一、Pycharm中安装Django
此教程默认你已安装并配置了Python 3.7.6)
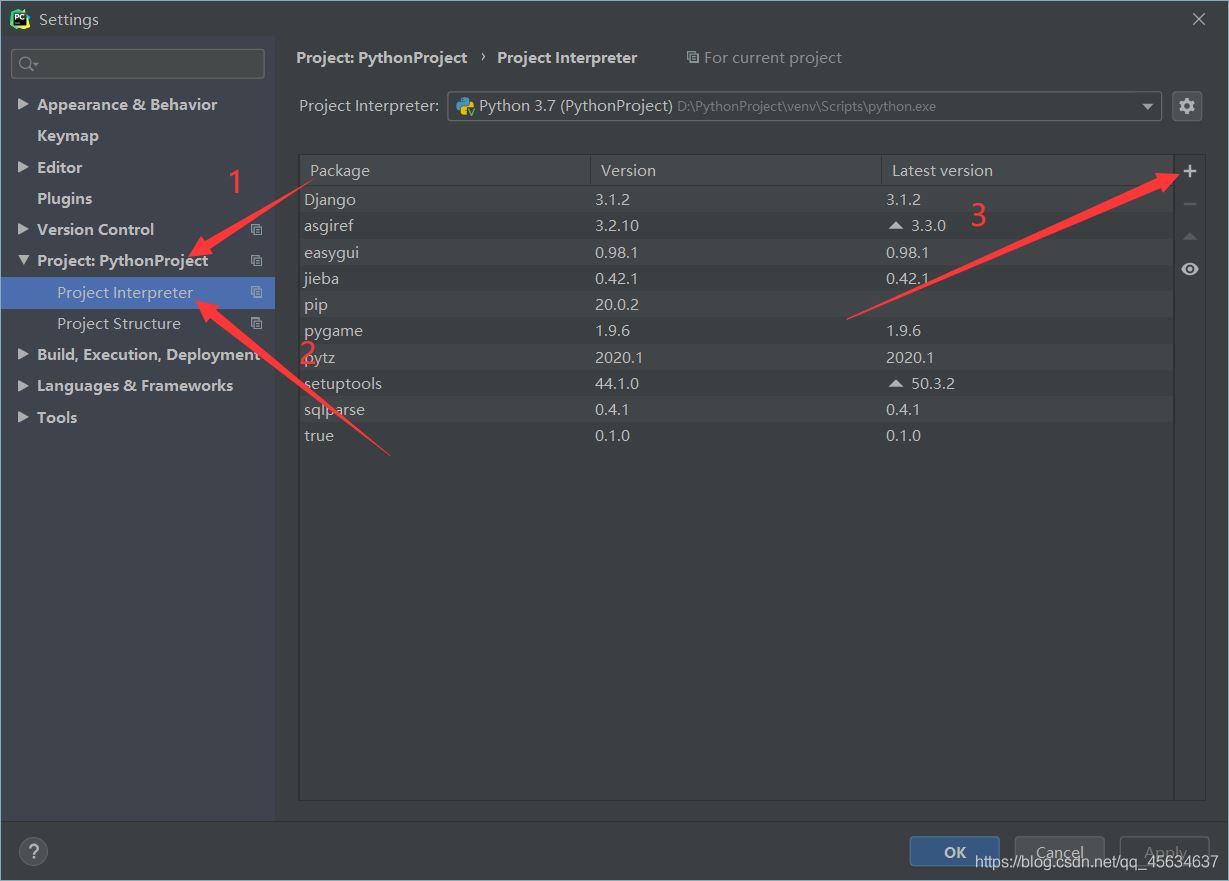
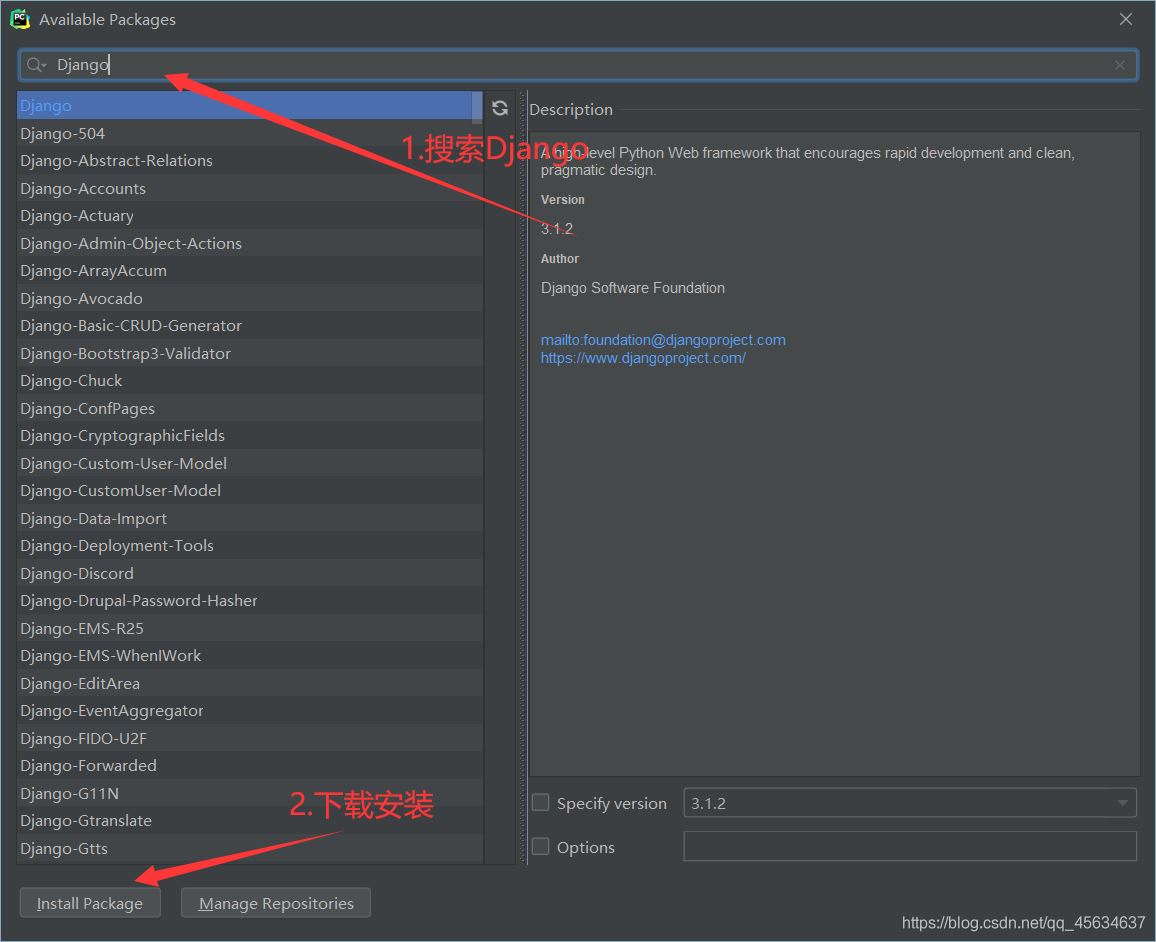
1.File—>Settings


二、搭建Django项目
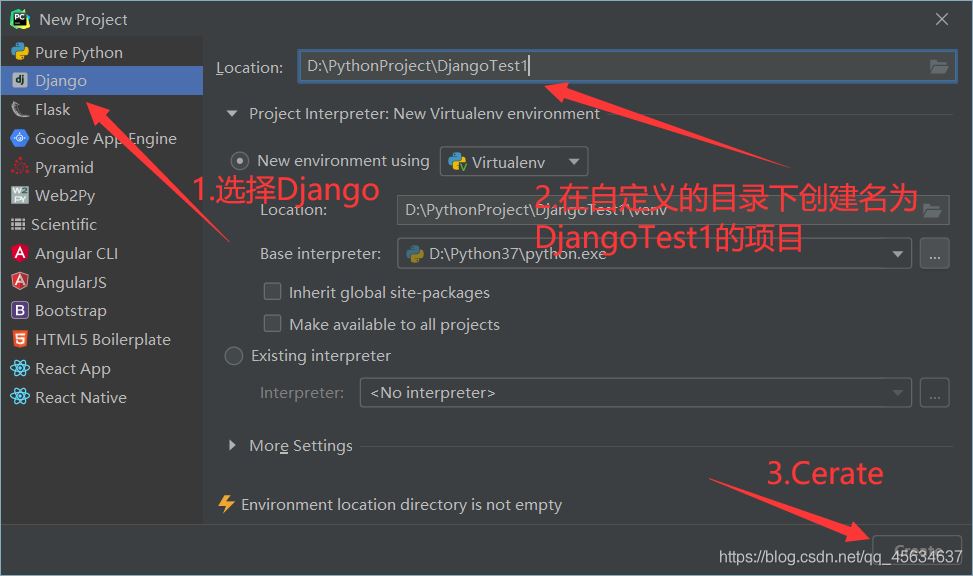
1.File—>New Project

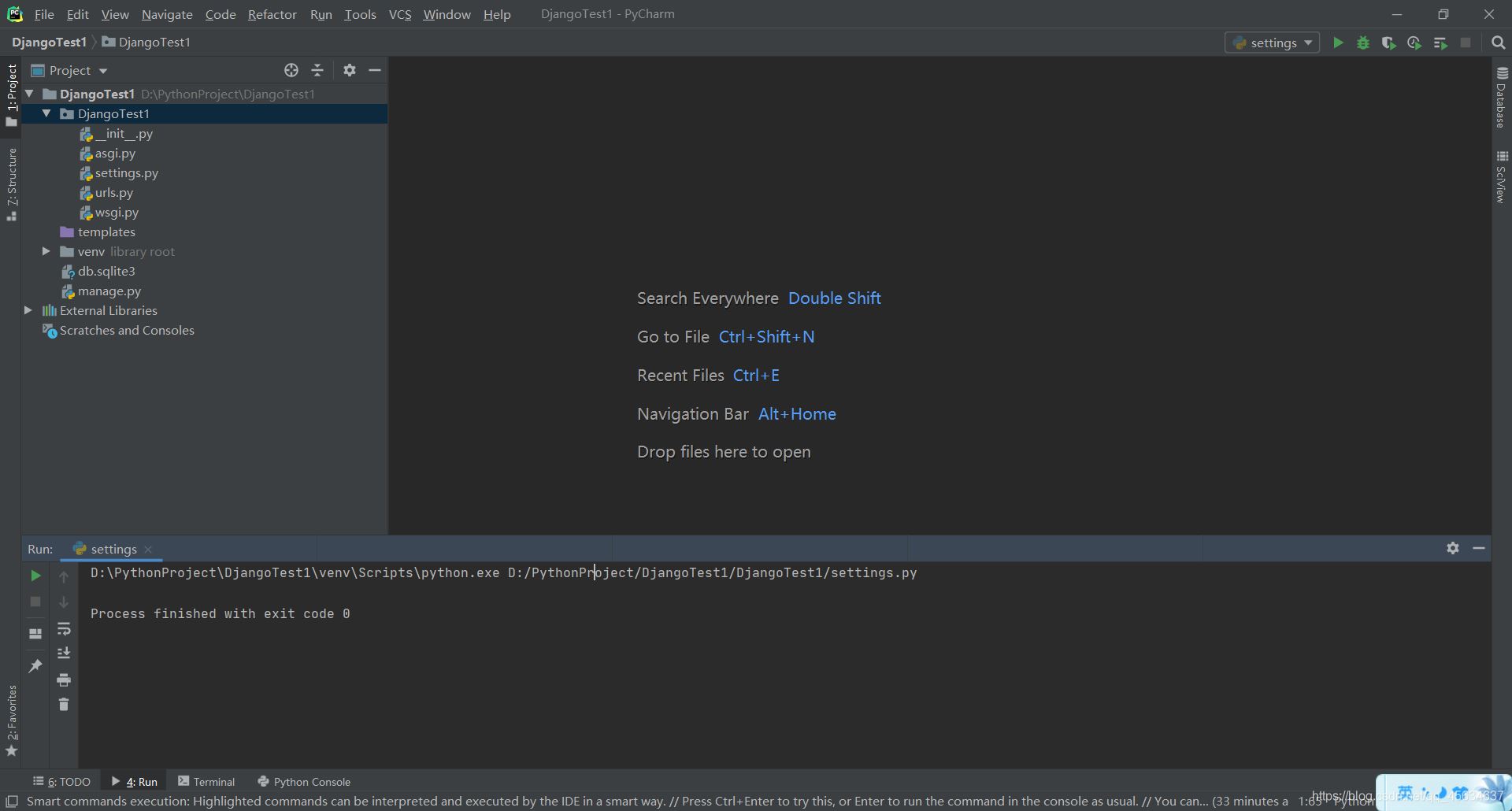
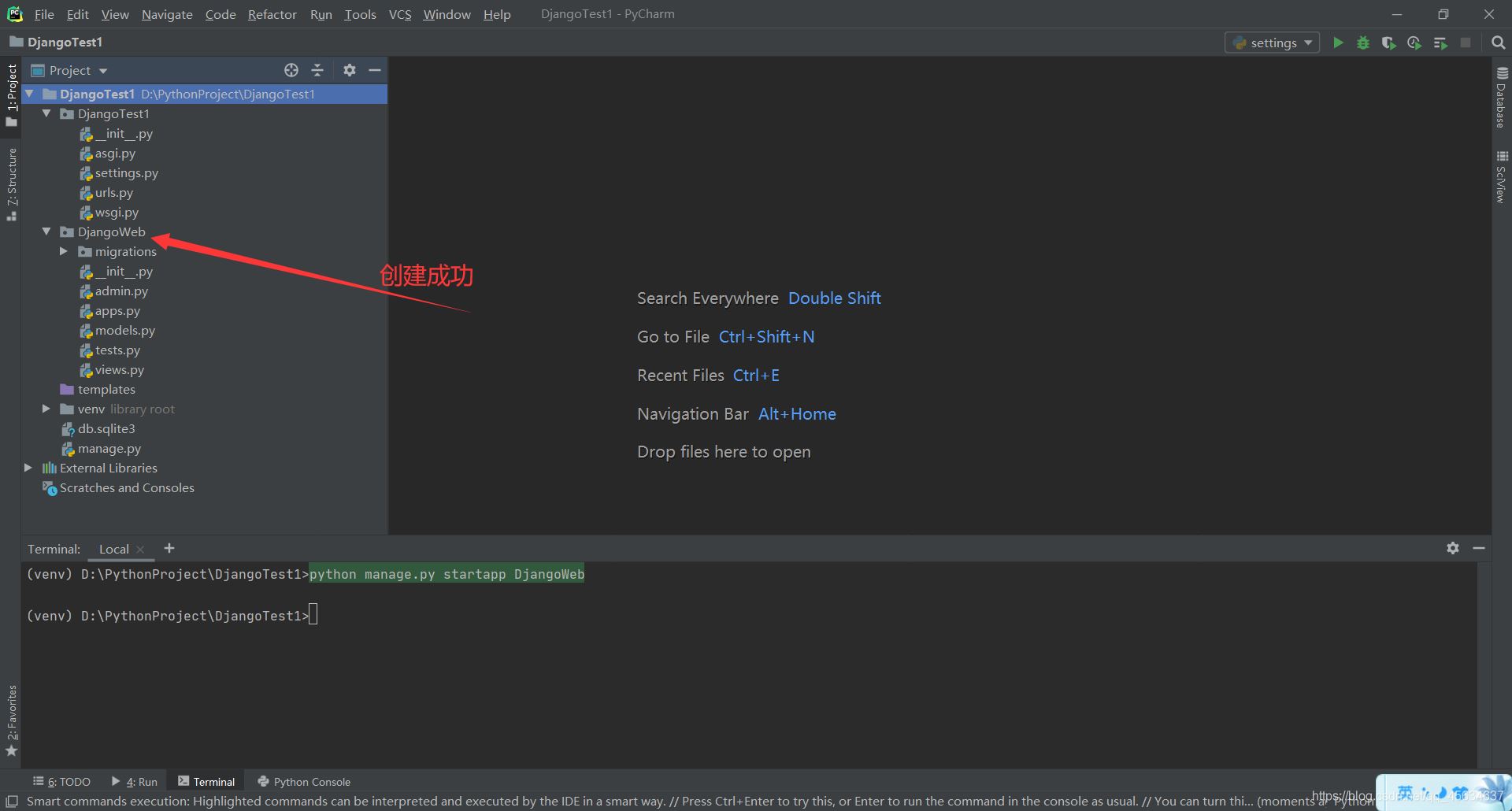
2.新窗口打开,会出现以下的文件

简单解释一下这几个文件:
**init.py:**这是一个初始化的空文件,一般我们不需要动它。
settings.py: 这是一个配置文件,里面有关于语言、时区、安装的app声明等等信息;
urls.py: 这个文件里指明了在访问一个页面时要调用的视图啊等的映射,确保在访问时可以正确定位到你要实现的功能;
wsgi.py: 这是一个关于web程序的wsgi的相关配置,我们暂时不需要修改它。
manage.py: 可以理解为他是django应用的控制中心,许多命令的实现,都需要他来调动。
3.在项目里创建一个APP
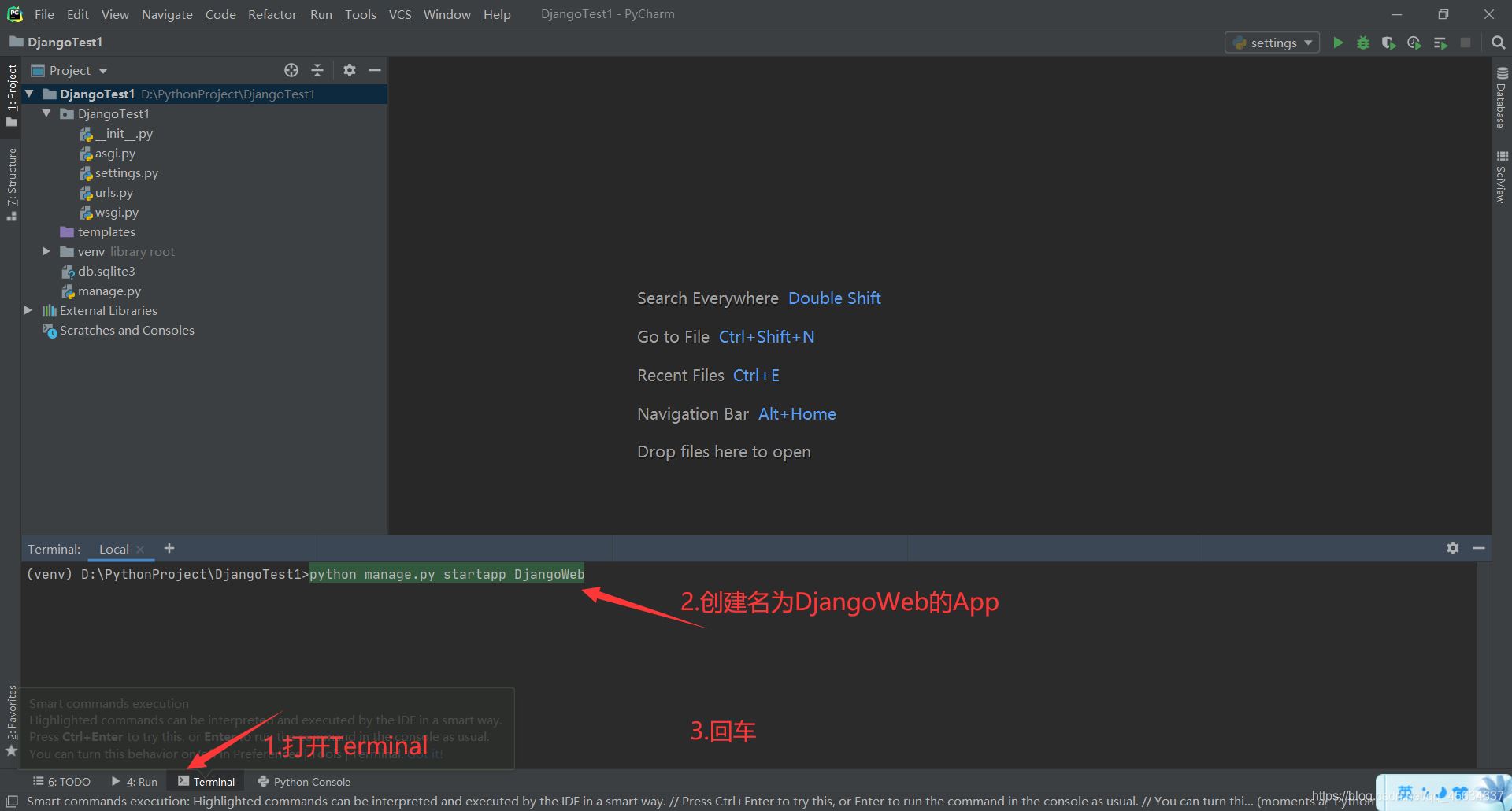
使用Pycharm的Terminal控制台进行创建
python manage.py startapp DjangoWeb


4.配置相关文件
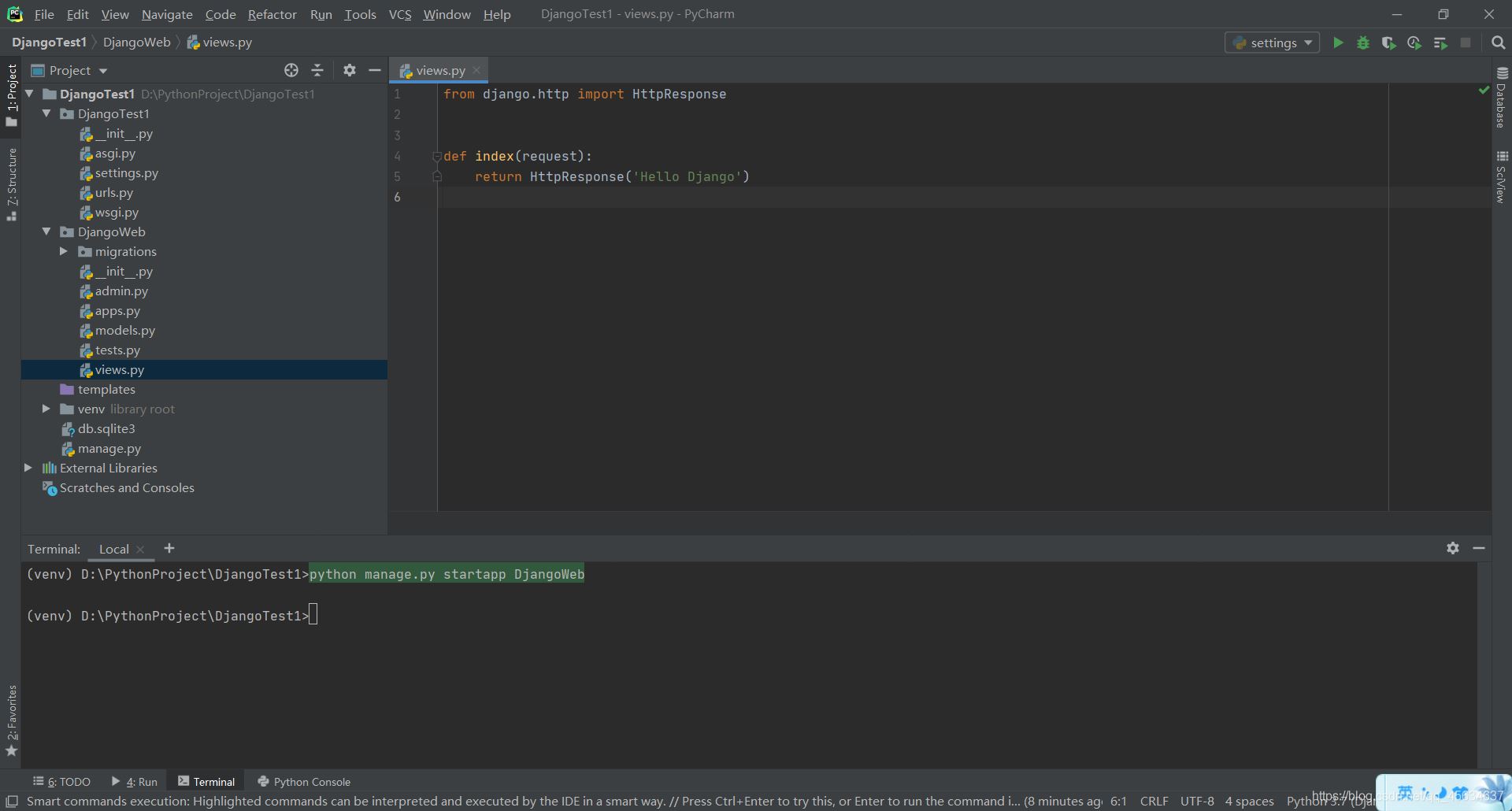
(1)修改DjangoWeb/views.py
views.py文件,是一个视图文件,我们要显示的Hello Django等内容就要在这个文件里实现。在文件中添加如下代码:
from django.http import HttpResponse
def index(request):
return HttpResponse('Hello Django')

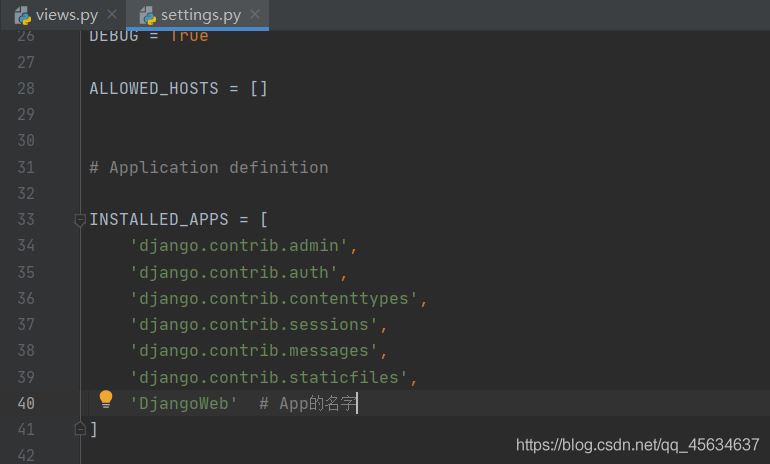
(2)修改DjangoTest1/settings.py
在settings.py这个文件中找到INSTALLED_APPS这个变量,在末尾添加:'DjangoWeb', # App的名字

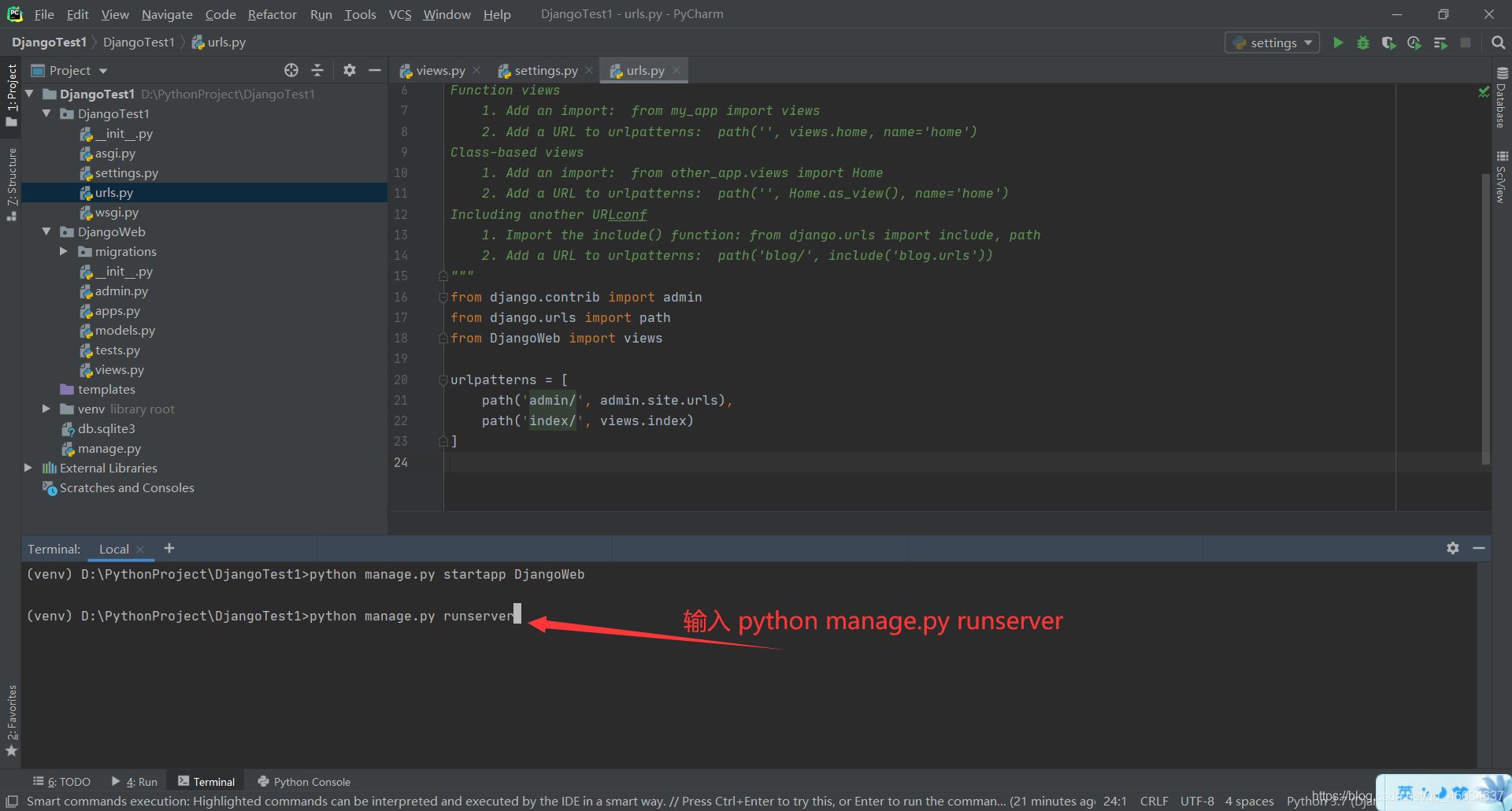
(3)配置DjangoTest1/urls.py
打开urls.py文件,添加以下代码:
from django.contrib import admin
from django.urls import path
from DjangoWeb import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index)
]
(4)启动服务
在pyCharm Terminal控制台,执行:
python manage.py runserver

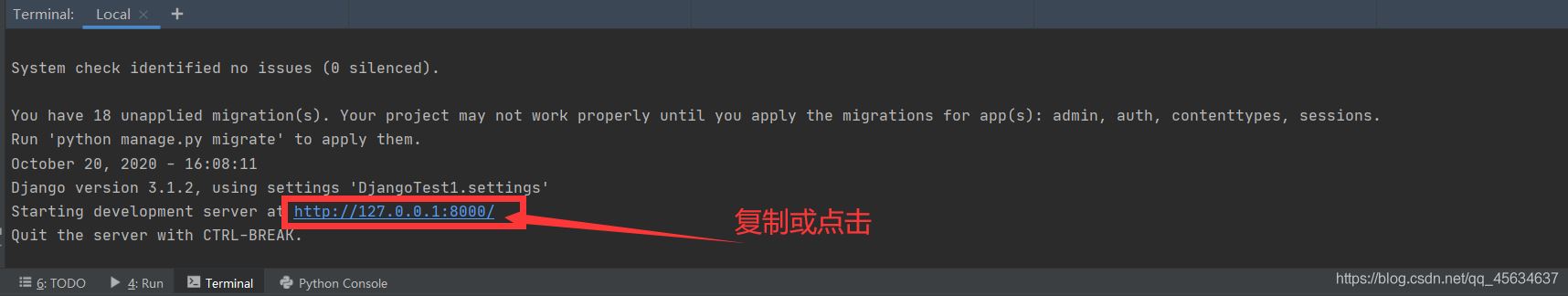
回车执行后出现:

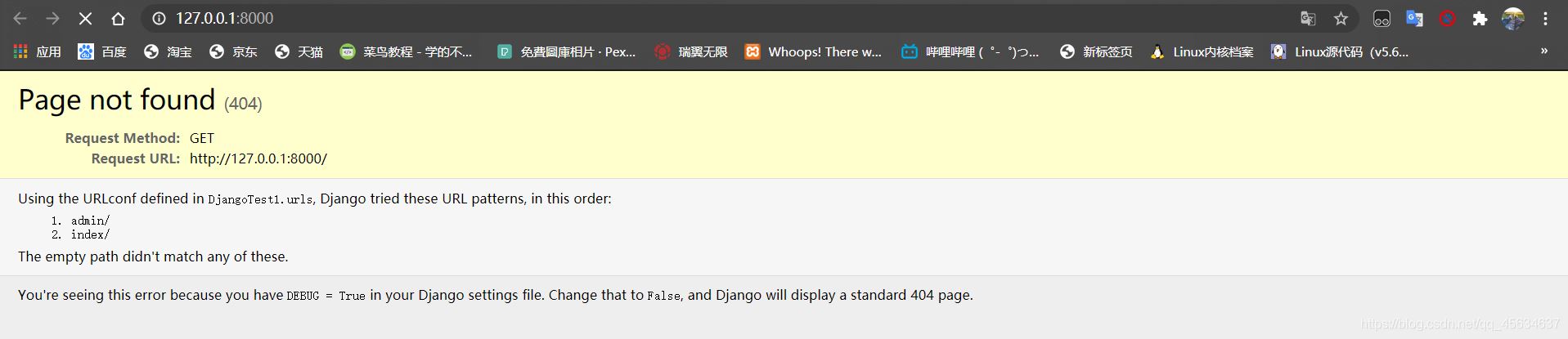
在控制台点击http://127.0.0.1:8000/或者复制粘贴到浏览器打开,出现:

添加index http://127.0.0.1:8000/index,出现:

三、小节
Python下有许多款不同的 Web 框架。Django是重量级选手中最有代表性的一位。许多成功的网站和APP都基于Django。
Django 是一个开放源代码的 Web 应用框架,由 Python 写成。
Django 采用了 MVT 的软件设计模式,即模型(Model),视图(View)和模板(Template)。
到此这篇关于利用Pycharm + Django搭建一个简单Python Web项目的步骤的文章就介绍到这了,更多相关Pycharm+Django搭建Python Web项目内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
