在Web应用中经常会遇到frame/iframe表单嵌套页面的应用,WebDriver只能在一个页面上对元素识别与定位,对于frame/iframe表单内嵌页面上的元素无法直接定位。这时就需要通过 switch_to.frame()
在Web应用中经常会遇到frame/iframe表单嵌套页面的应用,WebDriver只能在一个页面上对元素识别与定位,对于frame/iframe表单内嵌页面上的元素无法直接定位。这时就需要通过switch_to.frame()方法将当前定位的主体切换为frame/iframe表单的内嵌页面中。
本章中用到的关键方法如下:
- switch_to.frame():切换为frame/iframe表单的内嵌页面中
- switch_to.parent_frame():退出内嵌页面
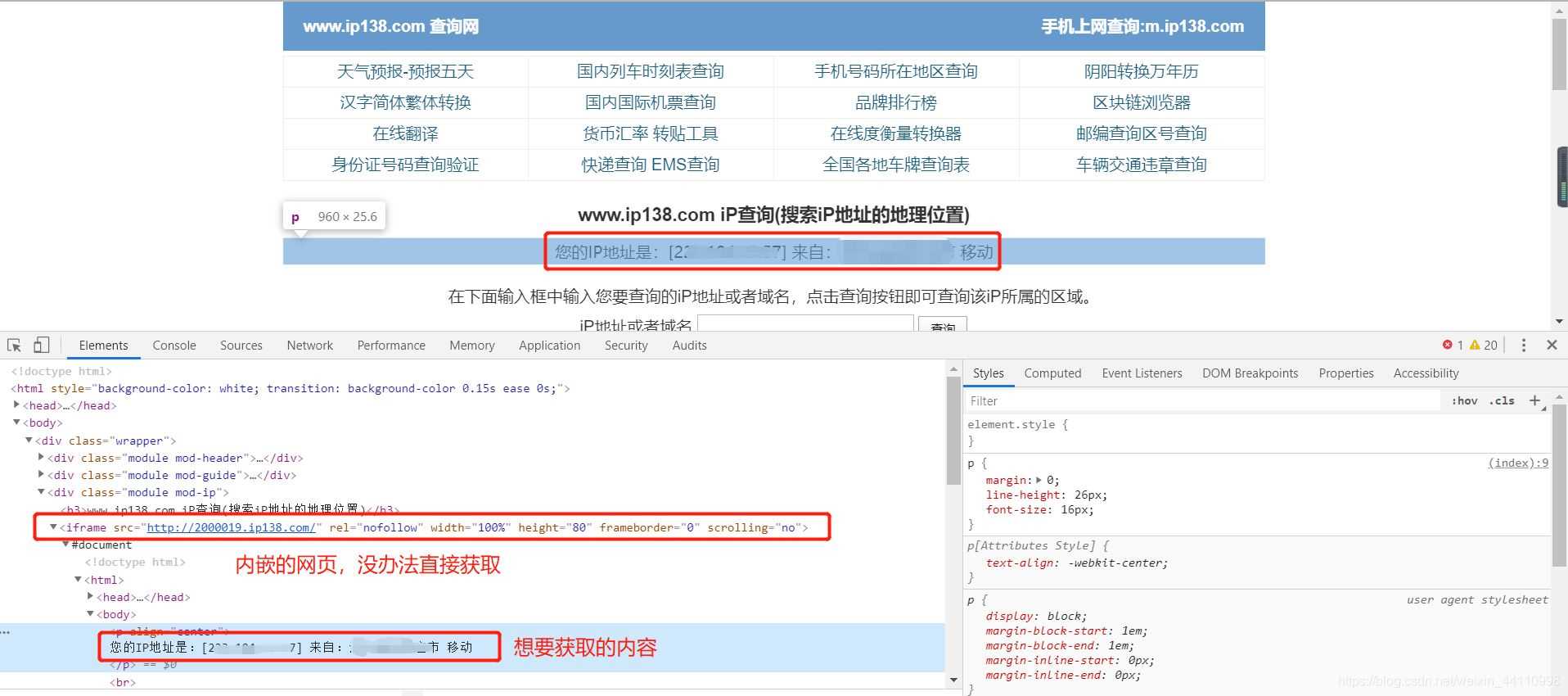
以ip138网站为例

from selenium import webdriver
driver = webdriver.Chrome()
# 打开ip138网站
driver.get("http://www.ip138.com/")
# 定位到内嵌网页(iframe),并进入表单
xf = driver.find_element_by_xpath('/html/body/div/div[3]/iframe')
driver.switch_to.frame(xf)
#driver.switch_to.frame(name or id) #默认直接取表单的id 或name属性,如果都没有则通过上边的定位方式
print(driver.find_element_by_xpath('/html/body/p[1]').text)
# 退出内嵌网页(iframe),如果想操作外层的页面,不退出是会报错的
driver.switch_to.default_content()
print(driver.find_element_by_xpath('/html/body/div/div[3]/h3').text)
driver.quit()
Selenium文集传送门:
标题
简介
到此这篇关于Python爬虫之Selenium中frame/iframe表单嵌套页面的文章就介绍到这了,更多相关Selenium frame/iframe表单嵌套内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
