记录下style的less方式的使用方法。 1.安装 less 和 less-loader : npm install less less-loader --save-dev 2.打开 build/webpack.base.conf.js , module.exports = 的对象的 module.rules 后面添加一段: { test: /\.less$/
记录下style的less方式的使用方法。
1.安装 less 和 less-loader :
npm install less less-loader --save-dev
2.打开 build/webpack.base.conf.js , module.exports = 的对象的 module.rules 后面添加一段:
{ test: /\.less$/, loader: "style-loader!css-loader!less-loader", }
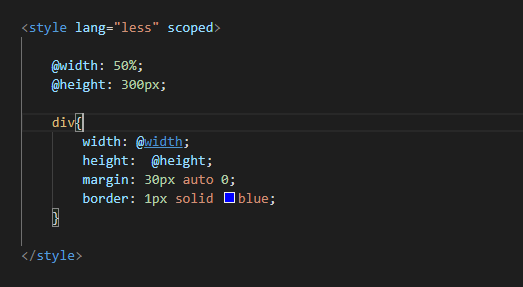
3.使用方法,如图所示:

4.引入外部less文件则在style标签之后引入 @import ‘./index.less‘,如下列代码:
<style lang="less"> @import ‘./index.less‘; //引入全局less文件 </style>
