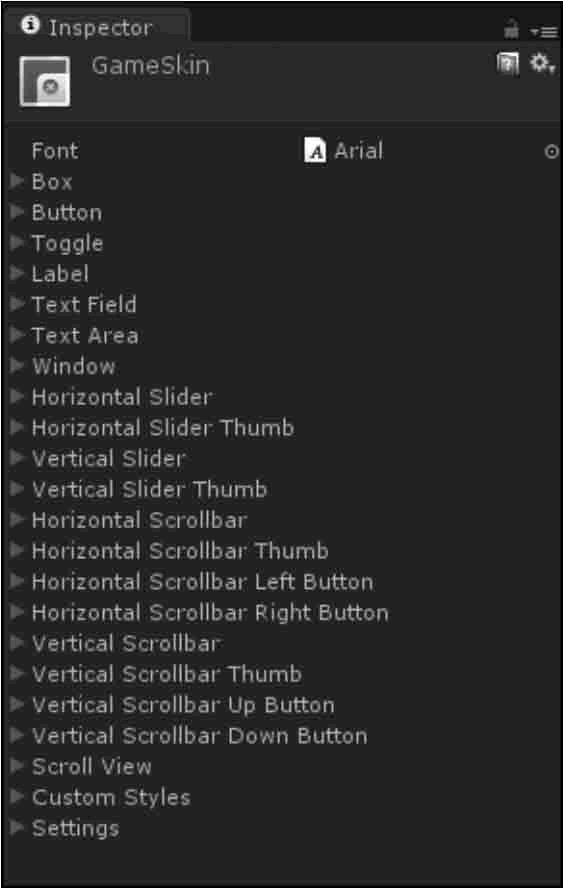
图形用户界面皮肤是图形用户界面样式的集合,集合内有许多控件,每个控件类型拥有很多样式定义。 Skin 文件的 Inspector 面板会显示出可以影响到的所有控件,展开任何一个控件菜单会
Skin 文件的 Inspector 面板会显示出可以影响到的所有控件,展开任何一个控件菜单会显示其可以修改的内容,其中包括字体大小、字体类型、背景等。
创建一个图形用户界面皮肤,在菜单栏中执行 Assets→Create→GUI Skin 命令,创建后的 GUI Skin 如下图所示,具体参数如下表所示。

下面是 Skin 控件的使用案例。
步骤 1):创建项目,将其命名为 GUISkin,保存场景。
步骤 2):加载图片资源,将图片资源放置在根目录 Assets 中的 Resource 文件夹下。
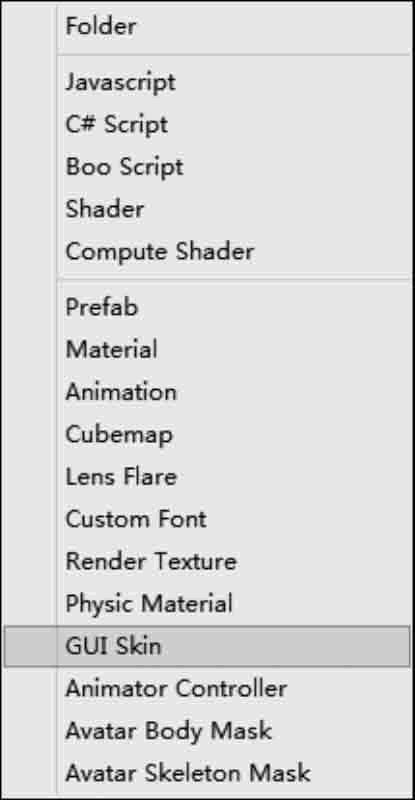
步骤 3):单击 Project 视图下拉三角,创建 GUI Skin,如图下图所示。

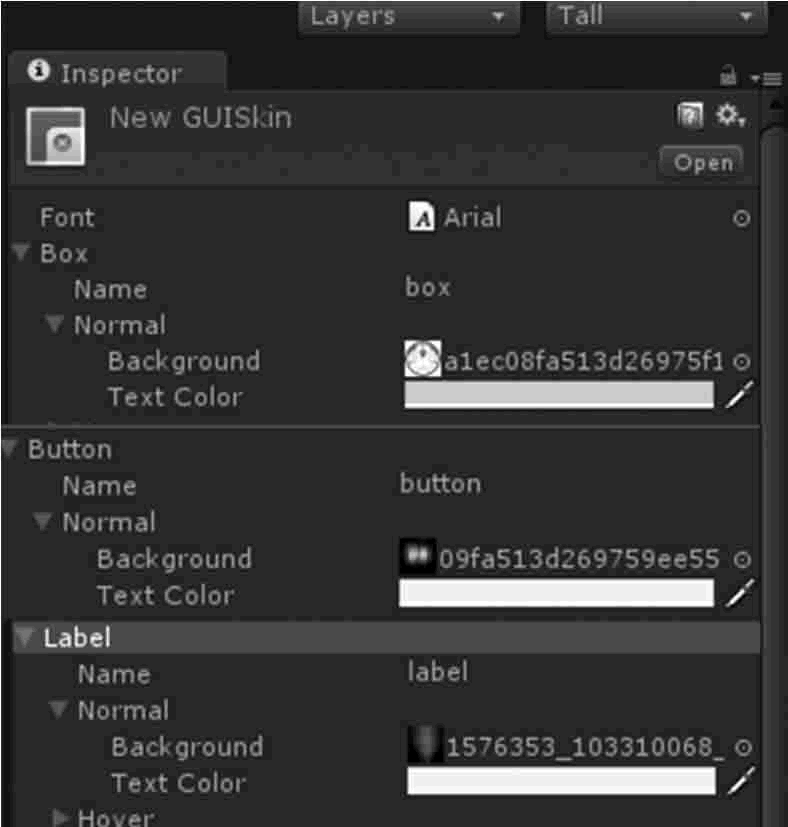
步骤 4):在 Inspector 面板中修改 GUI Skin 参数,分别设置 Box、Button、Label 样式,如下图所示。

步骤 5):在 Unity 3D 菜单栏中执行 Assets→Create→JavaScript 命令,创建一个新的脚本文件。
步骤 6):在 Project 视图中双击该脚本文件,打开脚本编辑器,输入下列语句:
var s1:GUISkin[];
private var cont:int=0;
function OnGUI(){
GUI.skin=s1[cont%s1.Length];
if(s1.Length==0){
Debug.LogError("Assign at least 1 skin on the array");
return;
}
GUI.Label(Rect(10, 10, 100, 20), "Hello World!");
GUI.Box(Rect(10, 50, 50, 50), "A BOX");
GUI.Button(Rect(10, 110, 70, 30), "A button");
}
步骤 7):按 Ctrl+S 键保存脚本。步骤 8):在 Project 视图中选择脚本,将其连接到 Main Camera 上。
步骤 9):在 Inspector 视图中添加纹理资源,并将 GUI Skin 拖动到 Main Camera的Inspector 视图下。
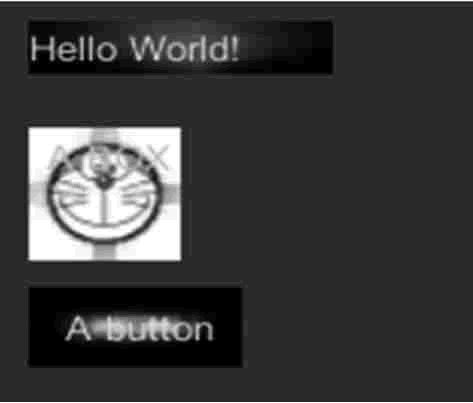
步骤 10):单击 Play 按钮进行测试,效果如下图所示。