HTML DOM(DocumentObjectModel)文档对象模型 当网页被加载时,浏览器会创建页面的文档对象模型。 HTMLDOM定义了用于HTML的一系列标准的对象。通过DOM,你可以访问所有的HTML元素,连同它们
HTML DOM(Document Object Model)文档对象模型
- 当网页被加载时,浏览器会创建页面的文档对象模型。
- HTMLDOM 定义了用于HTML的一系列标准的对象。通过DOM,你可以访问所有的HTML元素,连同它们所包含的文本和属性。
- HTMLDOM独立于平台和编程语言,可以Java、JavaScript之类的调用。
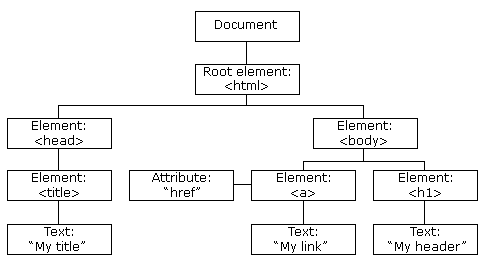
- HTMLDOM模型被构造为对象的树。
JavaScript能够改变页面中所有的HTML元素、属性、CSS样式,能够对页面中所有的事件做出反应。
HTML DOM树:

查找HTML元素
- 通过ID查找HTML元素 getElementById()
- 通过标签名查找HTML元素 getElementByTagName()
- 通过类名找到HTML元素 getElementByClass()
改变HTML内容:
- 利用innerHTML属性
- document.getElementById(id).attribute=new value 如document.getElementById("image").src="landscape.jpg"
改变CSS样式:
- document.getElementById(id).style.property = new style 如:document.getElementById("p1").style.color = "blue";
- onclick="document.getElementById(‘id1‘).style.color=‘pink‘" 还可以嵌在事件里
HTML事件的例子:
- 当用户点击鼠标时 <h1 onclick="this.innerHTML = ‘哈哈‘">点击文本!</h1>
- 当网页加载时
- 当图像加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当提交HTML表单时
- 当用户触发按键时
使用HTMLDOM来分配事件:
<body> <p>点击按钮执行 <em>displayDate()</em> 函数.</p> <button id="myBtn">点这里</button> <script> document.getElementById("myBtn").onclick = function(){displayDate()}; function displayDate(){ document.getElementById("demo").innerHTML = Date(); } </script> <p id="demo"></p> </body>
onload事件和onunload事件:
- onload事件和onunload事件会在用户进入或离开页面时触发
- onload事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本
- onload和onunload事件可用于处理cookie
onchange事件:
- 常用于对输入字段进行验证
<script type="text/javascript" charset="utf-8"> function myFunction(){ var x = document.getElementById("fname"); x.value = x.value.toUpperCase(); } </script>
onmouseover和onmouseout等事件:
- onmouseover:用户的鼠标移至HTML元素上方
- onmouseout:用户的鼠标移除元素
- onmousedown:当点击鼠标按钮
- onmouseup:当释放鼠标按钮
- onclick:当点击鼠标
