虽然Qt提供了不少现成的组件,但是在Python中使用PyQt5或PySide2进行图形界面程序开发的过程,还是免不了要根据自己的需求组合一些小部件以形成新的自定义组件。
最近州的先生在写一个桌面图形界面的登录密码框的过程中,发现了这样一个小巧的自定义组件库。
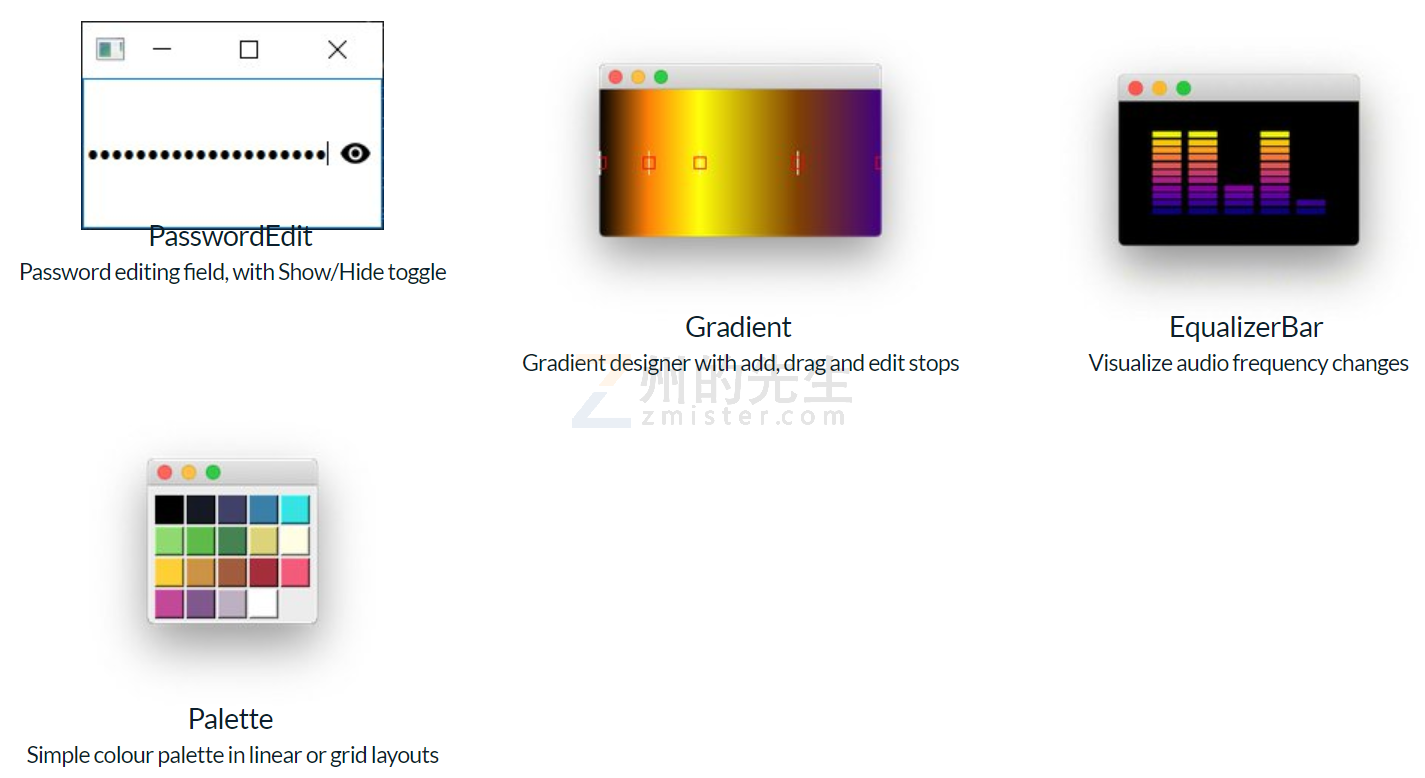
其目前提供了密码输入框组件、渐变组件、均衡器组件、调色板组件。

安装
直接使用 pip 工具进行安装即可,命令如下:
pip install qtwidgets
密码输入框
在PyQt5和PySide2中,我们一般使用QLineEdit()小部件,通过设置它的EchoMode属性来让输入的文本显示星号而非明文,代码如下所示:
# encoding:utf-8
from PySide2 import QtWidgets
import sys
class Widget(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("州的先生-zmister.com")
self.pwd_input = QtWidgets.QLineEdit(self)
self.pwd_input.setEchoMode(QtWidgets.QLineEdit.Password)
def main():
app = QtWidgets.QApplication(sys.argv)
gui = Widget()
gui.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
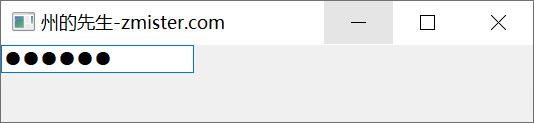
运行后的效果如下所示:

在现代的登录界面中,默认输入密码为密文,然后通过一个按钮允许用户查看自己输入的密码,是一个很常见的功能。
如果我们要基于QLineEdit()组件来扩展的话,就得花很多时间和代码来实现。借助qtwidgets模块,咱们就可以少造一点轮子了。
from PySide2 import QtWidgets
from qtwidgets import PasswordEdit
import sys
class Widget(QtWidgets.QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("州的先生-zmister.com")
# self.pwd_input = QtWidgets.QLineEdit(self)
self.pwd_input = PasswordEdit()
self.setCentralWidget(self.pwd_input)
def main():
app = QtWidgets.QApplication(sys.argv)
gui = Widget()
gui.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
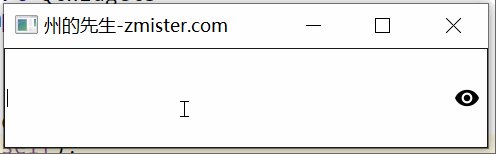
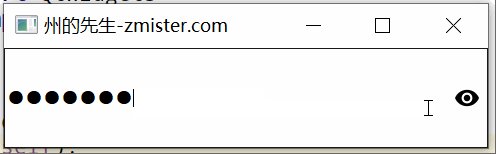
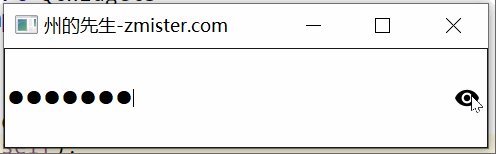
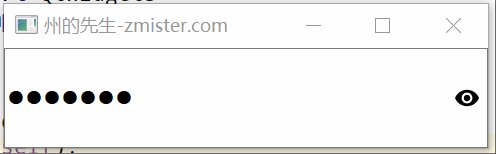
来看看使用qtwidgets提供的密码输入框的效果:

除了密码输入框,qtwidgets还提供了几个扩展的组件。
渐变组件
渐变组件Gradient()提供了方便的界面来设计应用程序中的线性渐变。只需创建对象的实例即可创建新的渐变器。
from PySide2 import QtWidgets
from qtwidgets import PasswordEdit,Gradient
import sys
class Widget(QtWidgets.QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("州的先生-zmister.com")
self.gradient = Gradient()
self.setCentralWidget(self.gradient)
def main():
app = QtWidgets.QApplication(sys.argv)
gui = Widget()
gui.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()

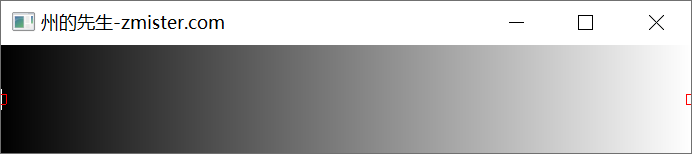
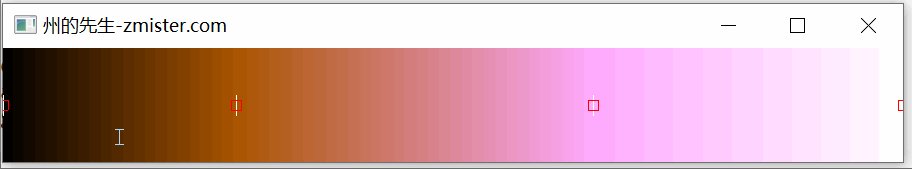
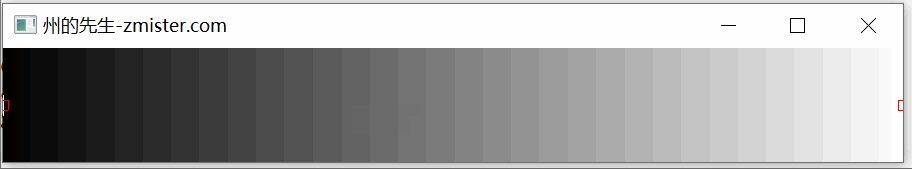
默认的渐变颜色是从黑到白的。停止点使用一个红色框进行标记。渐变器组件创建之后,我们可以在图形界面上进行编辑:
- 在渐变器上双击可以添加标记点,其颜色与右边的颜色一致;
- 拖动标记点,可以改变渐变色的范围和位置;
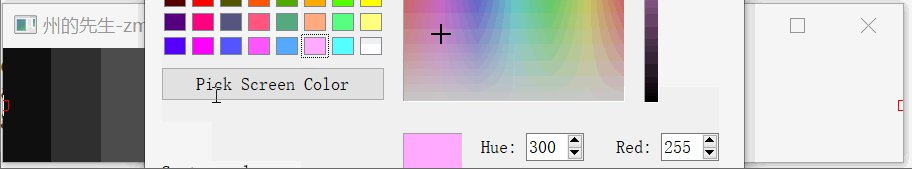
- 右键单击新建的标记点,可以编辑标记点的颜色;
- 双击新建的标记点,可以删除此标记点。
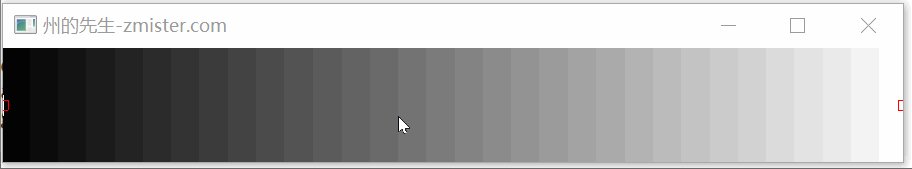
下面,我们来演示一下:

调色板
qtwidgets提供了三种调色板,分别是:
- 水平调色板PaletteHorizontal
- 垂直调色板PaletteVertical
- 网格调色板PaletteGrid
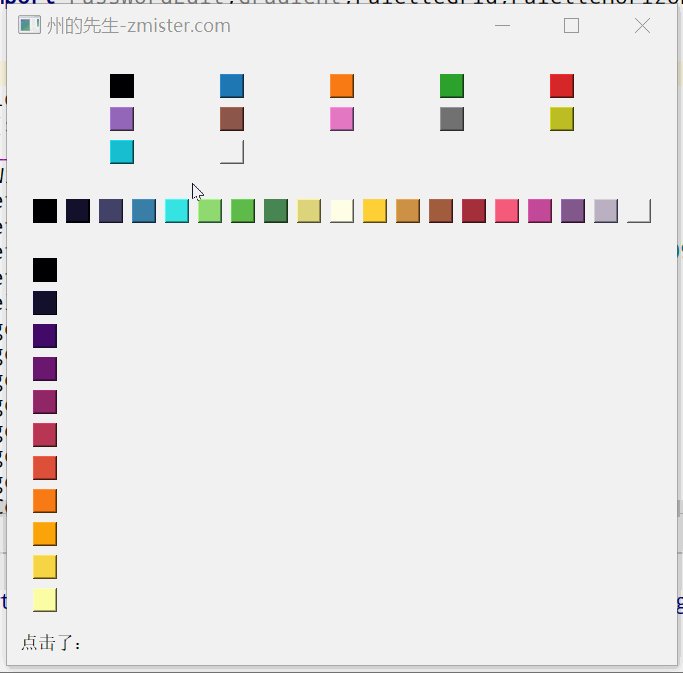
这三个调色板除了排列方式有所不同外,其他的使用方法都一样,都接受颜色列表参数,或预置的几个颜色族,都支持selected选择信号,下面我们来演示一下:
from PySide2 import QtWidgets
from qtwidgets import PasswordEdit,Gradient,PaletteGrid,PaletteHorizontal,PaletteVertical
import sys
class Widget(QtWidgets.QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("州的先生-zmister.com")
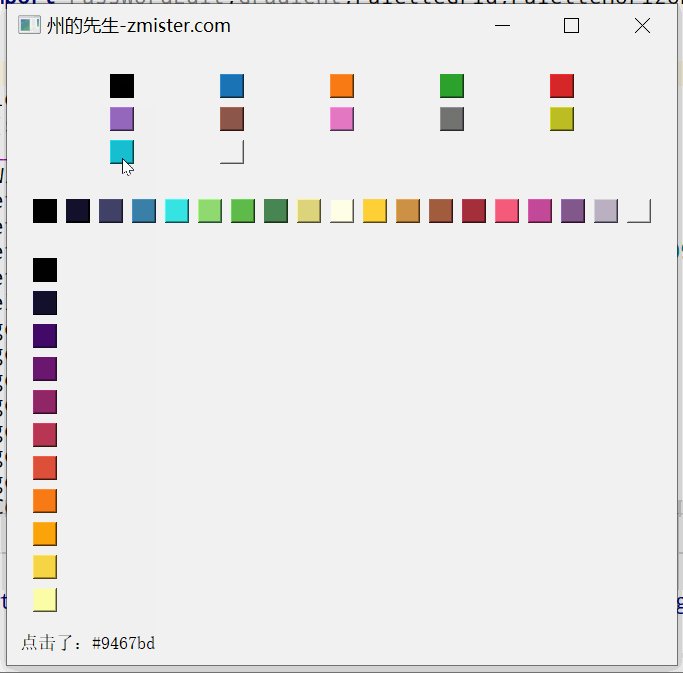
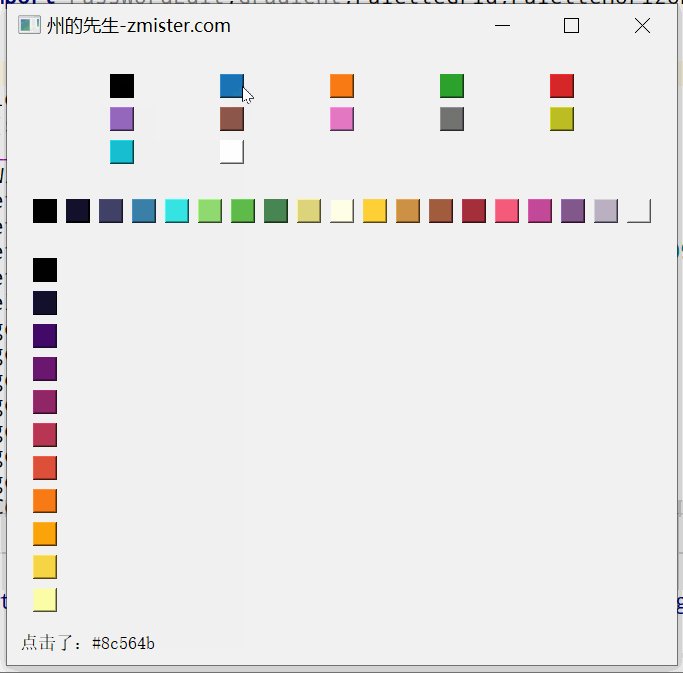
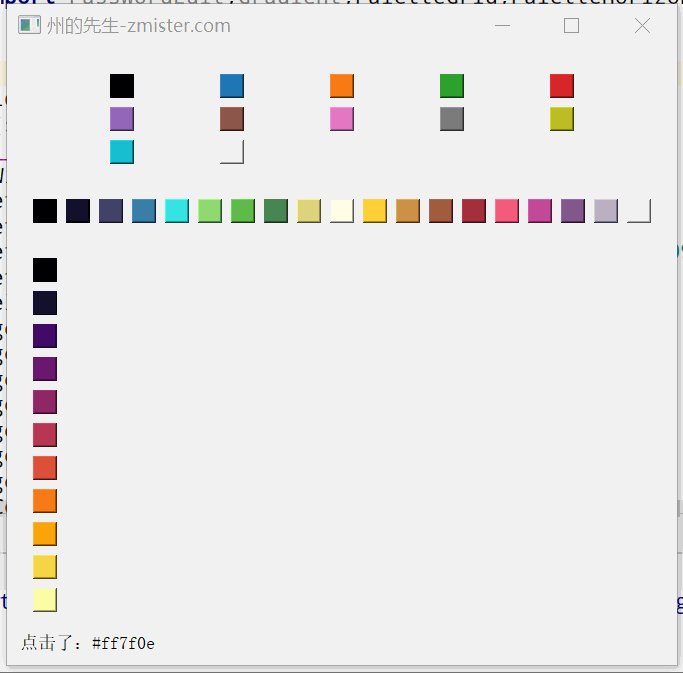
self.palette_1 = PaletteGrid('category10')
self.palette_2 = PaletteHorizontal('17undertones')
self.palette_3 = PaletteVertical(['#000003', '#160B39', '#410967', '#6A176E', '#932567', '#BA3655', '#DC5039', '#F2751A', '#FBA40A', '#F6D542', '#FCFEA4'])
self.palette_1.selected.connect(self.selected_color)
self.label = QtWidgets.QLabel("点击了:")
self.widget = QtWidgets.QWidget()
self.widget_layout = QtWidgets.QVBoxLayout()
self.widget.setLayout(self.widget_layout)
self.widget_layout.addWidget(self.palette_1)
self.widget_layout.addWidget(self.palette_2)
self.widget_layout.addWidget(self.palette_3)
self.widget_layout.addWidget(self.label)
self.setCentralWidget(self.widget)
def selected_color(self,value):
self.label.setText("点击了:{}".format(value))
def main():
app = QtWidgets.QApplication(sys.argv)
gui = Widget()
gui.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
其运行效果为:

最后
还有一个均衡器组件,用于动态可视化输出频率的变化,在这里就不演示了,有兴趣的小伙伴可以自己试一试。

除此之外,所有这些组件也都是基于Qt现有组件进行的封装,学有余力的小伙伴还可以查看一下它们的源码实现,以加深对Qt各个原生组件运用的理解。
文章版权所有:州的先生博客,转载必须保留出处及原文链接
原文地址:https://zmister.com/archives/1594.html
以上就是Python QT组件库qtwidgets的使用的详细内容,更多关于Python qtwidgets库的资料请关注易盾网络其它相关文章!
