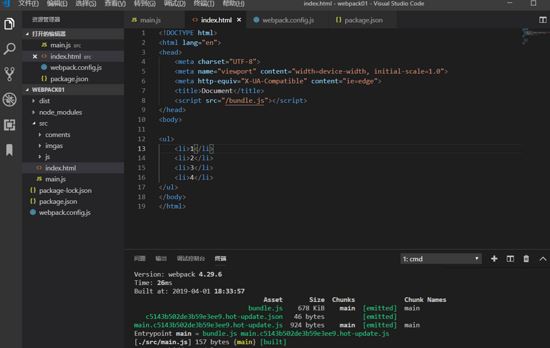
我们在打包webpackjs文件的时候,在index.html界面引人 全局main.js ,如图下: 必须引入 src ='budl.js' 打包的时候,未打包分为两个文件,一个本地磁盘文件,一个是内存中的文件,这样一来是
我们在打包webpackjs文件的时候,在index.html界面引人 全局main.js ,如图下:
必须引入 src ='budl.js'

打包的时候,未打包分为两个文件,一个本地磁盘文件,一个是内存中的文件,这样一来是不是特别麻烦,面对这个问题我们又了方法解决,html-webpack-plugin 安装这个插件
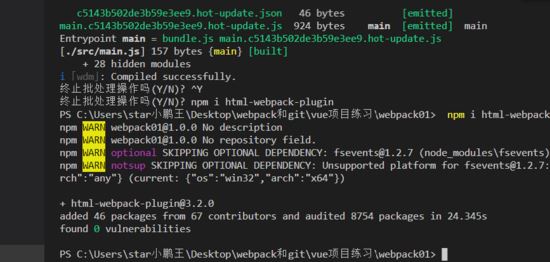
1,我们首先输入 npm i html-webpack-plugin 安装该插件

2,然后在webpack.config.js 配置文件配置好选项。

安装完成

webpack.config.js引入html-webpack-plugin

配置好生成界面文件
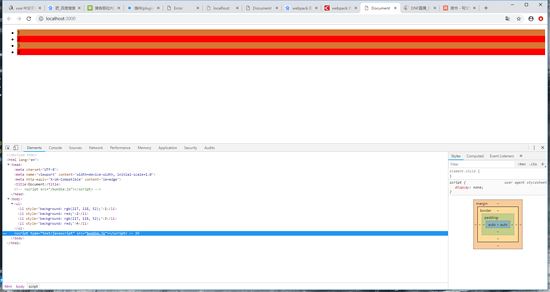
3,插件安装好之后,去把index 的src="budle.js" 注释,然后重启项目

4,重启项目之后,界面会自动打包一个buld.js 在index界面引入

总结
以上所述是小编给大家介绍的使用html-webpack-plugin'入再内存中生成 html 页面插件,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对易盾网络网站的支持!
