HTML的relative与absolute区别:说实话html这门语言算的上是这个世界上最简单的一门语言了,标签语言嘛,就是标签多了点英文单词超多,不过都是有规律的比如文本类居中text-align:center;加粗text-weight:bold;.但是还是有一些比较难理解掌握标签和属性,就比如属性position,它是定位的一种方式代码如下:
#div1{
position: relative;
width: 200px;
height: 200px;
background-color: blueviolet;
margin-left: 100px;
}
先来说一下postion常用的5大属性值:
--sticky:基于用户的滚动位置来定位。也就是以sticky标签定义的标签会随着页面上下移动,但是其内容却不会超过屏幕比如在网站侧边那些移动导航栏。
--static:HTML元素的默认值,即没有定位,元素出现在正常的流中。静态定位的元素不会受到 top, bottom, left, right影响。也就是和没写position一样的效果。
--fixed:元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动,相当一个壁纸标签一样一动不动像镶嵌在屏幕里一样,在很多网站尤其是购物网站里面经常能看到,你看到页面侧边那静静躺在那的导航栏就是用fixed实现的
--relative与absolute:相对定位元素的定位是相对其正常位置。每个标签的样式设置从来都是针对自己的,但是会对其余标签产生相对影响,html很重要的一点就是嵌套关系即标签里有标签,首先在平级我们看下效果两个<div>是兄弟关系

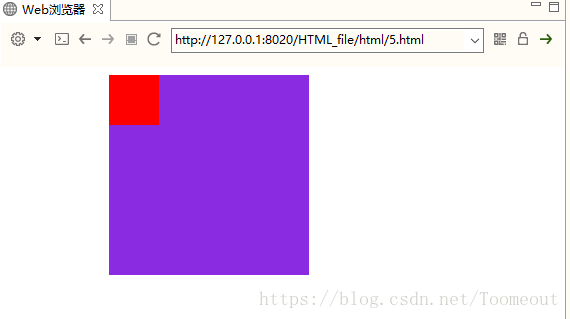
以上这种情况将div1的position设置为relative相对位置,可以看出小方块会紧接着大方块也就是小方块是相对于大方块来的也就是relative:相对定位元素的定位不允许元素的重叠,俗话就是通过relative说这个位置我已经占了你只有站我下个位置了,当我们把大方块的改成绝对位置absolute
#div1{
position: absolute;
width: 200px;
height: 200px;
background-color: blueviolet;
margin-left: 100px;
}
效果如下:

小方块会跳上去,也就是说这个位置两个div都能占,不是大方块独占的absolute定位是定位绝对的相对于父标签而言,本例的父标签就是<body></body>
扩展:
<div id="div1"> <div id="div2"></div> </div>
当小方块嵌套在大标签里面这时你的div1的position的relative与absolute效果一样没有改变之前的效果只体现在兄弟标签之间

这时候如果你再设置div2的样式margin-left就是相对于div2来说了,举个例子当你大方框距离左边100px当你小方框样式margin-left:100px;这时实际情况是小方框距离左边有200px
#div1{
position: relative;
width: 200px;
height: 200px;
background-color: blueviolet;
margin-left: 100px;
}
#div2{
margin-left: 100px;
position: absolute;
width: 50px;
height: 50px;
background-color: red;
}

总结:相对定位元素经常被用来作为绝对定位元素的容器块,当标签有嵌套时,子标签的位置样式设置是相对于父标签的。宁外想要了解快标签就必须了解html的盒子模型
到此这篇关于HTML的relative与absolute使用及区别详解的文章就介绍到这了,更多相关HTML的relative与absolute内容请搜索易盾网络以前的文章或继续浏览下面的相关文章,希望大家以后多多支持易盾网络!
