laravel-admin后台框架的select选择框的默认选中,结合select2的js插件; 文档http://laravel-admin.org/docs/#/zh/model-form-fieldsid=select%E9%80%89%E6%8B%A9%E6%A1%86; 文档里面没有看到这个默认选中的属性,也
laravel-admin后台框架的select选择框的默认选中,结合select2的js插件;
文档http://laravel-admin.org/docs/#/zh/model-form-fields?id=select%E9%80%89%E6%8B%A9%E6%A1%86;
文档里面没有看到这个默认选中的属性,也可能是我没有找到;查阅了select2的文档看到了selected属性,通过曲线的方式实现了这个功能;
protected function form()
{
return Admin::form(Member::class, function (Form $form) {
// $form->display('id', 'ID');
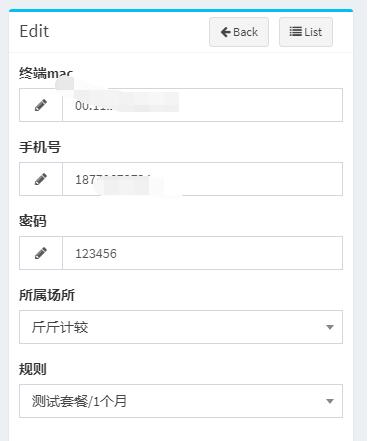
$form->text('mac', '终端mac');
$form->text('phone', '手机号');
$form->text('password', '密码');
//判断是不是edit
$id = Request::route('member');
$place_id ='';
$rule_id = '';
if ($id)
{
$model = $form->model()->find($id);
$place_id = $model->place_id;
$rule_id = $model->rule_id;
}
$form->select('place_id','所属场所')->options("/api/getPlace/$place_id");
$form->select('rule_id', '规则')->options("/api/getRule/$rule_id");
});
}
//api的实现
public function getPlace(Request $request)
{
$name = $request->get('p');
$id = $request->id;
$where = [];
if ($name)
{
$where = ['name','like',"%$name%"];
}
$places = Place::where($where)->get();
$result = [];
foreach ($places as $key=>$value)
{
$result[$key]['id'] = $value->Id;
$result[$key]['text'] = $value->name;
if ($value->Id == $id)
{
$result[$key]['selected'] = true;
}
}
if (!$id)
{
array_unshift($result,['id'=>' ','text'=>'请选择场所','selected'=>true]);
}else{
array_unshift($result,['id'=>' ','text'=>'请选择场所']);
}
return response()->json($result);
}
注意;
返回的时候一定要有response()->json()来返回;否则的话会返回的类型是 text/html类型

以上这篇laravel-admin select框默认选中的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持易盾网络。
