layui table有多行数据,通过外部输入内容,需要定位到指定行,选中改行,对改行进行操作。 实现效果: HTML代码: body div class=layui-fluid input type=text id=txt_id / table class=layui-hide id=test l
layui table有多行数据,通过外部输入内容,需要定位到指定行,选中改行,对改行进行操作。
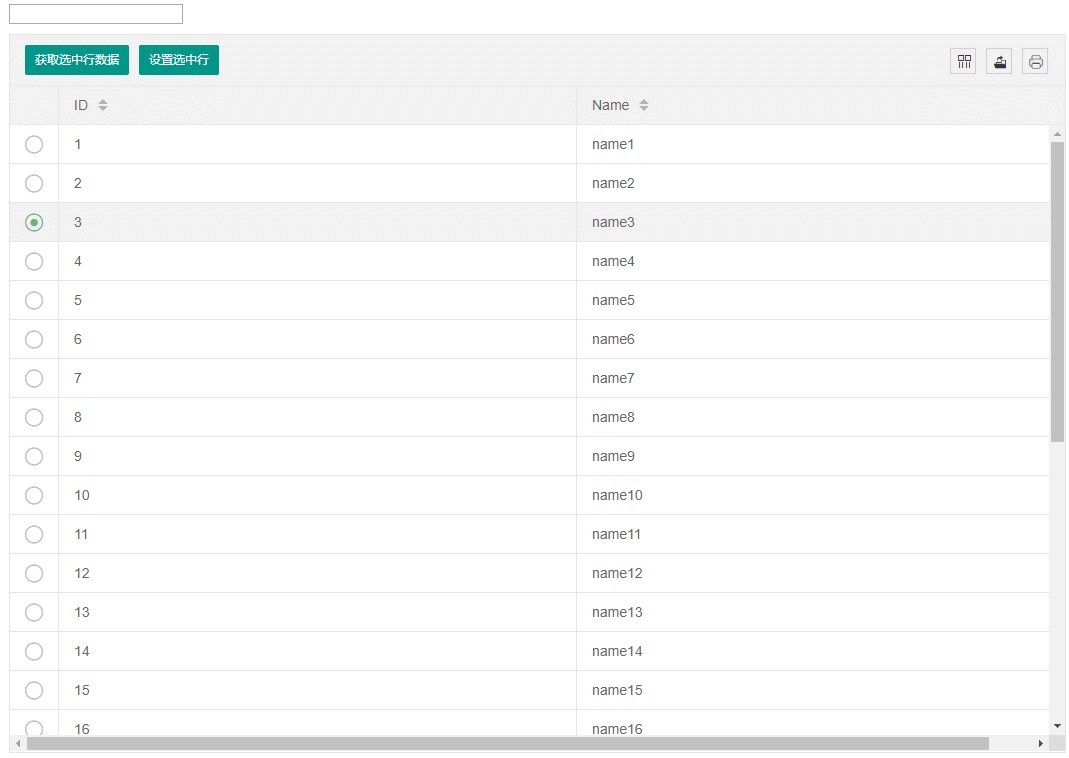
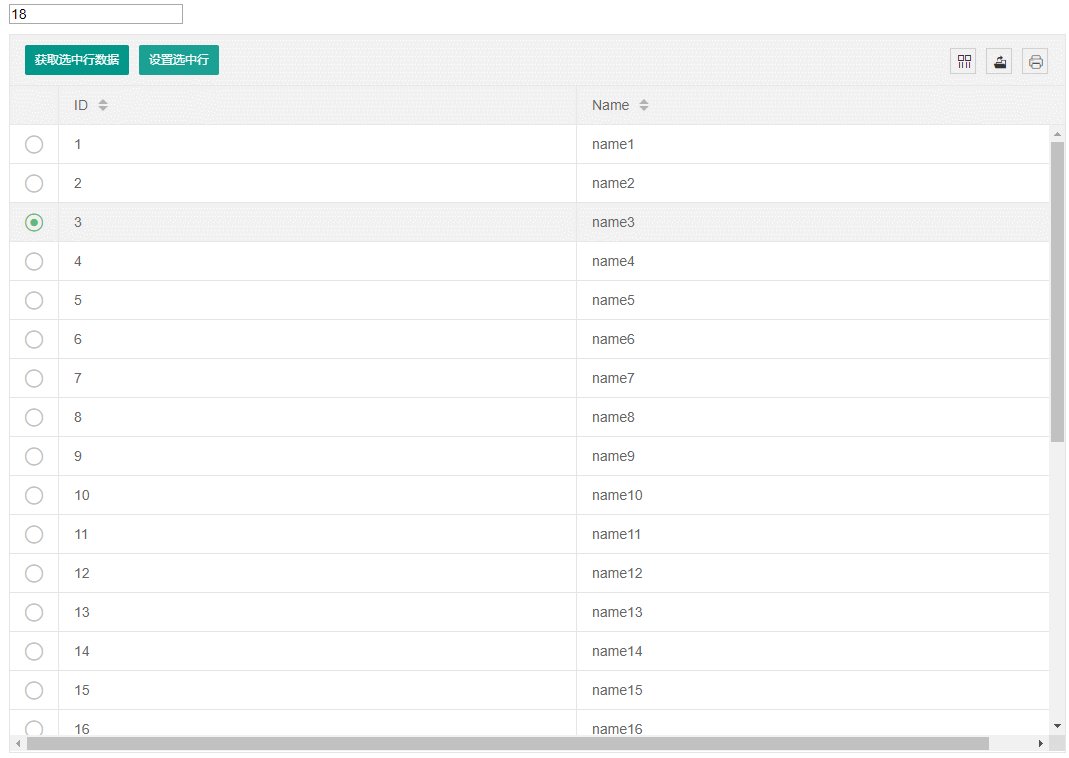
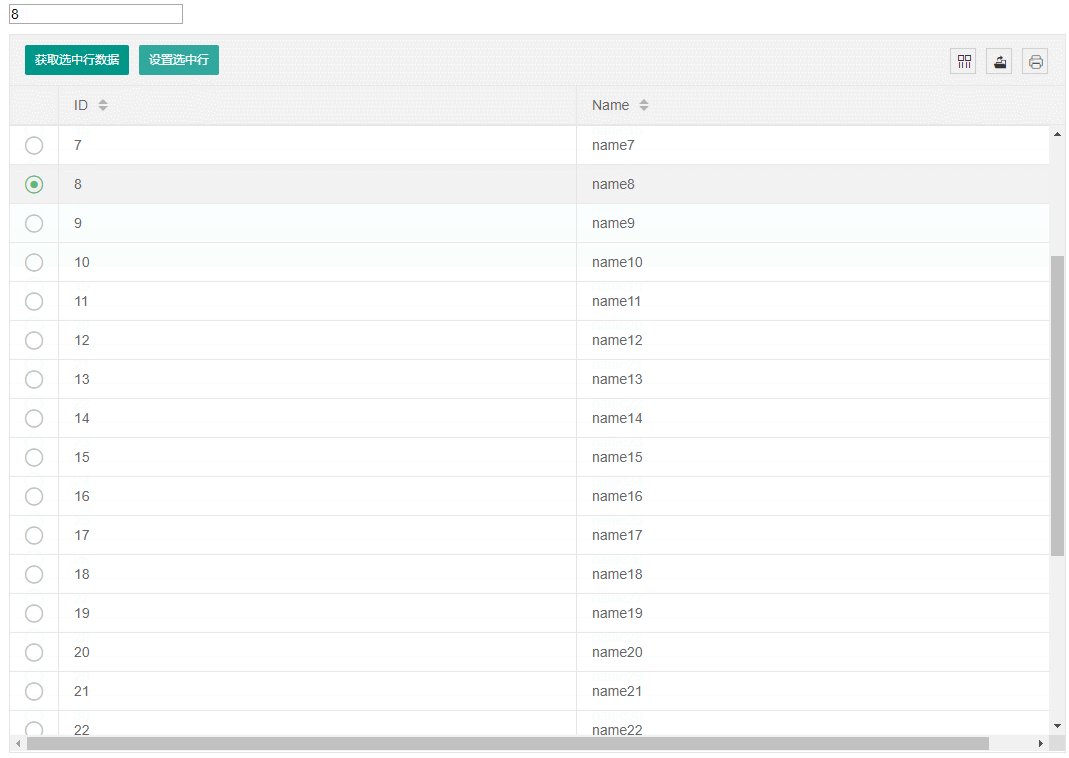
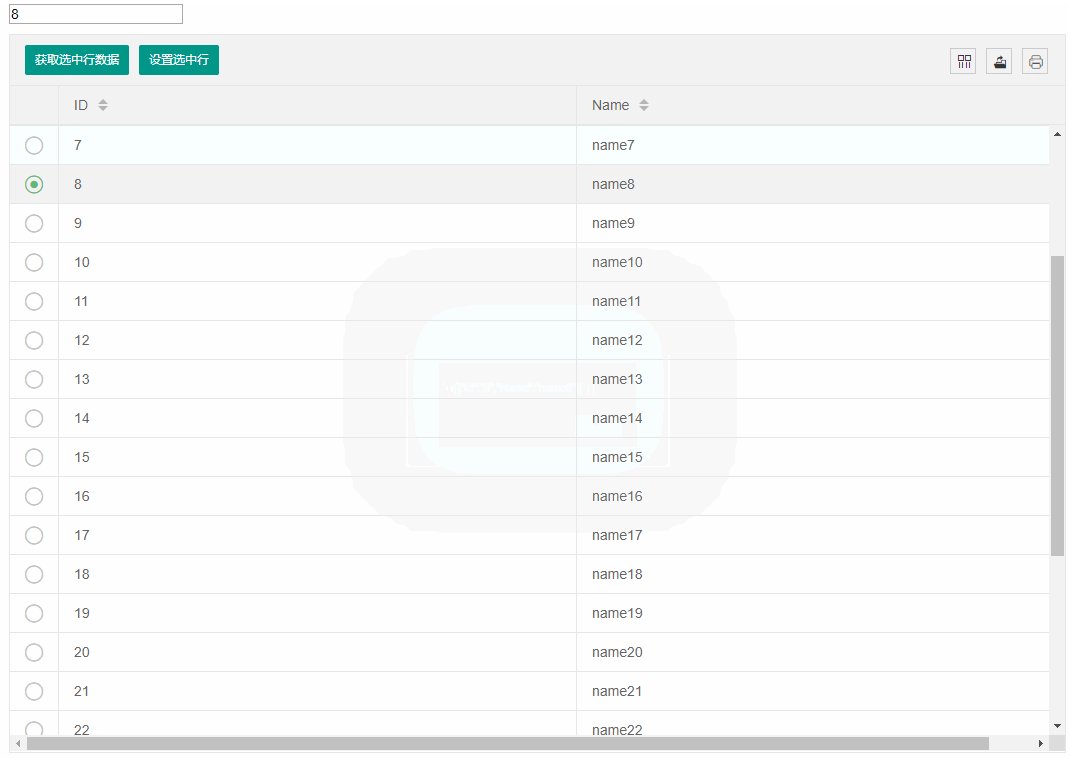
实现效果:

HTML代码:
<body>
<div class="layui-fluid">
<input type="text" id="txt_id" />
<table class="layui-hide" id="test" lay-filter="test"></table>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button>
<button class="layui-btn layui-btn-sm" lay-event="SetChecked">设置选中行</button>
</div>
</script>
</div>
<script src="lib/jquery-1.9.1.min.js"></script>
<script src="layui/layui.all.js"></script>
<script src="lib/AjaxCommon.js"></script>
<script>
layui.use('table', function () {
var table = layui.table; 19 20 ajaxSend(false, 'http://data.app.local/api/test/hello', '', function (res) { 21 if (res != '') { 22 console.log(res) 23 table.render({ 24 elem: '#test' 25 , height: 'full-50' 26 , limit: Number.MAX_VALUE 27 , data: res.data 28 , toolbar: '#toolbarDemo' 29 , cols: [[ 30 { type: 'radio' } 31 , { field: 'Id', width: '50%', title: 'ID', sort: true } 32 , { field: 'Name', width: '50%', title: 'Name', sort: true } 33 ]] 34 , page: false 35 }); 36 } 37 },'get'); 38 39 //头工具栏事件 40 table.on('toolbar(test)', function (obj) { 41 var checkStatus = table.checkStatus(obj.config.id); //获取选中行状态 42 switch (obj.event) { 43 case 'getCheckData'://获取选中行数据 44 var data = checkStatus.data; 45 layer.alert(JSON.stringify(data)); 46 break; 47 case 'SetChecked'://设置指定行 48 var id = $("#txt_id").val(); 49 var tabledata = table.cache["test"]; //获取现有数据 50 console.log(tabledata) 51 var index = 0; 52 for (var i = 0; i < tabledata.length; i++) { 53 if (tabledata[i].Id == id) { 54 tabledata[i].LAY_CHECKED = true; 55 index = i; 56 } 57 else { 58 tabledata[i].LAY_CHECKED = false; 59 } 60 } 61 table.reload("test", { 62 data: tabledata, 63 }) 64 //滚动到指定行 65 var cellHtml = $(".layui-table-main").find("tr[data-index=" + index + "]"); 66 var cellTop = cellHtml.offset().top; 67 $(".layui-table-main").scrollTop(cellTop - 160); 68 break; 69 }; 70 }); 71 }); 72 </script> 73 </body>
后台代码:
public class LayUITableEntity
{
public string code
{
get;
set;
}
public string msg
{
get;
set;
}
public string count
{
get;
set;
}
public object data
{
get;
set;
}
}
public class TestEntity
{
/// <summary>
/// 这个字段用来标识radio是否选中
/// </summary>
public bool LAY_CHECKED
{
get; set;
}
= false;
public string Id
{
get;
set;
}
public string Name
{
get; set;
}
}
[Route("/api/test")]
public class TestController : ServiceController
{
[RouteHttpGet("hello")]
public FormiumResponse HelloNanUI(FormiumRequest request)
{
List<TestEntity> teList = new List<TestEntity>();
for (int i = 1; i <= 30; i++)
{
TestEntity te = new TestEntity()
{
//初次载入,id为3的选中
LAY_CHECKED = i == 3 ? true : false,
Id = i.ToString(),
Name = "name" + i.ToString() 32
};
teList.Add(te);
}
LayUITableEntity layUITableEntity = new LayUITableEntity()
{
code = "0",
count = teList.Count().ToString(),
msg = "",
data = teList
};
return Json(layUITableEntity);
}
}
到此这篇关于Layui表格选中指定行的radio单选框并滚动到该行的实现代码的文章就介绍到这了,更多相关Layui表格选中radio单选框滚动内容请搜索易盾网络以前的文章或继续浏览下面的相关文章,希望大家以后多多支持易盾网络!
