webpack的版本已经是来到了4.0,口号是无配置就可以使用webpack,当然是使用一些基本的功能
1.安装以下webpack的一些必须npm包
npm install webpack
npm install webpack-cli
npm init -y 初始化环境,这样就给你生成了一个package.json 文件
执行完之后大致的目录结构是

2.按照惯例我们往项目上添加一些初始文件及文件夹
添加 index.html 在根目录上
添加src/index.js
index.js 内部的内容就是console.log(1)
console.log(1)

3.上面初始结构就可以用了,webpack 4 又一份默认配置,入口文件就是src/index.js 而出口文件就是dist/main.js
接着我们执行 npx webpack ,这样我们就会生成一个dist文件夹,里面又一个main.js 文件

4.下面我们简单的验证一下功能,修改一下index.js的内容
在src的目录下添加print.js
const printholle = function (key) { console.log(key) } export default printholle
修改后的index.js的内容
import printholle from ‘./print‘ printholle(‘11111‘) console.log(1)
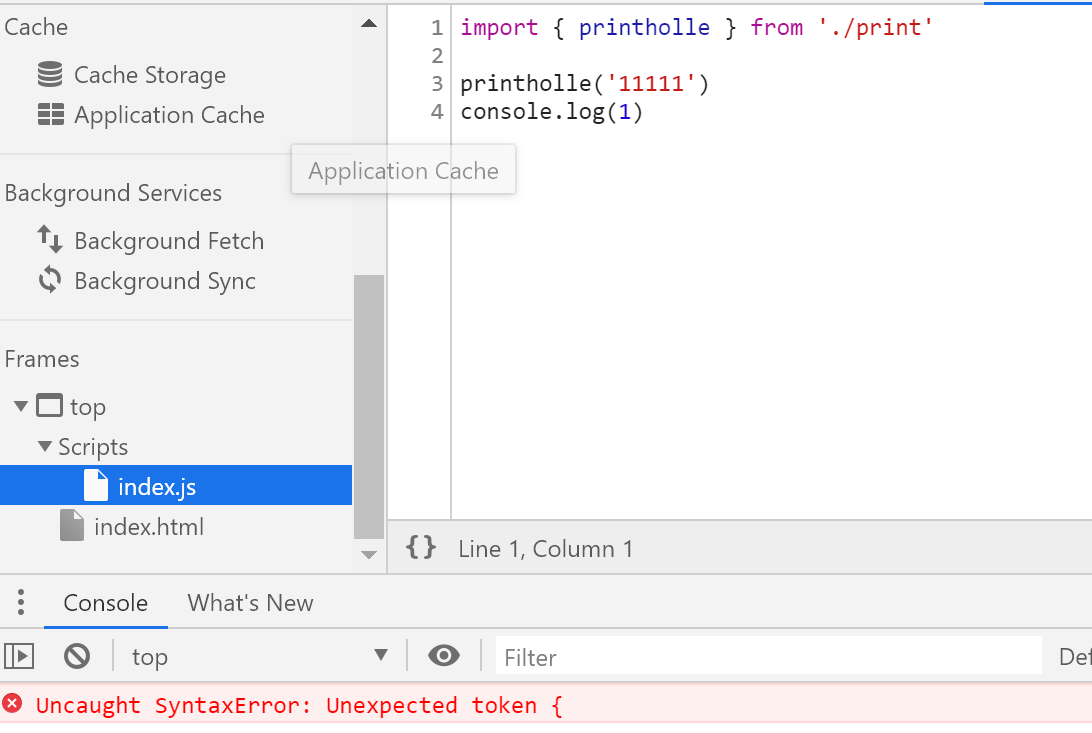
直接在index.html 中引入index.js,然后再浏览器中运行
 明显可以看到,import是不被识别的
明显可以看到,import是不被识别的
我们尝试npm进行编译打包,从新再index.html中引入,查看运行结果,结果可行,这么我们就可以开始模块化开发了

2.上面只是简单的做了一些尝试,使用的是一些默认的配置,下面我们尝试自己去配置一下配置文件
首先我们再根目录上创建配置文件webpack.config.js ,因为打包其实本身是一个node程序,所以再配置文件上我们都是一些node的写法
最基础的当然是一个入口文件和一个出口文件
const path = require(‘path’) module.exports = { entry: ‘./src/index.js‘, output: { filename: ‘builde.js‘, path: path.resolve(__dirname, ‘dist‘) } }
entry 是入口文件 output 是出口文件 output.filename 是打包之后的文件名,执行npx webpack之后,我们再在index.html引入,我们也可以的到刚才引入main.js
的结构

webpakc.config.js中肯定不是仅仅只有出口和入口配置
我们接下来看一下module ,这里是我们常常引入loader的地方,常的loader 例如 css-loader style-loader less-loader file-loader vue-loader 等等
如果我们想在js中引入less样式表的话
我们需要安装一写loader 如css-loader style-loader less-loader 还需要安装less
webpack.config.js中的mudule配置,, 一定要注意的一个点是多个loader的引用顺序,less的顺序是style-loader,css-loader,less-loader
整个loader的使用其实是逆序的 先使用less-loader 然后使用css-loader 最后使用css-loader.
const path = require(‘path‘) module.exports = { entry: ‘./src/index.js‘, output: { filename: ‘bundle.js‘, path: path.resolve(__dirname,‘dist‘) }, module: { rules: [ { test: /\.less$/, use: [ ‘style-loader‘, ‘css-loader‘, ‘less-loader‘ ] }, { test: /\.(png|svg|jpg|gif|)$/, use: [ ‘file-loader‘ ] } ] } }
下面是整个代码结构

在js中import less import ‘../assets/css/index.less‘;
less中的代码
h1{ color: red; font-size: 18px; span { color: aqua; } }

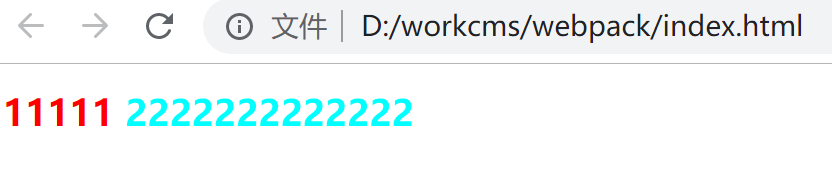
引入less之后我们在浏览器中看到的结果
如果我们想在js中是用图片的话,那么我们就需要使用file-loader,webpack的配置是下面这样的
如果想使用字体的话,也是同样使用的file-loader
{ test: /\.(png|svg|jpg|gif|)$/, use: [ ‘file-loader‘ ] }
{ test: /\.(woff|woff2|eot|ttf|otf)$/, use: [ ‘file-loader‘ ] }
这样的话,我们就基本熟悉的一些简单的webpack的配置使用。后续会再慢慢去深入。
平常开发,初始化构建项目时,基本上都是使用成熟的脚手架,好多配置都是直接搬过来用,导致对于webpack本身了解的不够。
随着开发进行项目变得越来越是庞大,每一次构建、打包也是越来越来慢,打包之后的文件也越来越大,这样使得基本的一些需求配置已经满足不了
我们的项目开发。是时候对webpack进行一个深入学习了。
