1.一个参数 2.多个参数 3.一个实体对象 var url = ServerIp + ‘/api/food/foodsupply‘; var ajaxTimeoutTest=$.ajax({ type: "Get", timeout: 10000, url: url, data: { page: thepage, order_number: $(‘#search‘).val(), create_user
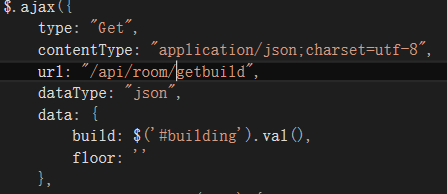
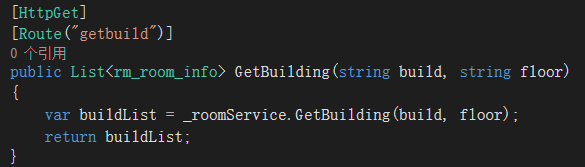
1.一个参数


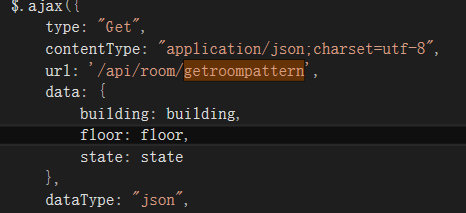
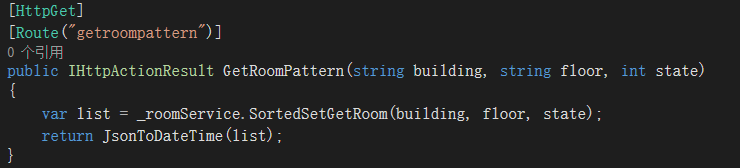
2.多个参数


3.一个实体对象
var url = ServerIp + ‘/api/food/foodsupply‘;
var ajaxTimeoutTest=$.ajax({
type: "Get",
timeout: 10000,
url: url,
data: {
page: thepage,
order_number: $(‘#search‘).val(),
create_user:dept_name,
beginDate: begin_date,
endDate: end_date,
user_id: localStorage.getItem("userId"),
user_name: localStorage.getItem("realName")
},
[HttpGet]
[Route("foodsupply")]
public IHttpActionResult GetRoomItemList(int? page, int? pageSize, [FromUri]MarkingItemModel model)
