1、全局安装
安装 webpack 前要确保已经下载 node.js 最新版本(node.js官网地址)
目前使用命令行安装的 webpack 默认为最新版本(以下我使用了全局安装。官网建议本地安装,这可以使我们在引入破坏式变更(breaking change)的依赖时,更容易分别升级项目。)
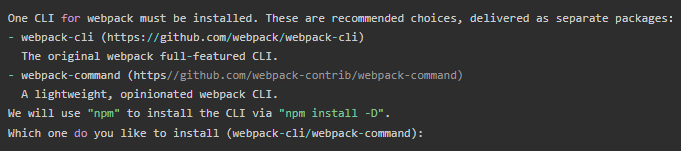
当我想确认是否安装成功,输入 webpack -v 后出现:

提示我们必须安装一个 CLI,有两个版本,Windows 安装 webpack-cli ,Mac 安装 webpack-command,输入以下命令:
然后再输入 webpack -v 确认是否安装成功:
至此,webpack4 才算安装完成(注意:如果 webpack 安装在全局,那么 CLI 也需要装在全局)。
 webpack安装过程截图
webpack安装过程截图
2、初次打包
在旧版本 webpack 中,将 index.js 文件打包成 bundle.js 文件使用的是如下命令(webpack 入口文件 出口文件):
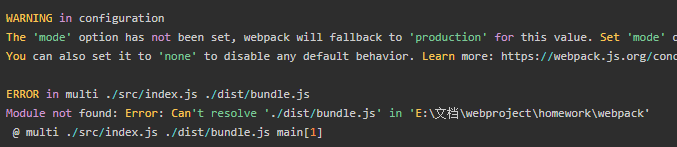
结果报错如下:

上面警告说 mode 没有指定,可以指定值为 production 或 development,不指定默认为 production。
同时还有一个报错,没有找到模块,不能被解析(resolve)。
原因是,webpack4 的打包已经不能用 webpack 文件a 文件b 的方式(实际开发使用时也不推荐该方法)。
 webpack初次打包报错截图
webpack初次打包报错截图
因此需要先建一个 package.json 文件,方法是先在根目录下使用命令行创建一个项目:
默认配置的话一路回车,就能在根目录下看到 package.json 文件了。
 webpack init过程截图
webpack init过程截图
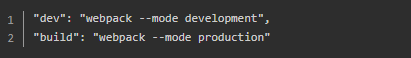
然后在在 package.json 中 scripts 中加入以下两行代码:
然后在命令行中执行
就会在 dist 目录下创建一个打包好的 main.js 文件(如果需要更改出口文件名,需要使用配置文件 webpack.config.js)。
3、css-loader
前提:打包 css 文件需要依赖 style-loader 和 css-loader(安装和使用方式可查看官网)。
- css-loader:使 webpack 可以处理 css 文件。
- style-loader:新建一个 style 标签,把 css-loader 处理过的文件放进去,然后插入到 HTML 标签中。
在入口文件 index.js 中引入 css 文件

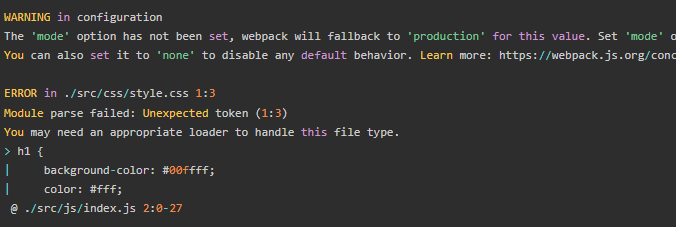
使用 webpack 命令后报了以下错误:

原因是需要在路径前加 style-loader!css-loader! :

 webpack打包css报错截图
webpack打包css报错截图
更多 css-loader 方法可以查看 https://github.com/webpack-contrib/css-loader
4、本地安装
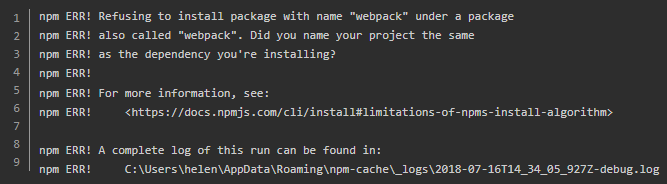
全局安装并且配置过 json 文件后,想进行本地安装,输入命令行 npm i webpack --save-dev 后,出现以下错误:
上述错误表明目录下有一个同名 "webpack" 文件,于是找到目录下 package.json 文件,将文件中 "name": "webpack" 改为其他名字即可。
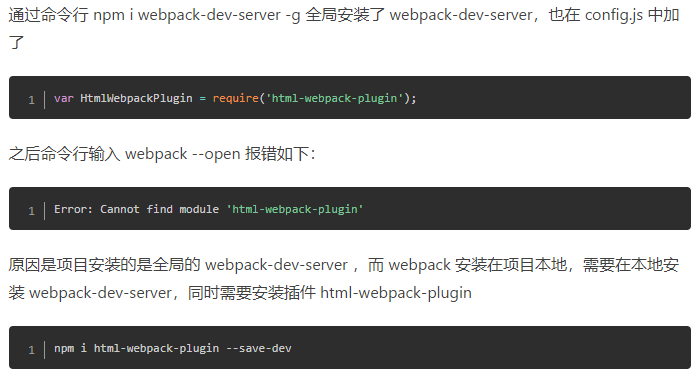
5、webpack-dev-server
6、webpack.optimize.UglifyJsPlugin
引入 webpack.optimize.UglifyJsPlugin 插件时报错如下:
Error: webpack.optimize.UglifyJsPlugin has been removed, please use config.optimization.minimize instead.
原因是在 webpack4 之后移除了该方法,需要安装 uglify-js 插件,然后在 webpack.config.js 中改为:
var UglifyJsPlugin = require(‘uglifyjs-webpack-plugin‘); module.exports = { ... //压缩js optimization: { minimizer: [ new UglifyJsPlugin({ uglifyOptions: { compress: false } }) ] }, };
7、extract-text-webpack-plugin
使用 extract-text-webpack-plugin 后报错如下:
DeprecationWarning: Tapable.plugin is deprecated. Use new API on `.hooks` instead
由于 webpack4 中 extract-text-webpack-plugin 插件不再使用,换成 mini-css-extract-plugin,文档:https://www.npmjs.com/package/mini-css-extract-plugin