第一种方式: 先上传到第三方的视频网站(例如优酷),然后再分享iframe 标签。 例如: 1 ! DOCTYPE html 2 html lang ="en" 3 head 4 meta charset ="UTF-8" 5 title Title / title 6 style 7 8 / style 9 / head 10 bo
第一种方式:
先上传到第三方的视频网站(例如优酷),然后再分享iframe 标签。
例如:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 8 </style> 9 </head> 10 <body> 11 <iframe height=498 width=510 src=‘http://player.youku.com/embed/XNDM4OTI5NDQ4NA==‘ frameborder=0 ‘allowfullscreen‘></iframe> 12 </body> 13 </html>View Code
总结:
先上传,
再分享。
但是这种最大的劣势是有广告。
第二种方式:
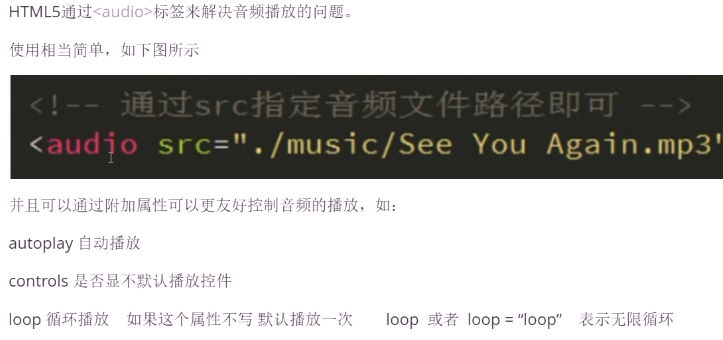
音频:



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 8 </style> 9 </head> 10 <body> 11 <div>发的哈市看风景快乐的手机发</div> 12 <audio src="xinxiangan.mp3" autoplay controls loop></audio> 13 </body> 14 </html>View Code

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 8 </style> 9 </head> 10 <body> 11 <audio autoplay controls loop> 12 <source src="xinxiangan.mp3" /> 13 </audio> 14 </body> 15 </html>View Code
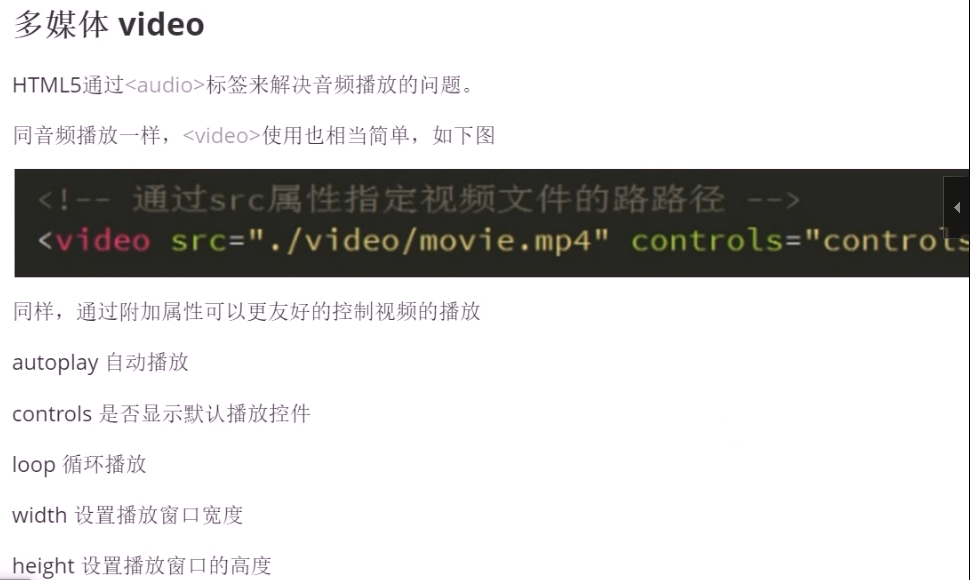
视频:



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 8 </style> 9 </head> 10 <body> 11 <audio autoplay controls loop> 12 <source src="xinxiangan.mp3" /> 13 </audio> 14 <video autoplay controls loop > 15 <source src="shipin.mp4" /> 16 </video> 17 </body> 18 </html>View Code

