在2016年, 本人就开始了一个内部项目, 其特点就是用C#构建DOM树, 然后把DOM同步到浏览器中显示. 并且在一些小工程中使用.
3年下来, 效果很不错, 但因为是使用C#来构建控件树, 在没有特定语法的情况下, 代码风格不是那么好.
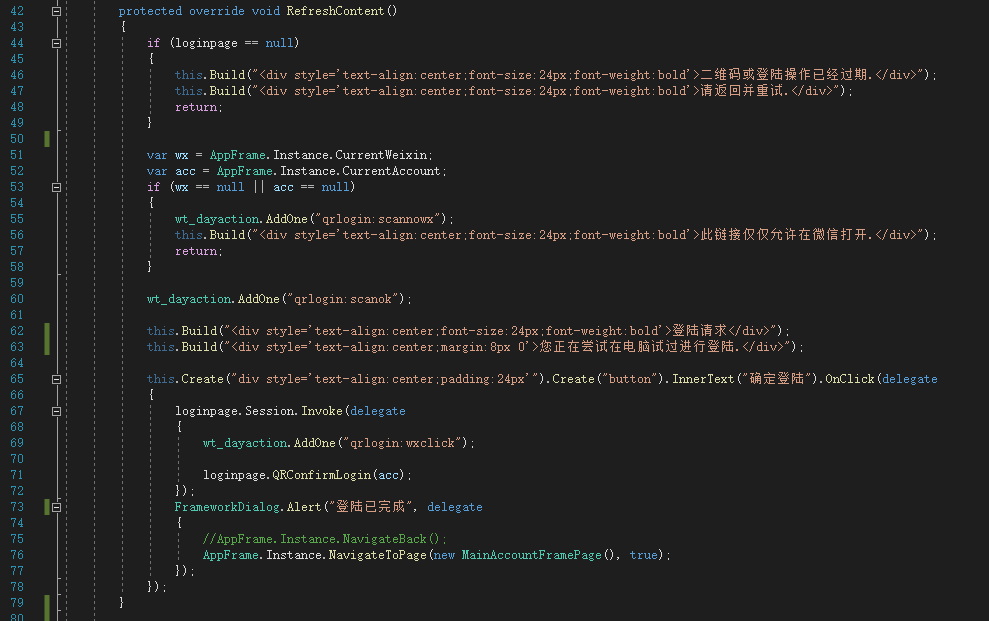
典型的风格大概是这样的:

这个模式挺好的, 有点嫌弃C#代码占比太高, HTML代码靠字符串来完成, 在界面的设计上, 比较吃力.
在2019年秋, Asp.Net 3.0出来了, Blazor Server Side 也正式公布, 可以在VS2019中使用.
当时我就去尝尝鲜, 发现这东西, 和我的框架很接近. 不同的是,
Blaozr Server Side 是基于 MVVM 的, 而我的框架是基于传统控件树的.
Blazor毕竟有微软做爸爸, 在VS上的支持是直接的, 由Razor文件来负责 HTML+C# 的代码模式, 完全支持智能提示.
天呀, 这不是就是我梦寐以求的开发方式吗? 于是, 在疫情期间, 我把以前的框架, 和Blazor直接整合在一起. 开始做一些小工程做验证.
现在这个整合大部分需求与问题都得到了解决. 还需要提供更多的控件用以提高工程的开发速度.
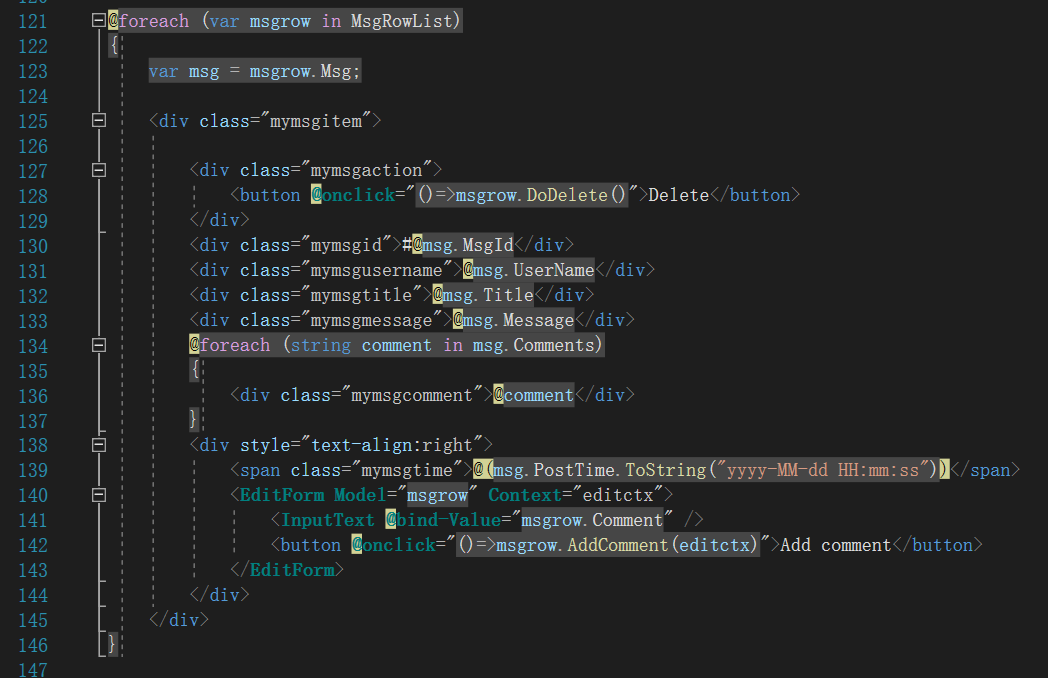
先上图, 看看 Blazor 的代码是长什么样子的.
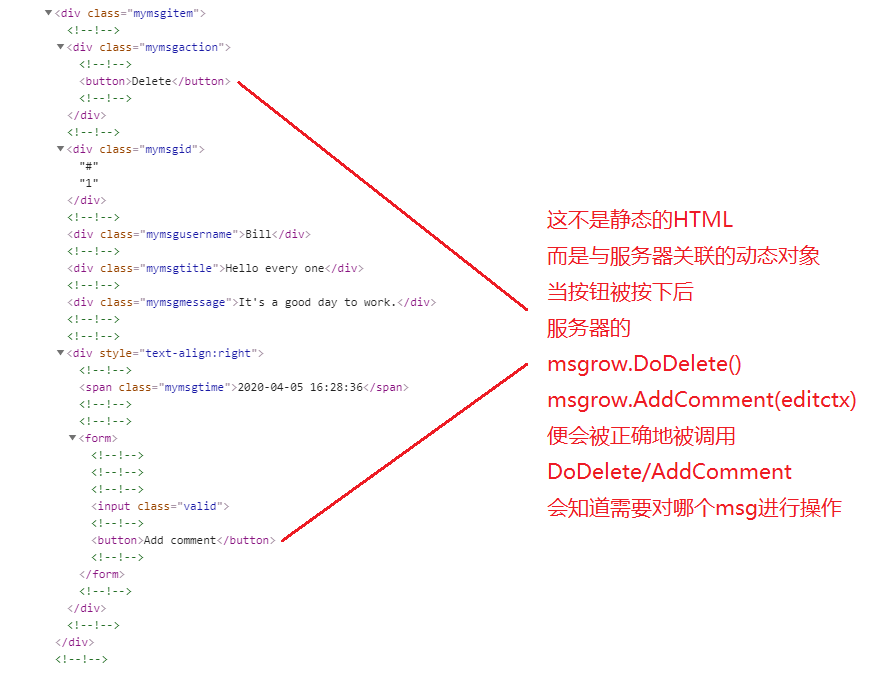
(Razor语法, 和MVC有点接近. 但是MVC是输出静态HTML的, Blazor组件是生成服务器树状结构的)

与 MVC 的 Razor语法是接近的 , 然而最大不同时 , MVC 的最终目标是生成字符串发给浏览器. 而Blazor生成了模型之后, 依然是"活动"的, 随时准备好响应客户端的事件.

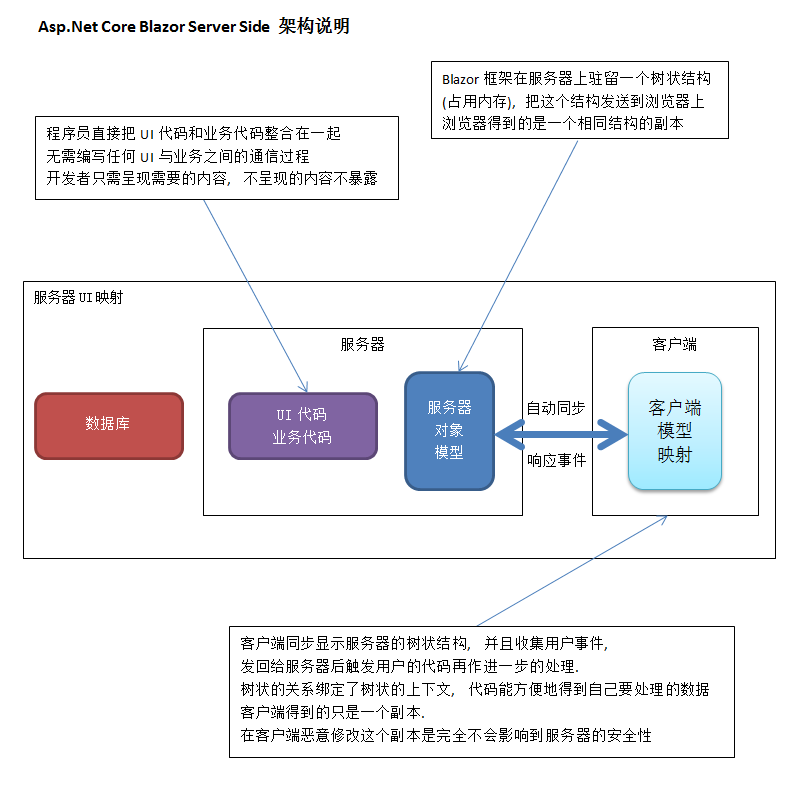
对于 Blazor 架构的一些特点, 画了一些图.
首先, 我把这种模式成为 "服务器UI映射" , 后面都会陆续使用这个概念.
个人看法 , 通常的情况, 仅供参考


Blazor 因为在服务器上把代码运行状态驻留在内存,
所以程序运行的上下文得以保存, 而关联的事件也会绑定到上下文中.
事件处理函数被调用时, 相关的对象和数据会全部可用.
具体的细节无法说太多, 毕竟这是新事物, 我自己也是一边使用一边积累心得.
我以后会陆陆续续放上各种例子, 提供给感兴趣的网友们, 用节省时间的方式去迅速掌握Blazor的开发流程.
最后, 放上一个对照表, 以供参考:
投影到客户端
与服务器通信
客户端展示与回发
客户端深化界面功能
at server hosted
网页:JS控件类/React/Argular/Vue..
Blazor WebAssembly
Blazor Server Side at client hosted
ASP/ASP.NET WebForms,MVC
PHP/Java/Node.js/..
网站后台, 手机嵌入页面
小程序webview嵌入页面
游戏客户端,网站SPA,微信小程序,
由各平台/框架提供
程序员指定具体的名称与值
服务器与客户端都要编写大量代码(缺点)
关乎权限的话要保证安全性,工作量会很大
程序员指定具体的名称与值
只适合简单的程序
热更新
对正使用的用户造成影响
只要重试便可
只要重试便可
只要重试便可
每在线用户会占用服务器内存
只适合少量在线用户场合
服务器基本上只处理业务逻辑
每个请求会很快释放,负担很小
用户量较少的小功能
以快速开发为目标
适合绝大部分情况
或比较简单的业务系统
通信机制可能会被滥用攻击
收集数据
以上就是[Asp.Net Core] 浅谈Blazor Server Side 的详细内容,更多关于Blazor Server Side 的资料请关注易盾网络其它相关文章!
