1.input光标颜色 默认情况下,光标颜色与字体颜色color相同,但也可以通过caret-color属性来单独设置 但是IOS的光标与字体颜色无关,默认是蓝色 可以单独设置光标颜色,这样ios也有效果
1.input光标颜色
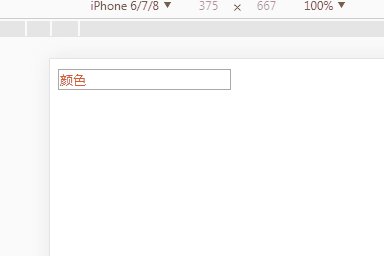
默认情况下,光标颜色与字体颜色color相同,但也可以通过caret-color属性来单独设置

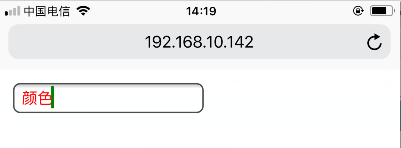
但是IOS的光标与字体颜色无关,默认是蓝色

可以单独设置光标颜色,这样ios也有效果
input{
color:red;
caret-color: green;
}

ios设置光标颜色

2.input光标高度
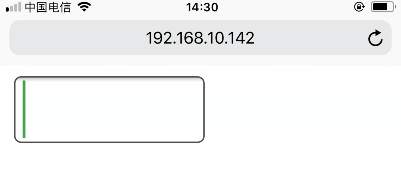
input域的光标高度与行高相同(chrome手机模拟器与字体大小相同),所以不要设置太高的行高,需要的话可以通过设置上下padding来撑开input的高度
input{
color:red;
caret-color: green;
height: 40px;
line-height: 40px;
}

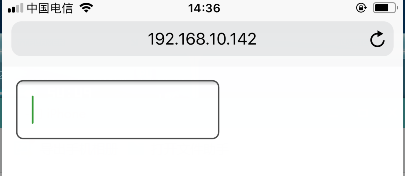
设置padding撑开input高度
input{
color:red;
caret-color: green;
line-height: 20px;
padding: 10px;
}

3.获取焦点放大
IOS下,input获取焦点时会放大,meta设置user-scalable=no,可取消放大效果
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
