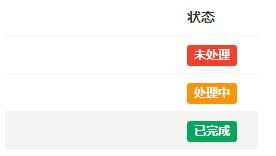
如下所示: $grid-status(trans('alarm.status'))-display(function ($status) { if ($status==1) { return "span class='label bg-red'未处理/span"; }elseif ($status==2) { return "span class='label bg-yellow'处理中/span"; }elseif($status
如下所示:

$grid->status(trans('alarm.status'))->display(function ($status) {
if ($status==1) {
return "<span class='label bg-red'>未处理</span>";
}elseif ($status==2) {
return "<span class='label bg-yellow'>处理中</span>";
}elseif($status==3) {
return "<span class='label bg-green'>已完成</span>";
}else{
return '异常';
}
});
.bg-red .bg-yellow .bg-aqua .bg-blue .bg-light-blue .bg-green,
.bg-navy .bg-teal .bg-olive .bg-lime .bg-orange .bg-fuchsia .bg-purple
.bg-maroon .bg-black
只需把上面的类更换即可,上面的的都是可以使用的
以上这篇基于laravel-admin 后台 列表标签背景的使用方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
