IViewLocationExpander API ExpandViewLocations Razor视图路径,视图引擎会搜索该路径. PopulateValues 每次调用都会填充路由 项目目录如下所示 创建区域扩展器,其实我并不需要多区域,我目前只需要
IViewLocationExpander API
- ExpandViewLocations Razor视图路径,视图引擎会搜索该路径.
- PopulateValues 每次调用都会填充路由
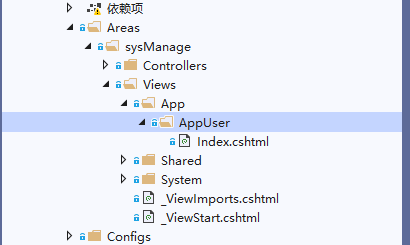
项目目录如下所示

创建区域扩展器,其实我并不需要多区域,我目前只需要达到一个区域中有多个文件夹进行存放我的视图.
所以我通过实现IViewLocationExpander进行扩展添加我自定义视图路径规则即可正如下代码片段
public class MyViewLocationExpander : IViewLocationExpander
{
public IEnumerable<string> ExpandViewLocations(ViewLocationExpanderContext context, IEnumerable<string> viewLocations)
{
if (context.ControllerName != null && context.ControllerName.StartsWith("App"))
{
viewLocations = viewLocations.Concat(
new[] { $"/Areas/sysManage/Views/App/{context.ControllerName}/{context.ViewName}{RazorViewEngine.ViewExtension}"
});
return viewLocations;
}
if (context.AreaName != "sysManage") return viewLocations;
viewLocations = viewLocations.Concat(
new[] { $"/Areas/sysManage/Views/System/{context.ControllerName}/{context.ViewName}{RazorViewEngine.ViewExtension}"
});
return viewLocations;
}
public void PopulateValues(ViewLocationExpanderContext context)
{
}
}
在Startup.ConfigureServices 注册
public void ConfigureServices(IServiceCollection services)
{
services.Configure<RazorViewEngineOptions>(o => {
o.ViewLocationExpanders.Add(new MyViewLocationExpander());
});
services.AddMvc();
}
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
endpoints.MapAreaControllerRoute(
name: "sysManage", "sysManage",
pattern: "{area:exists}/{controller=Home}/{action=Index}/{id?}");
});
最终路由指向的还是
/SysManage/Controller/Action
到此这篇关于ASP.NET Core MVC通过IViewLocationExpander扩展视图搜索路径的实现的文章就介绍到这了,更多相关ASP.NET Core MVC 扩展视图搜索路径内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
