index.html ! DOCTYPE html html head meta charset ="utf-8" / title / title / head body ng-app ="myApp" ng-controller ="myCtrl" div 选择省: select ng-model ="selectedProvince" ng-change ="addsChange(‘province‘)" ng-options ="province

index.html

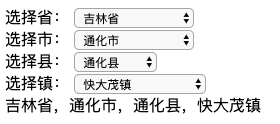
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body ng-app="myApp" ng-controller="myCtrl"> <div> 选择省: <select ng-model="selectedProvince" ng-change="addsChange(‘province‘)" ng-options="province as province.name for province in provinces"> <option value="">--请选择--</option> </select> </div> <div> 选择市: <select ng-model="selectedCity" ng-change="addsChange(‘city‘)" ng-options="city as city.name for city in citys"> <option value="">--请选择--</option> </select> </div> <div> 选择县: <select ng-model="selectedCounty" ng-change="addsChange(‘county‘)" ng-options="county as county.name for county in countys"> <option value="">--请选择--</option> </select> </div> <div> 选择镇: <select ng-model="selectedTown" ng-change="addsChange(‘town‘)" ng-options="town as town.name for town in towns"> <option value="">--请选择--</option> </select> </div> <div> {{finalAdds}} </div> <script src="lib/angular.js" ></script> <script src="main.js" ></script> <script src="service.js" ></script> <script src="controller.js" ></script> </body> </html> <!--参考: http://lbs.amap.com/api/webservice/guide/api/georegeo http://lbs.amap.com/api/javascript-api/example/district-search/city-drop-down-list/-->View Code
controller
app.controller(‘myCtrl‘, function($scope,appSer) { //加载省市县镇数据的公共方法 var lazyLoadAdds=function(param,leve){ appSer.getAdds(param).then(function(rep){ $scope[leve]=rep.data.districts[0].districts; }) } //初始化加载所有省数据 lazyLoadAdds({},‘provinces‘); //动态加载省以下的数据 $scope.addsChange=function(leve){ if(leve==‘province‘){//根据选择的省,加载所有的市 lazyLoadAdds({keywords:$scope.selectedProvince.adcode,level:‘province‘},‘citys‘); $scope.finalAdds=$scope.selectedProvince.name; }else if(leve==‘city‘){//根据市,加载所有的县 lazyLoadAdds({keywords:$scope.selectedCity.adcode,level:‘city‘},‘countys‘); $scope.finalAdds=$scope.selectedProvince.name+‘,‘+$scope.selectedCity.name }else if(leve==‘county‘){//根据县,加载所有的镇 lazyLoadAdds({keywords:$scope.selectedCounty.adcode,level:‘district‘},‘towns‘); $scope.finalAdds=$scope.selectedProvince.name+‘,‘+$scope.selectedCity.name+‘,‘+$scope.selectedCounty.name }else{ $scope.finalAdds=$scope.selectedProvince.name+‘,‘+$scope.selectedCity.name+‘,‘+$scope.selectedCounty.name+‘,‘+$scope.selectedTown.name } } });
service
app.service(‘appSer‘,function($http){ return { getAdds:function(param){ param[‘key‘]=‘8775c984ddf4f55b33c70fc406026136‘; var url=‘http://restapi.amap.com/v3/config/district‘; return $http({ method:"get", url:url, params:param }) } } })

