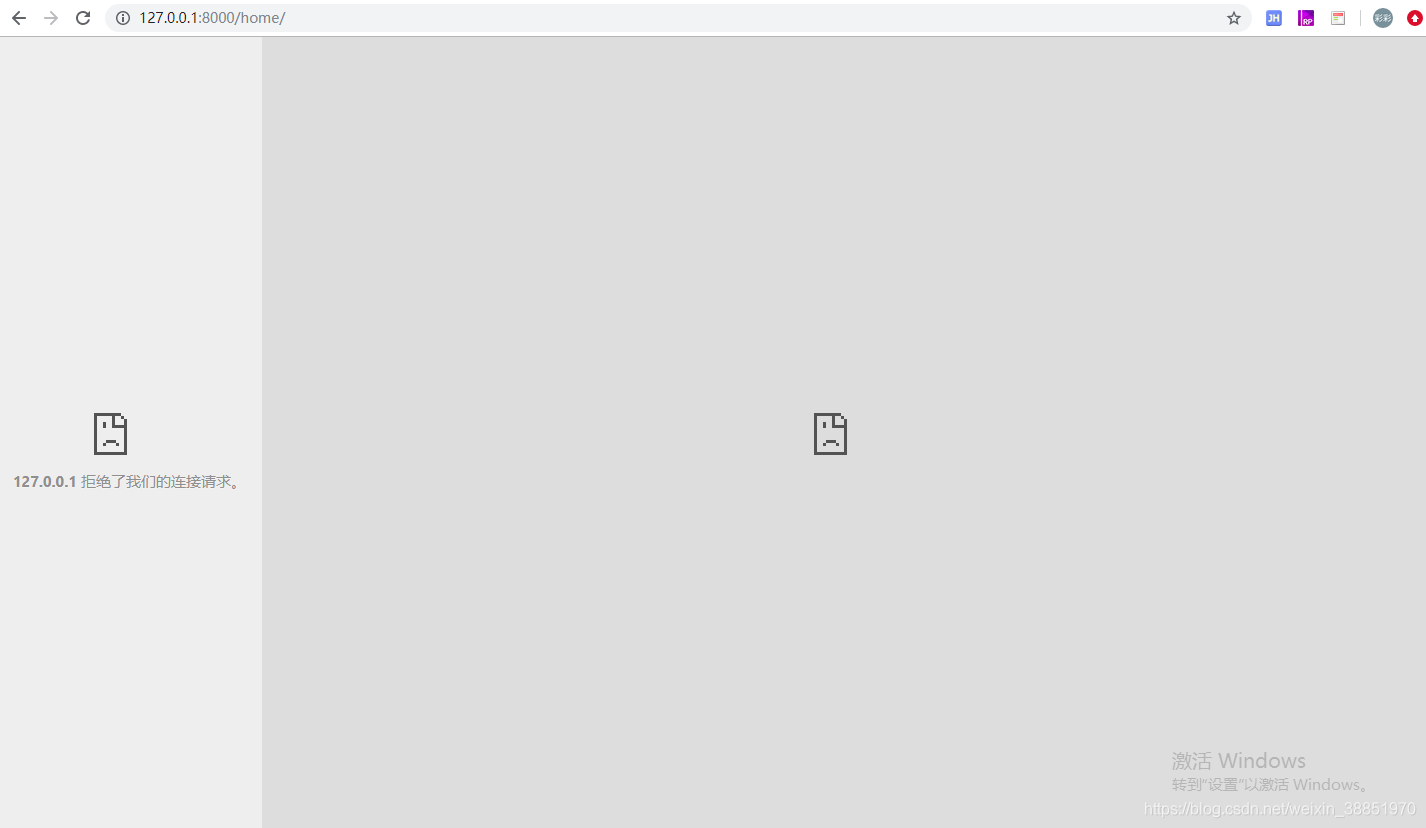
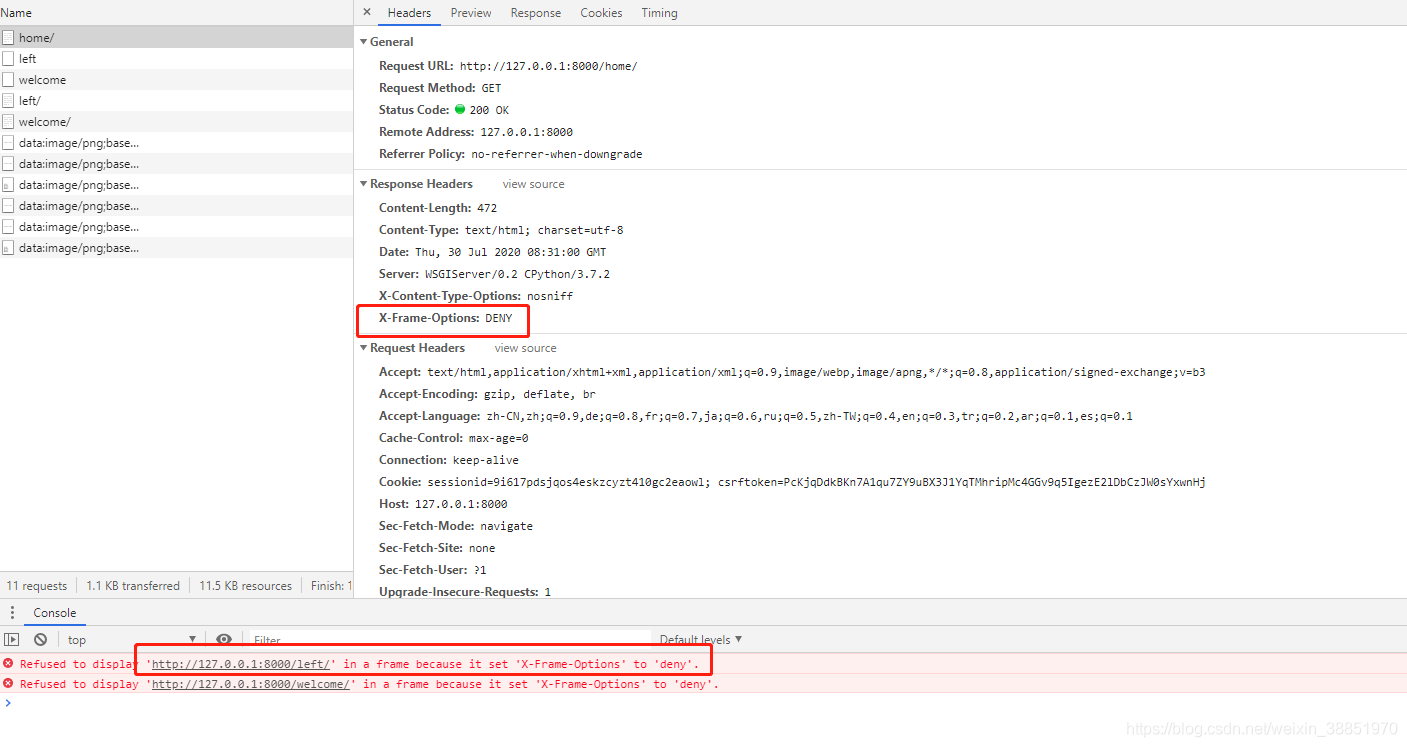
命令行执行python manage.py runserver后,Chrome浏览器打开http://127.0.0.1:8000/home/,显示如下图。打开F12,报以下错误。


四、解决方案
在setting.py中设置:
# 解决frame跨域问题 X_FRAME_OPTIONS = 'ALLOWALL url'
到此这篇关于Django解决frame拒绝问题的方法的文章就介绍到这了,更多相关Django frame拒绝内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
