HTML 一、什么是HTML HTML即超文本标记语言,其中超文本就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。标记语言就是指标记(标签)构成的语言。 HTML文档树结构图如下
一、什么是HTML
HTML即超文本标记语言,其中超文本就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。标记语言就是指标记(标签)构成的语言。
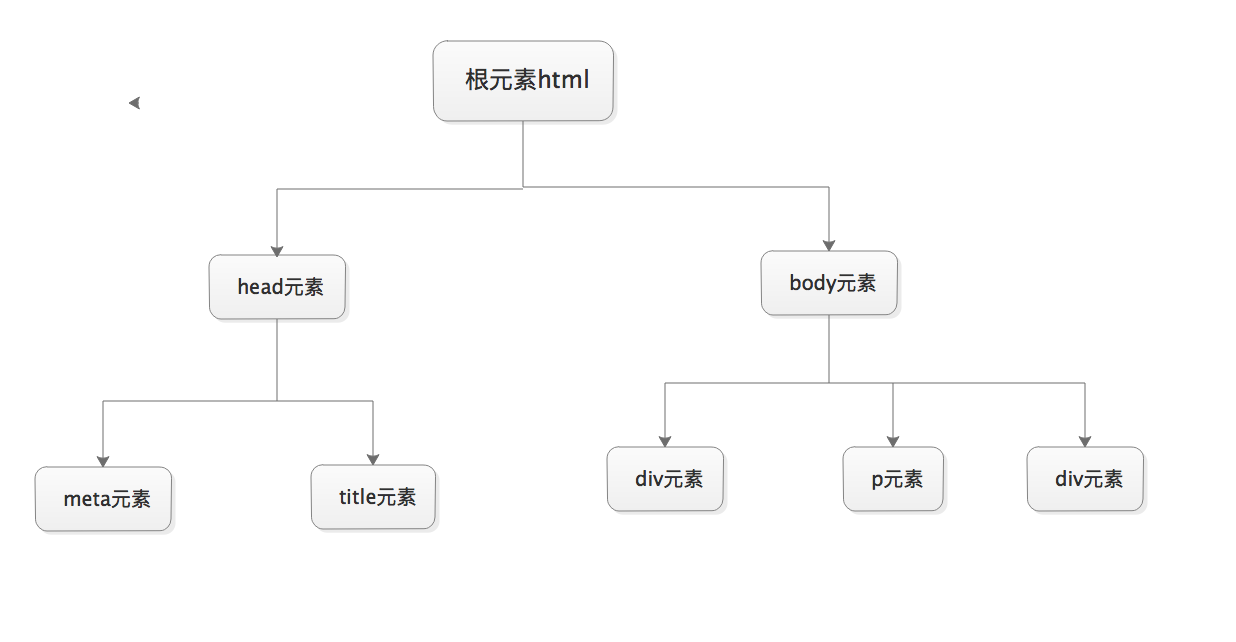
HTML文档树结构图如下:

二、什么是标签
- 标签是由一对尖括号包裹的单词构成;
- 标签不区分大小写;
- 标签分为两部分:开始标签<a>和结束标签</a>,两个标签之间的部分我们叫做标签体;
- 有些标签功能比较简单,使用一个标签即可,这种标签叫做自闭合标签;如:<img/>等
- 标签可以嵌套,但不能交叉嵌套。
三、标签的属性
- 通常是以键值对形式出现的;
- 属性只能出现在开始标签或自闭合标签中;
- 属性名字全部小写,属性值必须使用双引号或单引号包裹;
- 如果属性值和属性名完全一样,直接写属性名即可。
1.<head>标签
<meta>标签的组成:meta标签公有两个属性,它们分别是http-equiv属性和name属性。
name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
1 <meta name=‘keywords‘ content=‘‘> 2 <meta name=‘description‘ content=‘‘>
http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content。
1 <meta http-equiv=‘Refresh‘ content=‘‘> 2 <meta http-equiv=‘content-Type‘ charset="UTF-8">
非<meta>标签:
1 <link rel=‘‘ href=‘‘> 2 <title></title>
2.<boby>标签
基本标签:
1 <hn>:n的取值范围为1-6;从大到小,用来表示标签 2 <p>:段落标签,包裹的内容被换行,并且也上下内容之间有一行空白 3 <b><strong>:加粗标签 4 <strike>:为文字加上一条中线 5 <em>:文字变成斜体 6 <sup>和<sub>:上角标和下角表 7 <br>:换行 8 <hr>:水平线 9 <div><span>
其中基本标签分为块级(block)标签和内联(inline)标签。它们的区别是:
- 块级标签:<p><h1><table><div><ol><ul><from>;
- 内联标签:<a><input><img><sub><sup><textarea><span>;
- 块级标签总是在新行上开始,而内联标签和其它元素都在一行上;
- 块级标签如果未设定宽度默认为100%,而内联标签宽度就是它的文字或图片的宽度不可改变;
- 块级标签可以嵌套内联标签和其它块级标签,而内联标签只能嵌套内联标签或文本内容。
特殊字符: (空格)、 <(小于)、 >(大于)。
图形标签:<img>
1 src:要显示图片的路径
2 alt:图片没有加载成功时的提示
3 title:鼠标悬浮时的提示信息
4 height:图片的高度
5 width:图片的宽度
超链接标签:<a>
1 href:要连接的资源路径
2 target:_blank:在新的窗口打开超链接,框架名称:在指定框架中打开连接内容
3 name:定义一个页面的书签
列表标签:<ul>(无序)、<ol>(有序)、<dl>(自定义)
1 <ul>:无序列表 2 <ol>:有序列表 3 <li>:列表中的每一项 4 <dl>:定义列表 5 <dt>:列表标题 6 <dd>:列表项

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <ul> 9 <li>111</li> 10 <li>222</li> 11 <li>333</li> 12 </ul> 13 </body> 14 </html>ul无序列表

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <ol> 9 <li>444</li> 10 <li>555</li> 11 <li>666</li> 12 </ol> 13 </body> 14 </html>ol有序列表

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <dl> 9 <dt>第一章</dt> 10 <dd>第一节</dd> 11 <dd>第二节</dd> 12 <dt>第二章</dt> 13 <dd>第一节</dd> 14 <dd>第二节</dd> 15 </dl> 16 </body> 17 </html>dl定义列表
表格标签:<table>
1 border:表格边框 2 cellpadding:内边框 3 cellspacing:外边框 4 width:像素百分比 5 <tr>:table row 6 <th>:table head cell 7 <td>:table data cell 8 rowspan:单元格竖跨多少行 9 colspan:单元格横跨多少列
表单标签:<form>
表单用于向服务端传输数据。
表单能够包含input元素,比如文本字段、复选框、单选框、提交按钮等。
表单还可以包含textarea、select、fieldset和label元素。
表单属性:
1 action:表单提交到哪,一般指向服务器端一个程序,程序接受到表单提交过来的数据(即表单元素值)作相应处理。 2 method:表单的提交方式post/get默认取值就是get 3 get:1.提交的键值对放在地址栏中url后面 2.安全性相对较差 3.对提交内容的长度有限制 4 post:1.提交的键值对不在地址栏 2.安全性相当较高 3.对提交内容的长度理论上无限制
表单元素:
<input>标签的属性和对应值:
1 type 2 text:文本输入框 3 password:密码输入框 4 radio:单选框 5 checkbox:多选框 6 submit:提交按钮 7 button:按钮(需要配合js使用) 8 file:提交文件,需要在from表单需要加上属性enctype="multipart/form-data" 9 name:表单提交项的键,注意和id属性的区别,name属性适合服务器通信时使用的名称,而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和JavaScript中使用的 10 value:表单提交项的值,对于不同的输入类型,value属性的用法也不同 11 type="button"、"reset"、"submit" 定义按钮上的显示的文本 12 type="text"、"password"、"hidden" 定义输入字段的初始值 13 type=="checkbox"、"radio"、"image" 定义与输入相关联的值 14 checked:默认选中
上传文件注意两点:一是请求方式必须是post,二是需要在from表单需要加上属性enctype="multipart/form-data"。
<select>下拉选标签属性:
1 name:表单提交项的键 2 size:选项个数 3 multiple:multiple 多选 4 <option>:下拉选中的每一项属性 5 value:表单提交项的值 6 selected:selected下拉选默认选中 7 <optgroup>:为每一项加上分组
<textarea>文本域:
1 name:表单提交项的键 2 cols:文本域默认有多少列 3 rows:文本域默认有多少行
<label>:
1 <label for="www">点我也能输入</label> 2 <input id="www" type="text">

